April 20, 2020
PWA
■PWAhttps://digital-marketing.jp/seo/what-is-progressive-web-apps/ https://developers.google.com/web/fundamentals/architecture/app-shell?hl=ja https://qiita.com/kimamula/items/4e25b8d2caca314f9dd2 https://html5experts.jp/osamum_ms/25709/
PRPLは以下の略https://developer.mozilla.org/ja/docs/Web/API/Service_Worker_API https://qiita.com/kei4eva4/items/fa5f99211e45b7ca6f6e Periodic Background Sync 及び Web を Install するということ | blog.jxck.io
https://liskul.com/push-notification-25520 https://www.fenrir-inc.com/jp/boltzengine/ https://pushnate.com/labs/pushnate/webpush-case-guide
事前のコンセントがなくいきなり「プッシュ通知を有効にしますか」と出てくるのは駄目https://webtan.impress.co.jp/e/2018/12/06/31214 https://push.appirits.com/webpush/
過去評価の高かったボケが、1日1つプッシュ通知で配信https://appmarketinglabo.net/bokete-push/
配信方法は現在ではChromはGCMを、FirefoxはSimplePushサーバを利用https://android.googleapis.com/gcm/send https://updates.push.services.mozilla.com/push/ https://qiita.com/zaru/items/f6e821052abb1b18bb0b https://techblog.asahi-net.co.jp/entry/2018/09/28/173705 サーバーからブラウザを通じてデスクトップ通知する方法(Push API を利用) – ラボラジアン (laboradian.com)
/// 結局
UR evil.
■どのようにPWA化するのかhttps://techblog.asahi-net.co.jp/entry/2018/07/06/145931 https://techblog.asahi-net.co.jp/entry/2018/08/10/175407
navigator.serviceWorker.register('/servicew.js').then JSファイルを登録(中に下記を入れ込む)
キャッシュはリンク先も保持する?、、、→せえへんけど?https://qiita.com/tiwu_official/items/47e8a7c3e6f2d57816d7
https://techblog.asahi-net.co.jp/entry/2018/09/28/173705
トークンを発行し端末とトークンを紐付け配信サーバに記録
Notifications APIを見てみようhttps://developer.mozilla.org/ja/docs/WebAPI/Using_Web_Notifications https://developer.mozilla.org/ja/docs/Web/API/Push_API https://developer.mozilla.org/ja/docs/Web/API/ServiceWorkerRegistration/pushManager
モバイルでなくPCへの通知自体はServiceWorkerが不要、下記2ステップでOK(ブラウザに許可を入れるのが必要)一度オフライン時にアクセスしエラーが出た上、ネットワークが回復すると自動にキャッシュされる エラーを出さずに一度通常表示をするだけではキャッシュされなかった アンドオイドでは通知も来る(1:準備ができるとChromeでページが読み込まれます→2:ページを表示できます)
https://webtan.impress.co.jp/e/2019/08/26/33636ServiceWorker, Cache API を使用して 4万件のアセット永続化を試した話 | 株式会社ノックノート (knocknote.co.jp) デスクトップ通知スケジューラー (bangboo.com) オフライン予約システム (bangboo.com)
Posted by funa : 06:00 PM
| Web
| Comment (0) Trackback (0)
April 13, 2020
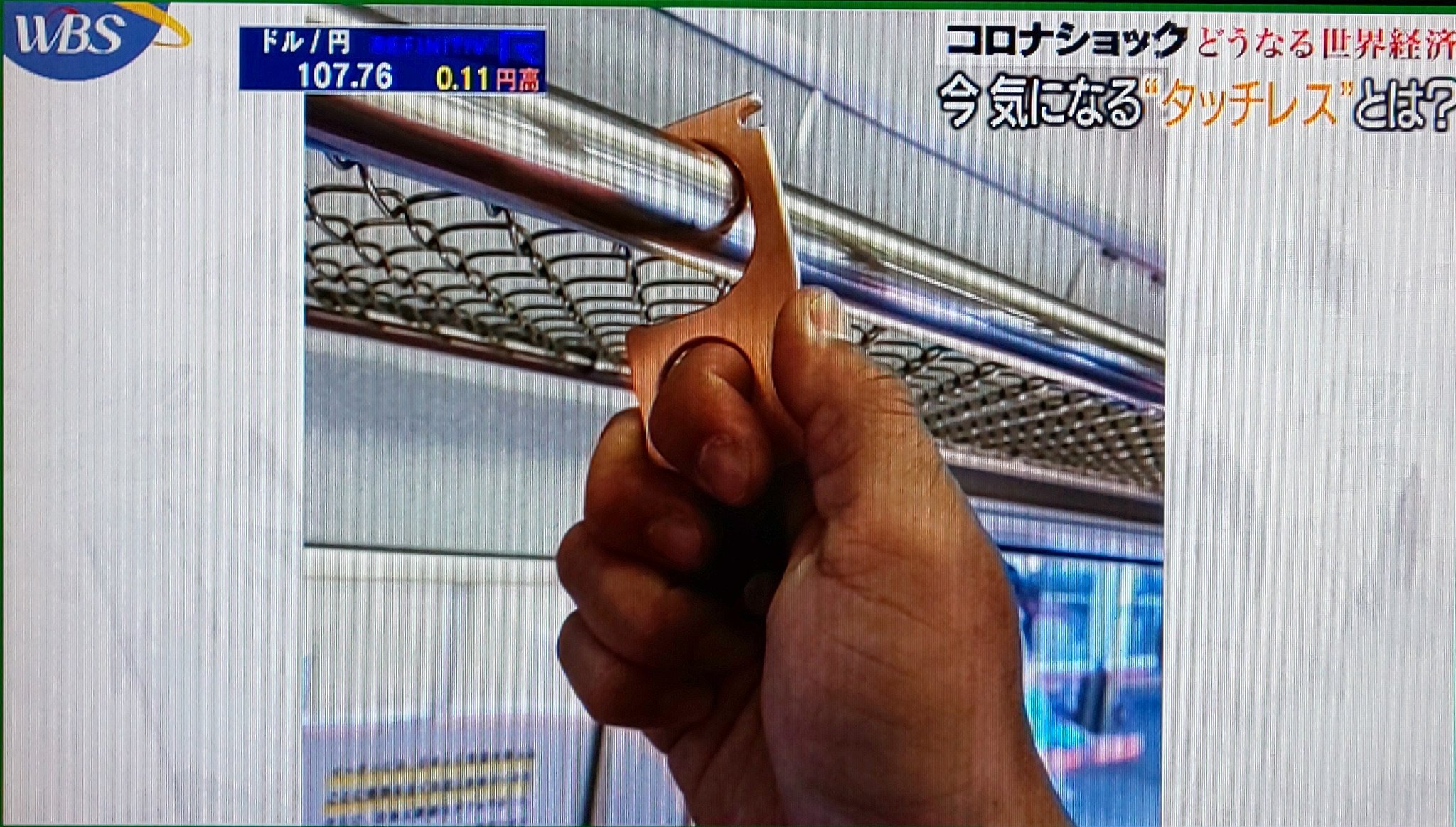
Can't touch this
https://twitter.com/ayapan94/status/1249703657639047168 素手で触るのを回避!毎日持ち歩きたい抗菌性ドアオープナー「ハイジーンハンド」上陸 | 【CAMP HACK】日本最大級のキャンプ・アウトドア・ニュースマガジン - キャンプハック (nap-camp.com)
夢を語れに行ってきたJR元町駅東口すぐ『焼芋本舗 あまいもん』っていう焼き芋専門店ができてる | 神戸ジャーナル
ケーキがいい
Posted by funa : 11:30 PM
| Gadget
| Comment (0) Trackback (0)
April 1, 2020
G Suite -> Google workspace - GWS
https://www.softbank.jp/biz/cloud/google/gsuite/ 中途半端に移行するよりGsuite強制だと社員が勝手に使うシャドーITをなくせる
影響力のある社員の抵抗がないように、部長の関心協力→Topからのメッセージ
デモを実施する(利点、コラボレーション、使い方)
戦略・組織の把握>パイロットユーザ(全社員の5%をGoogleガイド)>エバンジェリスト公募>全社
画面や機能がどんどん変わる、また簡単になっていく、カチッと決め打ちはしにくい
Gmail (アーカイブして検索で、容量無制限)
カレンダー (会議スケジューリングのお勧めがある)
Hangouts Chat (1to1かグループでチャット、共同編集、Voiceがあれば電話も、Botも)
ハングアウトMeet (ビデオ通話)
ドライブ (同時編集ができる、ここでドキュメントを作ると相互最新更新)
ドキュメント (Word/PDF/html/txt等読込書出、AIで画像やグラフやデザインをクリックだけで、無制限変更履歴)
スプレッドシート (Excelを変換して使う等
https://support.google.com/docs/answer/9331167?hl=ja )
スライド (ブラウザでプレゼンテーション、PPT等から変換可、オフライン化も可だが問題がありそう)
Currents (Google+社内SNS、フォロー、投稿、サークル、コミュニティ)
フォーム (アンケート、クイズ/テスト、連絡先を含め申し込み欄)
Keep (メモ:音声入力や写真も、リマインダー、Gmailユーザ共有)
Jamboard (ホワイトボード、複数個所やマルチデバイスやGsuite連携)
サイト (一般公開HP、イントラ)
Apps script (aka GAS、マクロ、
https://tonari-it.com/google-apps-script-manual/ )
Cloud Search (Gsuite以外にもコネクタでAWSやMS系、Jira、Sap、Salesforce等も検索可)
Vault (元が消されても全データ保存されている、管理者)
管理コンソール (ユーザグループ管理/SSO/MFA、監査ログ、MDM、セキュリティ系レポート、移行ツール/API/Oauth/OpenID)
https://gsuite.google.co.jp/intl/ja/features/ 無料試用14日間
///Google Admin 管理コンソール
上ナビのタスクにダウンロード等がある
"ダッシュボード" ?
"ユーザ"でリストをCSVでDLし、一括アップロードもできる
メールアドレス確認のメールが来ていた
"グループ"はグループオーナ/管理者/メンバー/組織全体/外部でアクセス管理
"組織部門"をツリー状に作成できる
"リソース管理"でビルディング/会議室/設備等々を設定
カレンダーでの会議室の自動予約キャンセル(使われていない会議室が解放)
"ディレクトリ設定"で連絡先の共有、外部ディレクトリ共有の設定
"デバイス管理"でモバイル/Chromeデバイス/ブラウザ/Googleミーティングハード/エンドポイント/Jamboard
よく分からない
"アプリ"で全ユーザONかOffか/SAMLアプリの追加
"セキュリティ"で2段階認証/アラートセンタ/ルール/PWポリシー/安全性の低いアプリへ接続/PW忘れのアカウント復元/PW強度監視/従業員IDでログイン時本人確認/3rdパーティSSO設定/Android用EMMプロバイダトークン/高度な保護機能/Context aware access/セッション時間/Cloud ConsoleとCloud SDKのセッション/OAuthのユーザーデータへのACL/API許可
"レポート" ?
"お支払い"で課金の管理、ユーザ数x費用/ドメイン登録費用/G Suite Enterprise/Voice Standard/Cloud Identity
"会社プロフィール"で管理者ID/サポート連絡先/タイムゾーン/即時か計画リリース/Googleからのお知らせ/ロゴ設定/追加ストレージ/コンプラ連絡先/データリージョン米か欧/会社自体のアカウント/カスタムURL
"管理者ロール"で特権/ヘルプデスク/サービス/ユーザ/モバイル等の権限者を設定
"ドメイン"でドメイン契約の設定/他のドメインで使用するためのドメインのホワイトリスト
"データ移行"でO365/Exchange等のメール/カレンダ/連絡先を移行できる
"サポート"でチャットできる
どうやってサポート?リモート?ファイル共有はできるのか?
ファイルが保存されているかどうか分かりにくい
保存が遅い場合も、待ってもう一度確認、全ての操作が記録されているはず
Gmailヘルプ
https://support.google.com/ ?
各アプリでもヘルプ?があるので確認できる、FAQみたいなのも表示される
設定ギア>ここでほぼ設定している
Gmail
迷惑メール/削除したメールは、[ゴミ箱] に 30 日間保存され、その後完全に削除
メールはスレッドにまとめられ[削除] するとスレッド全体が削除
Gmail で使用できる検索演算子
https://support.google.com/mail/answer/7190?hl=ja 不要ラベル、Keyラベル等を付けて移動してもいいかも?
マイドライブ
組織内でもグループ内でもWeb公開もURLでも編集やコメントも細かく共有設定ができる
ファイルとしてDL、それをマイドライブにアップしG suite化できる
ドキュメント
提案モードで修正→ツール>編集の提案の確認orチェック で承認ができる
スライド
プレゼンター(マウス↓でメニュー表示、ノートや質問)、オンラインプレゼンは不可
コレクション
+のURLのみ集められる?モバイルやPCは駄目かも
Keep
メモの共有を外部にするとメールが送信
カレンダー
デスクトップ通知は各種許可設定があり調べよ、Chromeの機能 chrome://flags/#enable-native-notifications
何をサルベージできるのか不明:メールログ、Vaultで削除ファイルは見れる?
G-suiteはオフラインでも使える
管理者側設定:許可設定
ユーザ側設定:オフライン許可設定
O365とのプロコン
G-suiteは少し安い、使用が簡単だがプア、共有や共同編集に優位、オフラインで機能が弱い
■アカウント
GWSアカウント
GWSグループメール
GWSメーリングリスト(ML間のみで連絡できる)
個人gmailアカウント(Googleアカウント)
GWS以外のメール(メールボックス)※独自ドメインでのGoogleアカウントを作成すればいい
独自ドメインでGoogleアカウントを取得する方法 (infact1.co.jp) Gmailアカウントの作成方法と注意点:Tech TIPS - @IT (itmedia.co.jp) ■Gmail 自動振り分け(迷惑メールのブロック)
設定ギア>全て表示>フィルタ関連のタブ
■Googleデータポータル(データスタジオ > Looker studio)
ディメンション:未集計の値、指標を出す項目
指標(metrics):集計、sumとか、ディメンションを計るという位置づけ
データを統合:複数の表を各種joinする
フィルタ:ディメンション等の条件で絞る
コントロール:プルダウン等の操作系を作る、適応するには適応したいものを含めて、配置>グループ
事前にScheduledQueryでBQに表を日次で整備しておく等もあり
表の指標に先月とのdiffを計算 ROUND(costThisMonth - NARY_MAX(costMonthAgo, 0), 0)
棒グラフは期間のディメンションにperiod、ディメンションにperiod、指標にcost等でsumになる、並び替えをperiod
デカい表でもデフォルトのデータソース更新は12時間ごとで使用に耐えるかも、joinもできそうで中間テーブルを作る意味はどこにある?集計やカラム数の調整のパフォーマンス向上はどれほど?
→サマって中間テーブルを作った方が制御やパフォーマンスが良い(無いとつらい)
→固定値等の素のデータをDataStudioは扱えないと思われ、SQLで定義しバッチでDB table保存しておくこと(viewはダメぽ)
Data Studio でフィルタパラメータを URL 指定する方法 | by Masahiro Yasuda | google-cloud-jp | Medium HTML等にembedする際にURL引数で操りやすくなる
レポートを埋め込む - Looker Studioのヘルプ (google.com) [ファイル] > [レポートを埋め込む] > [埋め込みを有効にする] 設定
PARSE_DATE("%Y%m", period)でテキストをLookerStudio上で日付扱いにでき指標にできる
期間のディメンションを設定することで日付カラムの指定ができる
デフォルトの日付範囲や比較期間が設定できるようになる
ソースの型を変更した等の小さな変更でもソースを選択しなおし再接続すること
BQのデータ取得はページの作成者:オーナでの認証、サービスアカウントでの認証、閲覧者での認証の3種類から選択できる
オーナにBQ権限があればいいか、SAか、各閲覧者か、決められる。ページの共有も要る
SAの場合:SAへのBQジョブユーザとBQ参照と下記アクセス権を持つプリンシパルを設定
操作者メールのiam.serviceAccountUserロール
JobUerは使用するデータの全プロジェクトで必要?共有プロジェクトの設定ができる
データソースの接続を編集>共有プロジェクト:課金プロジェクトと対象テーブルを指定
■サービスアカウントでのGWSドライブやGAS利用
GWSのテナント設定で許可ドメインは一つだけ設定できる
それ以外のドメインはGWSテナントに入れない
テナント内にサブ組織を作成し、そのサブで共有ドライブを外部共有可にする
全ての外部共有を許可するのでセキュリティ問題が残る
GWSのドメイン委任設定をSAのクライアントIDに対して設定
テナント全体のアカウントでGWSアクセス可になってしまう
SAのグループがアクセス可能なOUを作りOU内で共有ドライブを作成
これは良さそう
■Zapier
IFTTTみたいなやつ、アプリ間連携が簡単にできる
ドキュメントがあるのかないのか、全然見つからないので自分で検証が必要、簡単だが手間
少し値を変えれば保存されるので弄る前にコピーをしコピーを弄る
Zap上のGoogleSpreadsheetのIDは行番号を含む行作成時のユニークID、他の行が削除され行番号がずれるとIDが取得できなくなる、RowID(他の行が削除されても参照が維持される)かRowNumber(行番号で再度他のカラムで検索すれば新たに参照可)を使いたい
■Slack
ChannelにJoin
スレッド返信(@メンションを付けた方がいい?)
リアクションでアイコン返信
メッセージ編集や削除
ブックマーク
ダイレクトメッセージ:
新規メッセージで相手を選んで送信
@メンションを付けてチャンネルに投稿するメッセージとは異なる
>>>を付けると引用
検索オプション
https://dekiru.net/category/service-software/slack/
Posted by funa : 12:01 AM
| Web
| Comment (0) Trackback (0)
March 28, 2020
恐慌からの脱出方法
ピケティ『21世紀の資本』たまむすびhttps://miyearnzzlabo.com/archives/63853
ニューディール政策で金持ちに税金 第二次世界大戦の時には90%に
フォードは共産主義が嫌いだった、一般の給料の2倍以上にし
1980年ぐらいまで日本って金持ちに対する税金は最高で75%だった
金持ちばかりが金持ちになって、貧乏人にはいつまでたっても貧乏のまま
モノポリーって大恐慌の時に破産した人が作ったゲーム
倍の差をつけたらどうなるか?っていう実験をこの映画の中ではする
3年間にダウ平均1.5倍ぐらい 1億円を持っている人はそれが1億5000万円になっている
Posted by funa : 02:47 PM
| Column
| Comment (0) Trackback (0)
March 1, 2020
CSS Grid
Grid、Flex、旧(Float、position) は混在する
位置の調整はposition
親要素にposition:relative
該当要素にposition: absolute;
top: 100;
right: 20;
z-index: 10; 必要なら大きいのが上
CSSのpositionを総まとめ!absoluteやfixedの使い方は? (saruwakakun.com) 中央寄せ
文字を中央寄せしたいなら外のブロック要素に「text-align:center」
ブロック要素自体をしたいなら 「margin-left:auto; margin-right:auto;」
paddingにautoは指定不可、margin: autoの中央寄せの微調整はpaddingで
widthプロパティの初期値はauto (横いっぱいに広がっているのでwidthを入れる)
inlineの要素では、widthとheightの指定不可
.center_area {
min-width: 450px;
max-width: calc(61% - 20px);
margin-top: 40px;
margin-left: auto;
margin-right: auto; padding: 0px; 50px; 0px; 0px;
}
CSSの余白(margin/padding)と中央配置にする方法【CSSの書き方入門】 | Skillhub[スキルハブ] テーブルの幅指定
複数テーブルのレイアウト整合はtr width%指定とtd/tr nowrapを細かくすればなんとかなる
AJAX
JS fetchで
【CSS】colorが効かない/文字色が変わらない原因と修正方法 (csshtml.work) 点数制、同点なら後述が勝つらしい
[B! css] 2022年のモダンCSS改 (hatena.ne.jp)
中央揃え
display: grid;
アンカーリンク移動をスムーズにする
スクロールで位置をずらすトップからのマージン
すりガラス
1行でも両端ぞろえ
ナビがfixedの場合の本部のスクロール連動をなくす
++++++++++++++++++https://ics.media/entry/15921/ https://qiita.com/kura07/items/e633b35e33e43240d363 https://qiita.com/kura07/items/486c19045aab8090d6d9
.container {
grid-template:
.visual {
■Flexboxhttps://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet https://qiita.com/junya/items/7762da8052d86462f232
.container {https://techacademy.jp/magazine/19415 https://app.codegrid.net/entry/css-table-1 https://www.yoheim.net/blog.php?q=20150102 https://nxpg.net/blog/tech/?p=10764
■Floathttps://www.bangboo.com/cms/blog/page_18.html https://www.bangboo.com/cms/blog/page_184.html
■その他https://qiita.com/KAMEch/items/b52c5e23212b8fef81a7 https://www.granfairs.com/blog/staff/centering-by-css
リストのマーカの位置に迷った
https://speakerdeck.com/tonkotsuboy_com/2019nian-madenijian-zhi-siteokitai-cssjavascriptfalseshou-fa CSSレイアウト再入門:完全に理解してCSSを記述するために - Speaker Deck 実例で学ぶFlexboxとCSS Gridの使い分け – TAKLOG (tak-dcxi.com) 2024年、Web制作者がチェックしておきたいCSSの新機能のまとめ | コリス
Posted by funa : 03:03 AM
| Web
| Comment (0) Trackback (0)
January 21, 2020
Update your home page
そもそも下手糞魂、
BRF BANGBOO のトレーナを思い出したわSince 1992
■Web系通信系
/// WebRTC
リアルタイムにブラウザ間P2Pで送受信
ウェブブラウザ間のボイスチャット、ビデオチャット、ファイル共有が可能
/// Service Workerhttps://developer.mozilla.org/ja/docs/Web/API/Service_Worker_API
/// Fetch API
/// Beacon APIhttps://www.bangboo.com/cms/blog/page_333.html https://forest.watch.impress.co.jp/docs/serial/yajiuma/1229968.html https://anond.hatelabo.jp/20200120125002
■文化を屠殺するhttps://b.hatena.ne.jp/entry/s/anond.hatelabo.jp/20200311165317 https://japan.cnet.com/article/35133798/
https://twitter.com/ken1kuroyama/status/1220258901850869760 トライアルは乗ったことがないが、コレは分かりやすいな
ヒザを緩めてから足ピンしながらチンコをハンドルに擦り上体反るんやな
MXとは逆やからこういうムーブは普通体が反応せえへん、
Posted by funa : 12:20 AM
| Web
| Comment (0) Trackback (0)
January 1, 2020
Blender
■3DCG Blender
モデリングのチュート
配列複製、テキスト
マテリアルノード(複数適用)、バンプ(マテリアル画像で凸凹感を出す)
テクスチャペイント、UVマッピング(由来はuv座標から
ライティング、カメラ、レンダリング
アニメーション、キーフレーム
▼ペアレント(親は土台となり子のみ動く)、原点(間接)、ボーン、パーティクル(エフェクト)、物理演算
基本はオブジェクトモードで形を作りマテリアルで色/テキスチャ、編集モードでモデリング
オブジェクト選択>プロパティ>マテリアル新規>色や透明度やミラーを設定する
オブジェクト選択>プロパティ>テキスチャ新規>Type→Image or movie>マッピングやコーディネイトで設定する
マウスホイールを押しながらマウス 視点を回転
マウスホイール 視点の前後移動
Ctrl+マウスホイール 視点の左右移動
Shift+マウスホイール 視点の上下移動
オブジェクトモード>右クリックでオブジェクト選択>下メニュ矢印(移動、回転、変形)、3色矢印をドラッグして操作
編集モード>Shift+右クリック ポイント選択追加
Ctrl+左ドラッグ なげなわ選択
下メニュ選択(頂点、辺、面)
C 選択モード
A 全選択
B 選択(矩形)
H 選択オブジェクトを非表示に
Alt+H 非表示を再表示に
X 削除
G 移動(Grab
S リサイズ(Scale
R 回転(Rotate
Shift+D 複製
Shift+A オブジェクト追加
E 進展
F 面/エッジ
Ctrl+Lclick 頂点追加
Ctrl+R ループカット
I キーフレーム追加
ショートカットキー
http://cg.xyamu.net/Blender/entry26 オブジェクトモード>右クリックでオブジェクト選択>プロパティ>モデファイア追加>Array(配列複製になりオブジェクトが沢山あるように見える)
AddでTextを追加 > Editモードで文字修正ができる(日本語はテキストエディタで入力しBlenderにコピペが必要) > プロパティのFontパネル: Fとなっているところ>Font>RegularやBoldにaxis等の日本語フォントを選択すると日本語がでる
とりあえずaを入れるとカーソルの位置が分かる
プロパティ>Font>押し出し(Extrude)>厚みが出せる
BlenderレンダーからCyclesレンダーに変えると、つや消しのディフューズ/光沢/グラスと簡単選択可らしいが
標準レンダーならプロパティ>マテリアル>透明度やミラーで調整する
オブジェクト選択>下メニュテキスチャペイントモード>ペイントスロット追加>色等を設定>筆で書く
>下メニュUVイメージ編集モードで展開でペイントも可能
ノーマルマップ(法線マッピング)で凸凹≒バンプマッピング :服のしわを追加したり
ライトはオブジェクトモードでSun/Spot等複数追加できる
カメラは左メニュCreate>Add:Cameraで追加し焦点距離
下メニュView>Cameraでカメラ視点のOnOff(下メニュでRenderedやMaterial:作成中を切り替える)
LuxRenderだと切り抜きで書き出せるらしいがBlenderRenderしか使えないので、背景色等を入れ込んでから切り抜くしか
オブジェクトを選択>Iでキーフレームを追加(LocationやRotate毎)>タイムラインから別のフレームを選択し、オブジェクトを動かし>Iでキーフレームを追加(LocationやRotate毎)
Iを押してもメニューが出ない場合はキーフレームセットでLocation等を選択する
カメラは座標で移動させたほうが楽
https://blender-cg.net/key-frame-animation/ 書き出し
プロパティ>レンダー>出力やフレーム期間等を設定>レンダーのRenderやAnimationボタンを押す(下メニュのImageで保存も可?)
開始フレームと終了フレーム、保存場所、ファイル形式を必ず事前に設定
終わったら3Dビューに戻す
https://blender-cg.net/image-output/ 旧バージョン blender-2.77a-windows64.msi
https://download.blender.org/release/Blender2.77/ データの互換性はなさそう
「イカソーメン、F★ckは秋葉で嫌がらせされたからだイカソーメ~ン」
■背景と被写体を混ぜる
Lightwave > Photoshop/Remove.bg > Blender > Clip studio > (Photoshop)
=========================
■自宅でリモートミーティング あるいはライブYoutuber
携帯でSkype(Webカメラを持っていない、現デジカメはWebカメラとしては使えない、実況等はキャプチャボード等を使用しているらしい)
ライティングのスタンドとアンブレラでバックグラウンドを設定(毛布でも大丈夫)、ちょいキッチンより
携帯はセルフィ三脚で左側に置く
Posted by funa : 01:12 AM
| Column
| Comment (0) Trackback (0)
November 22, 2019
Cloud 9
無料でクラウドを喰らうhttps://aws.amazon.com/jp/free/?all-free-tier.sort-by=item.additionalFields.SortRank&all-free-tier.sort-order=asc https://cloud.google.com/free/docs/gcp-free-tier?hl=ja https://azure.microsoft.com/ja-jp/free/ https://www.tdi.co.jp/miso/aws-day1-security-1 https://qiita.com/14kw/items/07d693a072ae0e99cf34 https://www.ashisuto.co.jp/security_blog/article/201902-aws.html https://aws.amazon.com/jp/ https://aws.amazon.com/jp/getting-started/tutorials/ https://www.ryotaku.com/entry/2019/03/12/172937 https://dev.classmethod.jp/cloud/aws/overall-summary-about-aws-free-tier/ https://aws.amazon.com/jp/tensorflow/ https://aws.amazon.com/jp/machine-learning/ https://aws.amazon.com/jp/machine-learning/amis/ https://portal.azure.com https://www.fujitsu.com/jp/products/network/security-bandwidth-control-load-balancer/ipcom/material/data/1/2.html
Posted by funa : 09:42 PM
| Web
| Comment (0) Trackback (0)
November 18, 2019
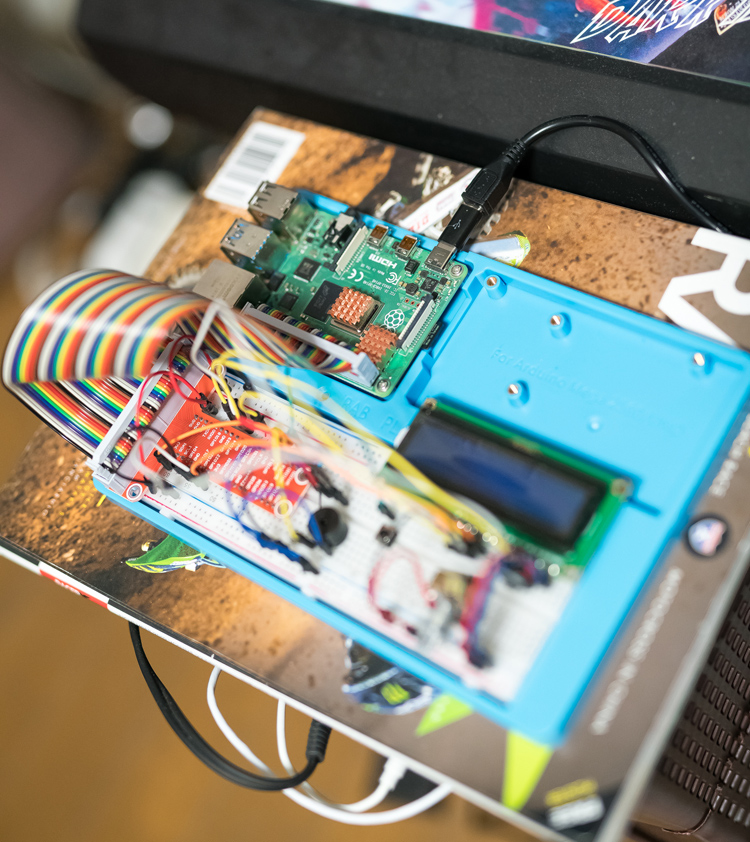
Raspberry Pi
唇を軽く閉じ、ブーと息を下唇に当てると、唇が共振を起こす
教育用と謳ってる理由が分かった、細かな所に手間が掛かる、良いセンサー/デバイスは高価、結線は不確かで面倒(パーツが壊れている場合も)、スマホ+周辺機器で作る方が楽に作れそう
■Raspberry Pi財団公式サイト
https://www.raspberrypi.org/
■ラズパイ入手http://akizukidenshi.com/catalog/c/craspi/ https://www.switch-science.com/
Raspberry Pi 3B+(ネッがト実用になっている)元々$35だが日本では6000円弱位でしか買えない
3B+と3Bとの違いはネットワーク系が早い/PoE
ACアダプタ 3A 1000円
キットで買うと安い
パイソンのサンプルコード、チュートリアル付きキットがいい
別で買う必要がありそう
■先人の足跡を調べよう(センサー/モジュール次第か)https://www.fabshop.jp/raspberrypi/pisettings-2/ https://raspida.com/rpi-setupwizard2019 https://pcmanabu.com/raspberry-pi-debut/
SDメモリカードフォーマッター (Windows/Mac用)でフォーマット、FAT32https://www.sdcard.org/jp/downloads/formatter/index.html
Raspbian Buster with desktop and recommended software をDLhttps://www.raspberrypi.org/downloads/raspbian/
Etcherはでラズパイで使うOSのイメージをSDカードに焼く、ポータブル版でOKhttps://www.balena.io/etcher/
起動はUSB-C電源をぶち込むだけ、モニタ側はHDMI1に切り替え(miniHDMI変換が硬いが奥まで挿す)pi@IP アドレス あるいは ssh pi@raspberrypi.local https://www.realvnc.com/en/connect/download/viewer/
HDMIを繋げているとリモートできるが繋がないとできない?
■セキュリティ設定https://qrunch.net/@nokonoko1203/entries/DIek2g0AhGRDkGDZ https://qiita.com/mochifuture/items/00ca8cdf74c170e3e6c6 https://makezine.jp/blog/2017/09/secure-your-raspberry-pi-against-attackers.html
平時繋ぐLANは一般の人は入れないが、それ以外のLANに繋げた時に危険?
ラズパイを最新版
piユーザの代わりのユーザを追加(f1/b)
piユーザーのオートログインを無効化/etc/systemd/system/autologin@.service
新規ユーザーがパスワードなしでsudo可に次のようにでればOK id: pi: no such user
■エディタ操作https://github.com/WiringPi/WiringPi https://bit.ly/355p4LX http://www.feijoa.jp/laboratory/programming/gpioWithPhp/
デジタル出力では電圧をHIGH(3.3V)、またはLOW(0V)に設定できる
GPIOからの入力をポーリングで読み取る場合の例
GPIO.input/setup()に pull_up_down パラメータで、プルアップ抵抗(GPIO.PUD_UP)またはプルダウン抵抗(GPIO.PUD_DOWN)を有効にでき、その場合回路がつながっていない状態でもGPIO.HIGHまたはGPIO.LOWが読み出されるhttp://raspi-studio.hatenablog.com/entry/2016/06/06/204053 https://qiita.com/nishiwakki/items/e921d44a00a37c72979c https://voltechno.com/blog/pullup-pulldown/ GPIO.FALLING , callback=func)https://robot-workshop.net/raspberry-pi-gpio https://tool-lab.com/make/raspberrypi-startup-22/ GPIOピンを出力モードでGNDピンに繋げない事(入力モードはOK)
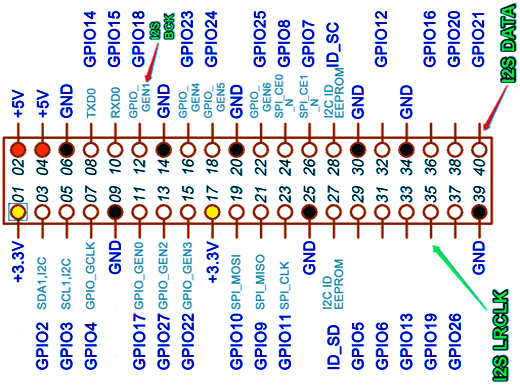
ピン指定方法が2種類あり、物理ピン番号(1,2/3,4~とコネクタに連番が振られている)による指定、BCM(GPIO)番号による指定がある
ラズパイのプロセッサはブロードコム社のBCM2837だが、このプロセッサのGPIOピンは53本あり、2番から27番の26本がラズパイのGPIOコネクタに接続されている。例えばGPIO2というピンがあり、これがコネクタの3番ピンにつながっている
https://www.denshi.club/make/2016/02/raspberry-pi2-3.html
GPIOピンの中でもGPIO2とGPIO3は他のピンと電気的特性が異なり注意が必要http://robocad.blog.jp/archives/662656.html http://kzhishu.hatenablog.jp/entry/2016/07/19/090000 https://oshiete.goo.ne.jp/qa/8305340.html
Posted by funa : 06:18 PM
| Gadget
| Comment (0) Trackback (0)
November 11, 2019
REMIX DTM DAW - Acid
ご利用のブラウザは音声ファイルの再生に対応していません。
Acid Pro 8.0
ループのライブラリ、ダウンロード
「ヘルプ」→「Download insturments and loop Collections…」C:\Users\Public\Documents\MAGIX\Common\Loop Collections「表示」→「エクスプローラー」(左下フッターでも可)でループ音源の場所を指定(上記音源場所)「表示」→「プラグインマネージャ」→「オーディオFX」→「すべて」 各トラックの録音アームを押す>録音を押す>MIDI鍵盤を押す 各トラックの録音アームを押す>ステップ録音を押す>MIDI鍵盤を押すhttps://www.dtmstation.com/archives/26189.html https://gigazine.net/news/20191107-spleeter/ https://github.com/deezer/spleeter https://docs.conda.io/en/latest/ https://github.com/Deezer/spleeter spleeter起動spleeterが実行可能な状態になったら「spleeter separate -i (分類したい音楽データのフォルダパス) -p spleeter:(分類方法) -o output」を入力すると、楽器ごとに抽出されたデータが作成されます。分類方法は、記事作成時点では3種類用意されていました。たとえば、spleeterに付属しているサンプルデータ「audio_example.mp3」を、ボーカルと伴奏の2種類に分類する場合は「spleeter separate -i spleeter/audio_example.mp3 -p spleeter:2stems -o output」と入力します。https://qiita.com/tawatawa/items/e99e3f4b2481d2e0ca27 を見ても対策が分からず、音源 nexus - Google 検索 鎮魂歌→レクイエム
笑曲→スケルツォ
輪舞曲→ロンド
奏鳴曲→ソナタ
追奏曲→カノン
狂詩曲→ラプソディ
狂想曲→カプリチオ
夜想曲→ノクターン
交響曲→シンフォニー
協奏曲→コンチェルト
夢想曲→トロイメライ
幻想曲→ファンタジア
四重奏曲→クアルテット
五重奏曲→クインテット
Posted by funa : 11:11 PM
| Gadget
| Comment (0) Trackback (0)



 のトレーナを思い出したわSince 1992
のトレーナを思い出したわSince 1992