March 30, 2022
GCP runs off functions pubsub on scheduler
Cloud run:言語自由、リクエストタイム60分
■RUN
httpリクエストでコンテナを呼び出す
ローカルやterminalなどで作成しcmdでレジストリに入れるが、~/unco で下記作成
Dockerfile
.dockerignore
main.py
コンテナイメージにパッケージ化しContainer Registry にアップロード
gcloud auth application-default login
gcloud run deploy (対話型でデプロイまでできるが、SAはデフォルトになる)
gcloud builds submit --tag gcr.io/bangboo-run/unco (ビルドのみ、手動でコンソールでSAを指定しデプロイする)
gcloud builds submit --pack image=gcr.io/bangboo-run/unco ならDockerfile不要らしい
コンソールでデプロイ(trigger/permission)-新ver更新のときTagを付けなおす?
設定allow all traficとAllow unauthenticated invocations、権限allUsersにCloud Run Invokerではブラウザでも上手行く
設定allow all traficとrequire auth(IAM)、権限allAuthenticatedUsersにCloud Run Invokerのとき
IAMが要るのでターミナルから
curl https://unco-zp2aehj5rq-an.a.run.app/ ではIAM要求の場合は駄目
curl -H "Authorization: Bearer $(gcloud auth print-identity-token)" https://unco-zp2aehj5rq-an.a.run.app/ で上手行く
設定allow internal traffic onlyとrequire auth(IAM)、権限allAuthenticatedUsersにCloud Run Invokerのとき
ターミナルはinternal trafficでないから
curl -H "Authorization: Bearer $(gcloud auth print-identity-token)" https://unco-zp2aehj5rq-an.a.run.app/ でも駄目
インターナルでIAMを使うにはどうする?(同セグメントvpcからcurl bearer、vpc scかpubsubかEventarcだけ、terminalやschdulerは駄目)
→IAMを使うならallow all traficでいいのでは、allusersにinvokerを付与しなければいいし
→怖ければ同セグメントにVMを立ててそこからキック、あるいはScheduler手動 > Pubsub > Eventarc > Cloud runがいい
runのデフォルトのSAは別のrunでも同じSA実行として使い回されるので、別途作成したものを指定したい
デプロイをコンソールで実行するとサービスアカウントを指定できる(runのPermissonでそのSAにinvokerを付ける)
ブラウザ+IAMをrunで使うにはIAP
global ip、ドメイン、DNS、証明書、設定allow all traficとrequire auth(IAM)、権限各メールidにinvoker
LBはバックエンドにserverless network end groupを選べばいい
/// IAP
(古い方法)
IAPを使う場合はトリガーをAllow unauthenticated invocationsにする
現行だけだそうだが、IAPに全委任するために必要となっている
つまりIAPはLBが必要なため、Allow internal taraffic and from cloud load balancingとのコンビでトリガー設定をする
権限はCloud runのallusersが付き個別のinvokerは不要となり、必要なものはIAP上で付与をする
IAP上のWeb app userに Allautheticatedusersを入れると、識別できる誰でも入れてしまう
アクセスを許可したいユーザのみ個別でweb app userをIAPで付与すること
IAP で保護されたリソースへのアクセスの管理 | Identity-Aware Proxy | Google Cloud↓
(新しい方法)
特定のユーザだけCloudRunを利用させてたいなら:
(run)認証ユーザ+(run)内部トラフィックとLB経由+IAPのwebuserの設定
Cloud runでIAPを使用するIAP用隠れSAの権限:
プリンシパル: service-[PROJECT-NUMBER]@gcp-sa-iap.iam.gserviceaccount.com
ロール: Cloud Run invoker
AllUsersでなく、上記のIAP用隠れSAに権限を振ればIAPがrunを起動する
利用ユーザはIAPでwebuserの権限を与える
===
FROM python:3.9-slim
ENV PYTHONUNBUFFERED True
ENV APP_HOME /app
WORKDIR $APP_HOME
COPY . ./
#RUN pip install --no-cache-dir -r requirements.txt
RUN pip install Flask gunicorn
CMD exec gunicorn --bind :$PORT --workers 1 --threads 8 --timeout 0 main:app
python requirements.txtでは google-cloud-bigqueryはインスコできるがsdkは無理
main.pyに from google.cloud import bigquery
Dockerfileでイメージでgoogle-cloud-sdkが入ればPythonのsubprocessでgcloud cmdが打てる
Dockerのベースイメージを FROM google/cloud-sdk:latest にして
RUN apt-get update && apt-get install -y \
python3-pip
RUN pip install --no-chache-dir -r requirements.txt
Cloud API client library for pythonを使うにはrequirements.txtに
google-api-python-client
Dockerfileの動作はCloud buildのhistoryで見れる
RUN which gcloud
RUN echo $PATH
RUN who
Cloud runのpython動作はloggingで見る
OSの実行ユーザとコンテナ内のユーザを合わせないとファイル読み込み等ができない
permission deniedになる
Cloud runのそれぞれのユーザが誰なのか分からない(上記でわかるが)
Dockerfileに RUN chmod -R 777 /app と入れてしまう
===
設定したrunのサービスのトリガー項目に
google.cloud.scheduler.v1.CloudScheduler.Run.Jobを設定(スケジューラ手動実行ならこれでも連携する)
google.cloud.pubsub.topic.v1.messagePublishedを設定 (Pubsub経由のEventArcなら)
色んなAPI有効が必要
クイックスタート: Pub/Sub メッセージを使用してイベントを受信する(Google Cloud CLI) | EventarcSchedulerとの連携に使う場合、手動実行でAudit logに記載され動くが、cron定期実行ならAudit logがなく動作しない事が分かった
internal trafficなら Scheduler > Pubsub > Eventarc > Cloud run
■Scheduler
get で https://run-service-name-.kuso.run.app
0 7 * * 1 毎週月曜の6時
Auth headerに add OIDC token
runのサービスにinvokerを付けたSAを指定
5回リトライ/最大リトライ0sで制限なし/バックオフ最小180s最大1h/期間倍5回
サービスアカウントにCloud service agentロールが必要
===
■Run jobs
runはジョブならFlask不要で簡易。だがEventarc-Schedule連携がまだGAでなくできないので単発手動実行用。
Procfile作成
web: python3 main.py
google-cloud-bigquery==3.3.2
main.py作成
コードを書く from google.cloud import bigquery
gcloud auth application-default login
run job実行とコンテナのプロジェクトを合わすなら
gcloud config set project bangboo-runs
下記は通常不要なようだ
gcloud auth configure-docker
Buildpackを使用してコンテナをビルド
Cloud buildデフォルトサービスアカウントにGCSバケット権限必要 123456@cloudbuild.gserviceaccount.com
gcloud builds submit --pack image=gcr.io/bangboo-runs/run_data_to_bq
bangboo-runsのコンテナレジストリにrun_data_to_bqができている
Cloud runでジョブを作成
gcloud beta run jobs create job-run-data-to-bq \
--image gcr.io/bangboo-runs/run_data_to_bq \
--task 1 \
--set-env-vars SLEEP_MS=10000 \
--set-env-vars FAIL_RATE=0.5 \
--max-retries 0 \
--region asia-northeast1
(gcloud beta run jobs create --helpで見るとenv-varのハンドルは何もないのでコードでエラースローする必要がありそう、そこでスリープとか使ってエラーを吐くと、リトライはしてくれそう。taskを複数にすると同時に何個も動く)
ローカルでテスト
docker run --rm -e FAIL_RATE=0.9 -e SLEEP_MS=1000 gcr.io/bangboo-runs/run_data_to_bq
Cloud runでジョブを実行
gcloud beta run jobs execute job-run-data-to-bq
============
from flask import Flask #モジュール読み込み
app = Flask(__name__) #Webアプリ作成
@app.route("/", methods=["GET","POST"]) #エンドポイント設定(ルーティング)
def index():
if __name__ == '__main__': #Webアプリ起動
app.run(debug=True)
request.form.get('name', None) 第2引数にデフォルト値入れられるらしい
■Flask LBでパスを分ける場合
LB
sub.domain.com /* backend-1
sub.domain.com /dir/* backend-2
Flask
@app.route("/dir/index", methods=["GET","POST"])
ドメインがこの場合:https://sub.domain.com/dir/index
Flaskには元のルートパスから指定する
●外部ファイルのstaticフォルダはカスタムルートが必要
Flaskルートの指定になるので/static/等になりLBで振り分けた場合は都合が悪い
Cloud runルートからの指定として/dir/static/style.css等にするにはカスタムルートが必要
Python flask
from flask import Flask, send_from_directory
@app.route('/dir/static/<path:filename>')
def custom_static(filename):
return send_from_directory('static', filename)
Python flask html
<link rel="stylesheet" href="{{ url_for('custom_static', filename='style.css') }}">
トップレベルにstaticフォルダを作り静的ファイルを入れる
ブラウザ表示
============
■functions
functionsもhttpで初めに実行される関数はFlaskのflask.Requestオブジェクトを受取る
PubsubトリガーとかEventarcトリガーもあるようだ
pubsubトリガーならinetrnal traffic onlyでOKだが、httpsはall traffic必要
requirementsは必要?標準ライブラリならimport文を本体に書いていれば良い
pprint.pprintでエラー、requirementsの場合PyPIで調べてバージョンも書こう
一時ファイルは/tmpというDIRであるがメモリーに保持される
テストでJSONを書く場合はキッチリ書く(文字はダブルクォート等)
{
"test" : "aaa"
}
functions invoker等のIAMはプロジェクトレベルではなく各functionsに対しての設定が必要そう
functionsのデプロイ時にinternal traffic や allow all trafic等の変更ができる
名前の変更や連携変更はfunctions再作成が必要で面倒
functions では gcloud cmdが打てない、SDKがないから
Functionsはデフォルトで環境変数を持っていてimport os > os.getenv()で取得できる
ENTRY_POINT 実行される関数、GCP_PROJECT 現在のGCPプロジェクトIDとか
topicという入れ物
メッセージがpublish投入される(コンソールでも作れるのでinternal trafficのトリガーにできる)
subscriptionでTopicのデータ取得状況を管理
subscriptionからsubscribeでメッセージの取得
メッセージは重複する仕様
Topicにメッセージを入れると勝手に紐づけられたアプリが動く
フィルターがあり条件を設定をできるがTopicを沢山作ればいいのでは
サブスクのpullはメールボックスみたいな入るだけ
functionsのpubsubで作った指定のTopicにメッセージが入れば動く
サブスクのpushも送信メールボックスみたいで送る
functionsのhttpで作ったエンドポイントに送られる
pullは謎に上手く行かなくなる?pushの方が安定かも
でもトラフィックの種類でpullならinternal traffic OK
pubsub pull -> functions:pull なら internal traficでもOK
pubsub push -> functions:push は http なので internal traficダメ
functionsのデプロイ時にinternal traffic や all等の変更もできる
例えばRunのTriggerでEventarcをPubsubで設定すれば指定のTopicに勝手にサブスクを作ってくれる
pubsubを使うときはrunとかfunctionsとかインスタンス1つの方がいい
べき等性の構成がなければバッチが勝手にリトライされ同時処理が起こる等で面倒
pubsubのリトライ無しで、returnで何とかhttp200レスポンスを返す
pythonだとmain()でエラーでもtry-exceptで投げてreturnを返すとhttp200になる
ackを返す時間デフォ10sであり処理が長いと駄目、-600sと長くするといい
pubsubはbase64ででコードするのにimport base64
pubsubはjsonでデータを持っていてimport json
Posted by funa : 07:59 PM
| Web
| Comment (0)
| Trackback (0)
February 26, 2022
GCP script
GitHub - GoogleCloudPlatform/professional-services: Common solutions and tools developed by Google Cloud's Professional Services team■gcloud cmd プロジェクト一覧
gcloud projects list --filter="bangboo OR fucu" --format=json
gcloud projects list --filter="bangboo OR fku" --format=json | grep -oP '(?<="name": ")[^"]*'
■pythonでgcloud cmd, 同期処理の方法(run)と非同期処理の方法(Popen)
Pythonからシェルコマンドを実行!subprocessでサブプロセスを実行する方法まとめ | DevelopersIO (classmethod.jp)--terminalでpython cmd.py python3.7どう?
import json
import subprocess
from subprocess import PIPE
p = subprocess.Popen(cmd , shell=True, stdout=subprocess.PIPE)
out, err = p.communicate()
out = json.loads(out)
[Python2.7] subprocess の使い方まとめ - Qiita python2.7やとちょい違うみたい、pipenvでバージョン管理したい?
--terminalでpython cmd.py
import subprocess
from subprocess import call
cmd = 'gcloud projects list --filter=bangboo --format=json'
subprocess.call(cmd, shell=True)
--runでcurl、cmd結果をPIPEで受けたいが
import os
import subprocess
from subprocess import call
from flask import Flask
app = Flask(__name__)
#メソッド省略でGETのみ
@app.route("/", methods=["GET","POST"])
def hello_world():
name = os.environ.get("NAME", "World")
cmd = 'gcloud projects list --filter=bangboo --format=json'
output = ' will die'
subprocess.call(cmd, shell=True)
name = "Hello {}!".format(name)
output = name + output
return output
if __name__ == "__main__":
app.run(debug=True, host="0.0.0.0", port=int(os.environ.get("PORT", 8080)))
■pythonでbigquery
from google.cloud import bigquery
client = bigquery.Client()
QUERY = (
'SELECT name FROM `bigquery-public-data.usa_names.usa_1910_2013` '
'WHERE state = "TX" '
'LIMIT 100')
query_job = client.query(QUERY)
rows = query_job.result()
for row in rows:
print(row.name)
■BigQueryのトランザクション処理
///transactionの注意
複数のSQLをセミコロンで区切った上で連結しBEGIN~END;を一括で発行する必要がある(SQL1行毎発行ではダメ)
BEGINを複数、BEGIN内でTRANSACTIONを複数だとクエリの順番が入れ替わることがあるので注意
pythontry except else finally(tryはネストOK)とtime.sleepを入れ、挿入して服問い合わせを使い最新以外を削除する妥協策もある
最新1行だけでなく複数行OKで最新を取得するような構成にして
sql_begin = "BEGIN BEGIN TRANSACTION;"
sql_history = f"INSERT INTO `{ds.tbl}` (record_date. a, b) values (CURRENT_TIMESTAMP(), 'a', 'b');"
sql_commit = "COMMIT TRANSACTION;"
sql_end = "END;"
sql = sql_begin + sql_history + sql_commit + sql_end
■GCPのシークレットマネージャに重要な値を置き、それを取る
from google.cloud import secretmanager
client = secretmanager.SecretManagerServiceClient()
res = client.access_secret_version(resource_id)
value = res.payload.data.decode("utf-8")
GCPのSecret Managerで値を取得しようとしてハマった - Qiita■GCE(Docker使う版)へSSH後に何をするか
sudo apt-get update
Dockerインスコ
docker --version
who 誰がログインしているか
sudo gpasswd -a [ユーザ名] docker dockerグループへ追加?
■コードをコンテナ化
いったん /home/app_name に置いて
上手く行けば /usr/local/bin/app_name に移動すればいいのでは?
sudo nano 等でファイルを作る
Dockerfileの作成
RUN adduser -D myuser && chown -R myuser /myapp
(-Dはデフォルト設定で追加している、-Rは指定dir以下を再帰的に所有権変更)
USER myuser
(以降のRUNやENTRYPOINT等のINSTRUCTIONを実行するユーザを指定)
(USER nobody ならLINUXユーザで一般ユーザより弱い権限のもの)
Dockerfileをキック、あるいはdocker composeをキック
sudo docker build -t img_unco . でカレントのDockerfileをビルド
docker images リスト
docker tag [イメージID] img_unco:latest 名前がつかない場合
docker rmi [イメージID] 削除
docker ps -a コンテナ一覧
docker rm [コンテナID] 削除
ビルド後にdocker runが必要
docker container run -d --name cnt_unco -v ${pwd}:/app img_unco:latest
↓これが便利
docker container run -rm --name cnt_unco -v ${pwd}:/app img_unco:latest
オプション
-v ${pwd}:/app はOSローカル環境とコンテナ内のディレクトリを同期
-p 80:8000 はポート
-d はバックグラウンド実行(デタッチ)
-rm はrun後にコンテナを自動削除(イメージは残る)
docker compose exec コンテナ名 bash でコンテナに入れる
docker container ls コンテナのステータス確認
GCEはデフォルトサービスアカウントで動作するがgcloudコマンドはgcloud auth loginが必要等々のサービスアカウントのOauth問題等がある(DockerfileのUSERやRUNでgcloud auth default login等で調整する?)
■GCEセットアップ(Docker使わない版)
curl https://sdk.cloud.google.com | bash
gcloud init
直にOSにSDKをインスコしてもdefault service accoutだとVMスコープの問題が出る
自身のID/SAで権限を付けGCEにログインしgcloud initし操作する
sudo apt update
sudo apt install python3-pip
sudo apt-get install python3
sudo apt install jq
pip3 install --upgrade pip バージョン問題がPythonであるがこれをすると改善する場合あり
pip3 install --upgrade google-api-python-client
pip3 install --upgrade google-cloud-logging
pip3 install google-cloud 要る?
pip3 install google.cloud.bigquery 要る?
pip3 install google.cloud.logging 要る?
pipでうまくいかない場合 python3 -m pip install google.clud.bigquery と必要ならPythonを通して入れるべき所に入れる
Pythonコードで from google.cloud import logging 等を記載
import logging も必要(python標準のロギングでlogging.warning()でGCP loggingに書くため)
pipはpythonモジュール用、サブプロセスのOSでコマンドを打つならaptでインスコ
ちなみにrequirements.txtはpip、pip install -r requirements.txt
なお現設定を書き出すには pip freeze > requirements.txt
pip3 install jq をしていたが不要で sudo apt install jq でやり直した
pip3 list
pip3 uninstall jq
gcloud auth application-default login --scopes="https://www.googleapis.com/auth/cloud-platform","https://www.googleapis.com/auth/bigquery","https://www.googleapis.com/auth/drive"
コマンド打つならgcloud auth loginでログインする(Oauthスコープエラーになるのでスコープも付ける)
python3 main.py で実行
■Google Cloud における認証・認可
Posted by funa : 02:52 AM
| Web
| Comment (0)
| Trackback (0)
January 17, 2022
Panty gore-tex / Never stop fucking
防水、防風、透湿の機能。擦りとかには弱そうでバイクには勿体ないか
圧力が掛かると水が浸み込むので意味ないかと思い込んでいたが、北風の寒さを打消し、ムレがないので汗をかきにくく寒い日の活動にメチャいい
infiniumは軽くて柔らかいが防水性がない
proはgore-texよりも透湿性が約30%アップ
普通30とか70デニールとかだがマンジャケは150デニール、糸の太さらしいが密度も上がる?マンジャケは裏生地もありトータル厚いがgore-texだけの厚さの違いは全然分からん
150DやProの方や、シャカシャカしている方が強いと思われるが、強度は張付ける生地側によるところが大きいのか触らなよく分からん→触って好みを買うしか
日本やアジアンサイズでMの場合は、並行輸入は要注意でワンサイズでかいのでS
futurelightは柔らかい、多分軽くて透湿性が優れてそうだが、シャカシャカのgore-texのパンティのゴワツキが好み、27年目の鎮魂
ITやinternetを上手く使えば戦争なんか起こるはずがない、そうならなかった あぱー
Posted by funa : 02:23 AM
| Gadget
| Comment (0)
| Trackback (0)
December 25, 2021
リンク踏合組合
Posted by funa : 05:46 PM
| Web
| Comment (0)
| Trackback (0)
December 2, 2021
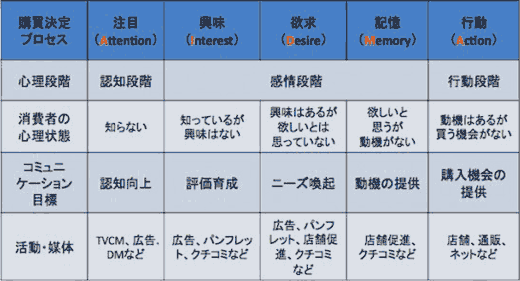
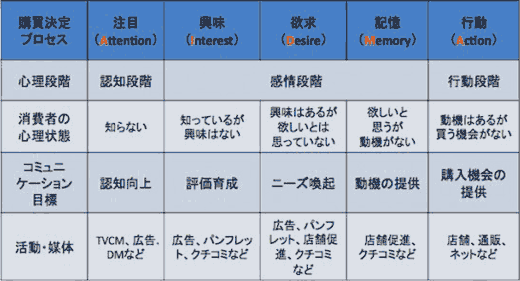
B=AIDMA R MAT SURE
フォッグの消費者行動モデル B=MAT
行動Behavior = 動機Motivation(やりたい:利) × 実行能力Ability(簡単そう) × きっかけTrigger(背中押し)
https://note.com/akira_miyazaki/n/nb32211b94102お気にのAIDMA

他にも亜種が
AISAS / AISCEAS / AIDA / AIDCA / AIDCAS / AMTUL / SIPS / AISA / ARCAS / AIDEES / SAIDCAS
AIDMAと外的動機づけ(褒美Reward)と内的動機づけ(Fogg)とで人は動いている
B=AIDMA R MAT
@2020-01-16
================
■行動経済学の使い方
人の意思決定の癖
1)プロスペクト理論:確実性が高いものが好まれる、損失は嫌いで回避される
2)現在バイアス:今この時点の自分は可愛い、時間が必要な効用の期待は割り引かれる
3)社会的選好:互恵性があり自分だけが得することも損することも避ける
4)ヒューリスティックス:直感的意思決定、人はサンクコストに耐えられない、極端も無理で平均的なものを選択しがち
人は合理的な意思決定はせず(馬鹿だから期待値が最大の所でなく)予測可能な所にずれる
→医者は患者が正しい判断をしてくれるよう口説きたい(ナッジで合理的意思決定に誘導したい)
パチンコ/競馬/宝くじ/保険は胴元が儲かるように設計されている
→他人に合理的に判断させないようにして、その分を利益として分捕りたい(スラッジ)
●「確実でコレを逃すと損をします、貴方は正しく貴方の所有物の価値は高いですが、コレは利己的ではなく、どう見てもこの選択が正しく見える」あるいは「コレは損するので避けて」というフレーミングを使う
●期待値でビジネスを計算し、ズラした分を利益として分捕る
●アンカリング(時間の単位や金額の単位、労働量の単位等の単位が人の意識の中にある)で参照点を上げ下げし利益を最大化する
●何もしなければ人は現状維持で、先延ばしするので利益をもたらしてくれるよう働きかけ続ける
●互恵性で貴方が施せば相手も少し返してくれる、これを続けることで関係性を築き、長期で利益を確保する
●間接税みたいな間接徴収にして幾ら払っているか分かりにくくする、メンテ費が掛かる等
使い方
1) 意思決定のプロセスを図式化
2) バイアスを推測(能動的、受動的自動的、情報ソースetc)
3) ナッジ候補を考える
4) ナッジ候補上位をテスト実行
5) 効果測定
6) 全体に適用する
Posted by funa : 12:16 AM
| Column
| Comment (0)
| Trackback (0)
June 9, 2021
k8s
全て想像ですが
読み方はケーツと読みます、半端ねーてす、あるいは半端ネース
ケツが扱う最小単位がPodで1つの機能を持つ(Podは1つ以上のコンテナを含む)
ReplicaSetは複数のPodを組み合わせてアプリを実現する(Podの数の管理機能)
DeploymentはReplicaSetを管理、アップデートの際は新規ReplicaSetを作成してバージョン更新を行う(Podのデプロイ管理機能)
ServiceはDeploymentに対してIPアドレスやLBを設定してサービス提供する(Podへのアクセス管理機能)
クラスターはServiceが複数動く環境、少なくとも1つのMaster(node)と複数のNodeから構成され
Nodeはコンテナを動かす為のサーバ、MasterはNodeを管理しスケジューリングやオートスケールを行う
(非マネージドなら単一障害点にならないようマルチMaster3台が一般的)
cluster > namespace > node x workload (pod, <複数pod:deployment, job, statefulset>, <全てのnodeにpod:deamonset>)
namespaceは論理的な分離、node poolは物理ノード・スケーリング管理
■ケツリソース一覧
Node:Kubernetes クラスタで実行するコンテナを配置するためのサーバ
Namespace:Kubernetes クラスタ内で作る仮想的なクラスタ
Pod:コンテナ集合体の単位で、コンテナを実行する方法を定義する
ReplicaSet:同じ仕様のPodを複数生成・管理する
Deployment:Replica Setの世代管理をする
Service:Podの集合にアクセスするための経路を定義する
Ingress:Service を Kubernetes クラスタの外に公開する
ConfigMap:情報を定義し、Podに供給する
PersistentVolume:Podが利用するストレージのサイズや種別を定義する
PersistentVolumeClaim:PersistentVolumeを動的に確保する
StorageClass:PersistentVolumeが確保するストレージの種類を定義する
StatefulSet:同じ仕様で一意性のあるPodを複数生成・管理する
Job:常駐目的ではない複数のPodを作成し、正常終了することを保証する
Cronjob:cron記法でスケジューリングして実行されるJob
Secret:認証情報等の機密データを定義する
Role:Namespace 内で操作可能な Kubernetes リソースのルールを定義する
RoleBinding:Role と Kubernetes リソースを利用するユーザーを紐づける
ClusterRole:Cluster 全体で操作可能な Kubernetes リソースのルールを定義する
Cluster RoleBinding:ClusterRole と Kubernetes リソースを利用するユーザーを紐づける
Service Account:Podに Kubernetes リソースを操作させる際に利用するユーザー
流れ
Dockerfile(設定)とアプリをdocker build/pushし
DockerレジストリにDockerイメージを作成
GKEにデプロイ(deploymentファイル.yml/serviceファイル.ymlをkubectrl create/apply:manifest)
レプリケーションコントローラ:Pod数、オートスケールをdeployment fileで設定
サービス定義:ノードのproxyデーモンが複数Podに負荷分散
ノードがクラスタ内のPod同士に振分けるクラスタIP
LBが振分ける外部IPを設定
K8s
クラスタリング(複数サーバを束ねる)
コールドスタンバイ、ホットスタンバイ(フェイルオーバ)
オーケストレーション…NW、Storage、スケジュール、IP、ルーティング、負荷分散、監視、デプロイ(ローリングアップデート)
構成
マスターサーバ(コントロールプレーン)←kubectrl
etcd(DB:kvs形式のconfig=マニフェスト、デプロイメントとサービス等を記述)
レジストリサーバ(コンテナレジストリ:GCSに保存)
↓
ワーカーノード>Pod>コンテナ(webサーバ)、コンテナ(ログ収集)、仮想NIC
ワーカーノード、ワーカーノード…
GKE
コンソールで設定+kubectrl
コンソール:GCE、ストレージ、タスクキュー、BQ、cloudSQL、cloudDataStore、cloudソースレポジトリ、StackDriverLogging、StackDriverMonitoring、StackDriverTrace、CloudPlatform、BigTable、Pub/Sub、サービスコントロール、サービス管理
※コンソールだけでkubectrl無しでイケそう
クラスタ作成>ワークロードでコンテナデプロイ、あるいは直接デプロイで簡易でイケる
クラスタ作成をすると一般公開で承認NW、あるいは限定公開、はたまたIP範囲とか詳細を決められる
■流れ
GKEでクラスタを作成
Kubectrlをインスコ
KubectlでPodを立ち上げ>Deploymentができる、複数Podの起動も
Kubectlでサービス公開設定
【GCP入門編・第7回】Google Container Engine (GKE) での Docker イメージの立ち上げ方 | 株式会社トップゲート (topgate.co.jp) サービスアカウント作成
ネームスペース、kubeサービスアカウント作成
Yamlで機能を宣言しKubectlでデプロイ
Pod(論理ホスト/インスタンスみたいな)
一意のIPが自動的に割り当てられる、Pod間はIPで通信
Pod内のコンテナはlocalhost:ポートで互いに通信、コンテナ間で共有するストレージ
Podを直接作成は非推奨
CPU/メモリの最小と最大を設定
k8sのsecretリソース(≒SA key)はPw/Oauthトークン/SSH key等を含むオブジェクト(base64エンコード生)
使う方法3種類:コンテナにマウント、コンテナの環境変数、Pod生成時にケツがpull
=========
時間の掛かっていた処理をクラスタ構成で並列処理させて早く終わらすとか
ケツのツールを入れるとか、例えばArgoワークフローでデプロイ/デリバリー/バッチスケジューラを動かす
DAG:有向非巡回グラフのやつ
=========
helmを入れる(kubectrlを使うローカルに)とチャート記述でデプロイができる
テンプレートがありマニュフェスト記述からkubectrlあたりのデプロイを省力化できる
=========
masterとworkerで構成され冗長化を考慮すると最低master3台、worker2台~のサーバ要るのでマージドが楽
コンテナにはストレージを置かず外部に持たせた方が良いかも(ステートレスでファイルを保持しない)
DBはK8s上でなくマネージドサービスを使いたい
=========
VMからOSを抜いてアプリを入れたものがコンテナ、ドッカ―がOS以下を手配
Dockerがコンテナを管理、k8sがそのDockerをオーケストレーション
複数台でまとめたクラスターで故障があっても切り替え可用性を保つ
そのクラスターをnamespaceで分割し複数チームで利用することも可
稼働中にサーバ追加のスケールをしたりロールバックできる
podにIPを割り振ったり、DNS名を振ったり、負荷分散したり
自動デプロイでコンテナイメージをサーバ群へ展開する
Dockerのホスト管理、コンテナのスケジューリング、ローリングアップデート、死活監視、ログ管理等々
Externalname>LoadBalancer>NodePort>ClusterIP
マネージド以外ならk8s用にユーザ管理も必要
Dockerはアプリイメージという感じ、それらを束ね管理するのがケーツ
Kubernetesとは何かを図でわかりやすく解説!Pod、Na…|Udemy メディア (benesse.co.jp)ケツは3か月ごとにアップデートされ知識もアップデート必要だし、バージョンによって機能が変わり古いコードが動かないこともあり大変らしい
=========
↓実際のアプリがないとイメージ沸かん
クイックスタート: 言語に固有のアプリのデプロイ | Kubernetes Engine ドキュメント | Google Cloudコンテナ化されたウェブ アプリケーションのデプロイ | Kubernetes Engine | Google CloudCloud buildを使用してアプリをコンテナイメージにパッケージ化
GKEでクラスタを作成、コンテナイメージをクラスタにデプロイ
↓手始め?
GKEでnginxを外部アクセス可能にするまで - QiitaKubernetesでのコンポーネント間の通信をまとめる - QiitaGCP におけるコンテナ入門 ~Kubernetes の何がすごい!? | クラウドエース株式会社 (cloud-ace.jp)GKE
これはいいかも
Objectsについて知る - オーケストレーションツール (y-ohgi.com)GKEクラスタをコンソールで作成
NATを作成
Cloud shellを起動
k8s用の認証情報を取得
$ gcloud container clusters get-credentials <standard-cluster-1> --zone asia-northeast1-a
k8sオブジェクトを表示
$ kubectl get all
nginx dockerイメージを起動
$ kubectl run <handson> --image=nginx --port 80
LBを作成しトラフィックを流す設定
$ kubectl expose deploy <handson> --port=80 --target-port=80 --type=LoadBalancerサービスを表示(LBを見る)
$ kubectl get service
レプリカセットを表示
$ kubectl get replicaset
ポッドを表示
$ kubectl get pod
ポッドを削除
$ kubectl delete pod <handson-86f796b8b7-m68sr>
nginxコンテナ3台を立てる
$ kubectl run <handson-2> --image=nginx:1.14 --replicas=3
ポッドの詳細情報を表示
$ kubectl describe pod <handson-2-85dfb7fd88-wr58c>
デプロイメントを表示
$ kubectl get deployment
dockerイメージのバージョン変更
$ kubectl set image deployment <handson-3> <handson-3>=nginx:1.15
デプロイメントのレプリカセットの履歴を表示
$ kubectl rollout history deployment <handson-3>
$ kubectl rollout history deployment <handson-3> --revision=1
デプロイメントのロールバック(nginx:1.14に戻す)
$ kubectl rollout undo deployment <handson-3>
デプロイメントを削除
$ kubectl delete deploy/<handson-2>
サービスを削除
$ kubectl delete service <handson>
マニフェストを作成(デプロイメントとサービス)
vi manifest.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
creationTimestamp: null
labels:
run: handson-4
name: handson-4
spec:
selector:
matchLabels:
run: handson-4
template:
metadata:
labels:
run: handson-4
spec:
containers:
- image: nginx
name: handson-4
ports:
- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:
labels:
run: handson-4
name: handson-4
spec:
ports:
- port: 80
targetPort: 80
selector:
run: handson-4
type: LoadBalancer
マニフェストを適応(nginxとLBが作成される)
$ kubectl apply -f manifest.yaml
マニフェストで定義したオブジェクトを削除
$ kubectl delete -f manifest.yaml
Dockerfileの作成
$ vi Dockerfile
FROM google/cloud-sdk:latest
COPY . /app
RUN make app
CMD python /app/app.py
Dockerビルド
$ docker build -t myapp .
ビルドしたコンテナを起動
$ docker run -p 3000:3000 myapp
http://localhost:3000 へアクセスして確認
コンテナにタグ付け
$ docker tag myapp asia.gcr.io/${prjid}/myapp
GCRの認証
$ gcloud auth configure-docker
リポジトリへPush
$ docker push asia.gcr.io/${prjid}/myapp
デプロイ
$ kubectl run myapp --image=asia.gcr.io/${prjid}/myapp
$ kubectl expose deploy myapp --port=80 --target-port=3000 --type=LoadBalancer
ポッドを増やす
$ kubectl scale deployment myapp --replicas=3
確認
$ kubectl get all -l run=myapp
クラスタを削除
$ gcloud beta container clusters delete standard-cluster-1 --zone "asia-northeast1-a"
Dockerイメージの削除
$ gcloud container images list --repository asia.gcr.io/${prjid}
Dockerイメージの削除
$ gcloud container images delete asia.gcr.io/${prjid}/<myapp>
GKEのクラスターでConnect>クレデンシャルcmdが分かる
gcloud contaier clusters get-credentials <clustername> --zone asia-northeast1-b --project unco
そのコマンドを承認済みNWの環境で実行する
kubectl get pods -n <namespace> | grep xxx
Podを特定したい、オプションnでネームスペース、-n無しだと現行のNS、--all-namespacesで全NS
kubectl exec -it <podname> -n <namespace> -- /bin/bash
これでPodに入れるので python xxx.py とかコマンド可能
さらにアクセスが必要なら
kubectl config get-contexts
コンテキスト一覧(クラスタ、ユーザ、ネームスペースを組み合わせたもの)を表示
kubectl config use-context <コンテキスト名>
コンテキスト切り替え
kubectl port-forward service/<srv> 8080:80
ポートフォワード先を設定
別ターミナルを立ち上げ
curl "http://localhost:8080/api/v1/namespaces/<namespace>/pods/<pod>"
curl --silent 127.0.0.1:8080 | head -n 10
Kubernetes API RESTのサブリソース
サブリソースとは通常のリソースの HTTP パスに追加でサフィックスを付与した特別な HTTP パス
Service proxy: /api/v1/namespaces/<namespace>/services/<scheme>:<service>:<port>/proxy/
Pod のログを取得する: /api/v1/namespaces/<namespace>/pods/<pod>/logs
Pod のポートを転送する: /api/v1/namespaces/<namespace>/pods/<pod>/portforward
Pod で任意のコマンドを実行する: /api/v1/namespaces/<namespace>/pods/<pod>/exe
コンテナ起動時
• ステートレスな状態を維持する
• スケールアウト可能なアーキテクチャにする
• 設定は外部から注入できるようにする
• ログは標準出力に構造化ログで出力する
• いつでも容易に停止できるようにする
• SIGTERM シグナルをハンドリングする
• コンテナ上には単一プロセスのみ起動する
• ヘルスチェック用のエンドポイントを用意する
• アプリケーションの状態を可観測にする
• 起動時にアプリをダウンロードしない
=========================
ASM(anhtos service mesh)
サービスメッシュでマイクロサービス間で適切な通信する
マネージドな管理?監視/デプロイ/イングレスセキュリティ?コントロールプレーン?
DBやミドルウェアは外して別途管理が良いらしい
全体の雰囲気
サイドカープロキシ
ASMがGKE本体に蜜結合することなくプロキシとして全てのトラフィックを傍受できる
周辺的なタスクをこなすという意味合いか
=========================
●DAGを使う
Kubernetes ネイティブなワークフローエンジン Argo Workflows | 豆蔵デベロッパーサイト (mamezou-tech.com)Argo公式マニフェストが長すぎる?argo-helmでやるか
argo-helm/charts/argo-workflows at main · argoproj/argo-helm · GitHubQuick Start - Argo Workflows - The workflow engine for Kubernetes (argoproj.github.io)gcloud builds submit --pack image=gcr.io/bangboo-run/unco ならDockerfile不要らしい
Posted by funa : 12:01 AM
| Web
| Comment (0)
| Trackback (0)
May 22, 2021
GCP Hands Off
データの種類でアーキテクチャを決める?
コンテナはオーバヘッドが少なくVM/GCEに比べ軽量高速、スケールアップ/ダウンに優れている
■制約が重要そうでまとめて記載したい
IAPとCDNの両立はできない
LBのbackendにgcsを設定したときはIAPが使えない
GKEのingressのLBに他のアプリのバックエンドを同居できない(GKEが上書き自動更新するから、ドメイン別になる)
IAPでGCEにOSログインする場合はAPI有効やIAPの設定、OSlogin系の権限が必要(Owner付与が楽)
ネットにでるのがapt updateのみでもNAT/Routerが要る
■VPCネットワーク
default VPCネットワークを削除(セキュリティが緩いため)
vpcネットワーク作成 サブネットIPレンジ 10.27.0.0/16-192.168.27.0/24 等で
private google accessはオンでいいのか?on
FWはひとまずなしで、だが大体ポートは22,80,443,8080?
別途firewallで下記を設定(ちなみにリクエスト側を許可すればよく、レスポンス側は自動)
bangboo-fw-allow-iap-ssh IAPからのSSHを許可 35.235.240.0/20 tcp:22
レンジはマニュアル https://cloud.google.com/iap/docs/using-tcp-forwarding#create-firewall-rule
bangboo-fw-allow-lb GFE(Google Front End)からのHTTPを許可 35.191.0.0/16,130.211.0.0/22 tcp:qll
レンジはマニュアル https://cloud.google.com/load-balancing/docs/health-checks#fw-rule
Cloud NAT(Router)を設定
https://cloud-ace.jp/column/detail260/
https://www.topgate.co.jp/google-cloud-network-security
■ハンズオン(GAE:php+FW+IAP)→GAEよりCloud runが良い
IAPはGAEが簡単そう(アクセスするのにGoogleの認証プロンプトを出す)
自前DNSにTXTレコードを設定>確認>IPが表示されAレコードやCnameも登録でき、SSL証明書も使えるようだ
しかし無くてもgoogle提供のドメインが使え不要
DNS(TXTレコード)による所有権の確認 - Google Search Consoleの使い方 (howtonote.jp) WinローカルにGCP SDKインスコし下記にapp.yamlとindex.phpを置いてcmd→ gcloud app deploy
C:\Users\おまはんのユッザー名\AppData\Local\Google\Cloud SDK\php
IAPを有効にしIAM secured userの権限とIAMでGAE viewer権限付与で@gmail.comユーザ等は見れる
外部ドメインを使うときはIdentityPlatform設定が必要そう
止めるにはinstanceを削除する(再度アクセスでinstanceが自動作成される)、IngressをInternal onlyにすると一応止まるか、楽だ
■ハンズオン(Marketplace: GCE+FW->Wordpress)
デフォルト:エフェメラル+インターネット公開なし(LB/IAP/NAT/Armor付けてから公開しようかと)
VMインスタンス ネットワークタグwordpress-1-deployment
FW:wordpress-allow-external ターゲットタグwordpress-1-deployment、ソース0.0.0.0/0 tcp0-65535
スナップショットのラベルはKVSで app : wordpress とか env : testとか
DBはステートフルMIG-永続ボリュームにできる?
■ハンズオン(GCE+nginx+FW+LB+IAP+Cloud NAT+Cloud armor)
●cloud shell terminal
gcloud compute instances list インスタンス一覧
●コンソール
デフォルトVPC NWを削除 > VPC NW作成 > サブネットIPレンジ 10.27.0.0/16-192.168.27.0/24等で
GCE VMを作成(Instance scheduleで起動-停止時間が入れられる、テンプレやグループに使えない?)
インスタンスを作って設定しスナップショットからOSイメージを作り量産すればいいが
instance template作成してinstance group作成してもいい。IGが中々できないならIGを開きエラーメッセージを見ること
OSはubuntu、API access scopeには"Allow full access to all Cloud APis"で
外部からアクセスさせずLB経由だけにしたい→外部IPがephemeralで止められない→作成時にnetwork>external ipをnoneで作成すること→
外へでれなくなるのでgcloudコマンドが通らない→CloudNAT(Router)も設定
インスタンステンプレートのメタデータ
起動スクリプトをファイル化できる
キーstartup-script or shutdown-script、値にパス
キーstartup-script-url or shutdown-script-url、値にGCSのURL
OSLoginをIAPにしてVM上の独自ID管理PW管理不要に
便利機能「OS Login」を使ってIAMでインスタンスへのSSH接続制限をする | apps-gcp.com キーenable-oslogin、値にTRUE、IAMで権限(compute OSLogin/IAP tunnel/gce系)、IAP API有効
権限もIAMで管理されるのでLINUX上の755等も不要なようだ(computeinstanceAdmin.v1を付けとく)
MIGとLBと同じヘルスチェックを使うことは非推奨
LBはより短い低い閾値にせよ
SSHの項目からview gcloud commandで好きなSSHターミナルからアクセスできるcmd出る
gcloud beta compute ssh --zone "asia-northeaset1-b" "instance-3" --tunnel -through-iap --project "bangboo-sandbox"
●SSHターミナル
gcloud init インスコ
sudo apt-get install nginx Webサーバインスコ、ブラウザで内部IPでアクセスしたかったが不可だった
sudo service nginx stop 止める、動かすのは sudo service nginx start
ps プロセス見る
curl http://10.117.0.19 nginxが動いているか確認
cat /var/log/nginx/access.log ログ確認
●nginx
/etc/nginxにあるconf系が設定ファイル
sites-enabled/default だけがあり cat default しdocument rootは/var/www/htmlと判明
ここへ移動 cd /var/www/html
sudo cp index.nginx-debian.html index.html コピー
sudo nano index.html で編集
設定変更後は sudo service nginx restart
使うときfw-bangboo-all-ingress-allow ingress - "all instances" - 192.168.1.255/32 に設定?
外部IP(普通LBとなるか)への制御はCloud armorのでdeny allowしてFWではあんまり考慮しない
armor-bangboo-all-ingress-deny ingress - "all instances" - 0.0.0.0/0 で設定完了まで止めとく
LB作成
VMインスタンスグループ(子インスタンス)作成(上で作ってなければ)
インスタンステンプレート作成
LBヘルスチェック(閾値)が要る
httpLBだと内部か外部か選択できる
httpLBならIPレンジが要る>VPC networkで同resionで使われていないものを設定
例10.55.20.0/22なら10.55.23.255まで使われているので10.55.25から使うとか
IAP(https)を見るとFWで開けてくれの指定がある
fw-bangboo-lb-gce-allow Source IP range:072.72.1.19/22, 69.11.8.0/16 tcp:80
IAPを見るとLBを設定するとFWはLBに対するものだけになるので不要との指示がある
fw-bangboo-http-ingress-allow 0.0.0.0/0(削除)
下記はインスタンス作成時の許可設定分で不要
default-allow-internal 69.11.0.0/9(削除) default-allow-http 0.0.0.0/0(削除)
これも不要?default-allow-http 0.0.0.0/0 tcp:443(削除)default-allow-icmp 0.0.0.0/0(削除)
default-allow-rdp 0.0.0.0/0 tcp:3389(削除)default-allow-ssh 0.0.0.0/0 tcp:22(削除)
IAP(ssh/tcp)を見るとFWで開けてくれの指定があるが開けるとhttpsに穴ができると出るし止め
fw-bangboo-lb-iap-tcp-allow Source IP range:072.72.2.0/20 tcp:all(sshターミナルを使う時だけFW開ける、通常priority9000)
IAPをONだけでは駄目で、FWで調整してGCEに直接アクセスじゃなくLBでやっとIAPが動くみたい
事前にgce.bangoo.com -> 117.072.19.255 (LBのIPはephemeralをstaticに変更)を自前のDNSに設定
(DNSのTTLを前日に3600から300に変更しておいたり、DNS反映期間があったり)
LBのフロントエンドでマネージド証明書を設定(ssl-policyを緩めで設定したが必要?)
オレオレ証明書は?
LBフロントエンドはhttpsでもバックエンドはhttpで
IAP-secured web app userロールを@gmail.comユーザに付与
IAPとCDNの両立はできない
LBのbackendにgcsを設定したときはIAPが使えない→ネット公開にしてVPN SCで制御?(元々ネットに面しているが権限がないだけ)、GCEにGCSをマウント?
FW調整
0.0.0.0/0 all deny priority2000>LB関連 tcp80 allow 1000/IAP関連 tcp allow 1000>(使用拠点のソースIP allow 500)
使用拠点のIPはLBを使うならArmorで設定すればFWへの設定不要
GCEの外部IPを止める:インスタンステンプレート作成時に外部IPnoneで設定(StaticIPを買って削除でもnoneにできなさそう)
必要なもの以外を止める:0-442, 444-65535で443のみ許可は駄目か?
Connectivity testでテストがIPアドレス等でできる(設定変更から実際の反映に時間が掛かるものがあるような気が)
apache benchでスケールするかテスト
Apache Bench を使って初めてのベンチマークテスト - Qiita sudo apt install apache2 abはapachに含まれるのでどれかのVMにインスコ
ab -n 1000 -c 100 https://gcp.bangboo.com/ でインスタンスが増えることが確認できる
Cloud armor設定
DDoS等を防ぐのでOnでいいのでは、adaptive protectionで優先度低いdeny設定
外部IPのdeny allowはこれでやる(web app firewallなのでな)、log4J対策等もここで弾く
一時止めるときは0.0.0.0/0 bad gateway等分かり易いエラーで止めるのが良いかも
IAPが前、Cloud armorが後ろ、そしてLBとか
Access context manager設定(+VPC service control)
Organizationの設定が必要(≒Cloud identityでドメイン必要?)IPアドレスやOS等でアクセスを制限できる
CloudSQL
APIライブラリからCloud SQL API、Cloud SQL Admin APIを有効に
平文通信→暗号化CloudSQL proxyバイナリをVMインスコ、ディレクトリ切る
proxyとアプリ設定を合わせる、proxyサービス起動
SQL用にsvac作成 lemp-gce-sql-01@
ログインユーザをこのsvacにowner設定
ロール付与 Cloud SQL Client、Compute Engine Service Agent、Compute Instance Admin (v1)、Compute Viewer
このsvacをGCEインスタンスのデフォルトsvacに設定
ユーザやdatabeseを作成、charaset: uft8mb4, collation: utf8mb4_bin
GCEでSQL proxyの設定(SSH開く)
gcloud auth list ログインユーザがsvacか確認
mkdir $HOME/download
cd $HOME/download
wget https://dl.google.com/cloudsql/cloud_sql_proxy.linux.amd64
sudo mv cloud_sql_proxy.linux.amd64 /usr/local/bin/cloud_sql_proxy 変名
sudo chmod +x cloud_sql_proxy 実行権限設定
sudo mkdir /cloudsqlproxy ソケットになるディレクトリ作成
sudo chmod 777 /cloudsqlproxy パーミッション設定
sudo /usr/local/bin/cloud_sql_proxy -dir=/cloudsqlproxy -instances=bangboo-sql:asia-northeast1:mysql-01
↑Readyになってからコマンドが返るのに何分か掛かる
もう一つSSHを開くと下記コマンドが通る
mysql -u root -p -S /cloudsqlproxy/bangboo-sql:asia-northeast1:mysql-01
mysql> connect test;
mysql> show tables;
mysql> create table test.test (id int, name varchar(10));
mysql> insert into test (id, name) values (1, 'baka');
mysql> select * from test;
SQL proxyサービス化
Cloud SQL Proxy (TCP Socket)を systemd で起動させる - Qiita sudo vi /etc/systemd/system/cloud_sql_proxy.service
=====
[Unit]
Description = Cloud SQL Proxy Daemon
After = network.target
[Service]
ExecStart = /usr/local/bin/cloud_sql_proxy -dir=/cloudsqlproxy -instances=bangboo-sql:asia-northeast1:mysql-01
ExecStop = /bin/kill ${MAINPID}
ExecReload = /bin/kill -HUP ${MAINPID}
Restart = always
Type = simple
LimitNOFILE=65536
[Install]
WantedBy = multi-user.target
=====
sudo systemctl start cloud_sql_proxy 起動だが自動設定してリブートだけでいい
sudo systemctl enable cloud_sql_proxy サービス自動起動
sudo reboot now
Authenticating as: Ubuntu (ubuntu)でPWを求められる場合
systemctl list-units --type=service サービスの一覧確認
systemctl list-units --all --type=service 全サービスの一覧確認
service サービス名 status
service サービス名 start
FW/ArmorでIngress全止め or VMインスタンス停止、LB停止
■GCE MIGローリング更新
dev-stg環境でinstance templateを作ってprodでテンプレ置き置き換える感じ?
シングルVMでstg > OSイメージ > テンプレ化 > prod用MIGローリングアップデート設定
MIGは徐々に更新をいい塩梅で行う必要があるためローリング更新する
ロールバックはテンプレートを元に戻す設定をする、コミットは新しいテンプレートを設定するだけ
カナリアは2nd テンプレート追加項目でターゲットサイズで3台とか10%とか設定するだけ
ローリング更新(Update VMS)
インスタンスグループを開いてUpdate VMSに進む
a)Proactiveは最大サージ(一時追加のインスタンス数)、とオフライン上限を指定
b)日和見Opportunisticはオートスケールの増減時に新インスタンステンプレートに切替る(どうでもいいパッチ等)
サージ:追加台数、オフライン:停止台数、
オフライン台数を大きくすると一気に反映できる
それに合わせて見積もりサージを大きくする(料金は掛かる)
最大サージを 1、オフライン上限を 1 とすると、新しい VM が 1 ずつ発起動して、古い VM が 1 台ずつ落とされて行きます。
最大サージを 3、オフライン上限を 2とすると、新しい VM が 3 発起動して、古い VM が 2 台落とされ、1台落とされる。
インスタンスの再起動/置換(Restart/Replace VMS)
インスタンスグループを開いてRestart/Replace VMSに進むとローリングでインスタンスの再起動と置換ができる
a)再起動:オフライン上限のみを指定して VM のテンプレートを切り替え
b)置換:最大サージを指定することができるようになるだけ
■インスタンススケジュール
元来のサービスアカウントにcompute.instanceAdmin.v1が必要(コンソールでの設定時にエラーが出るので参考にして権限付与)
VMは一つのインスタンススケジュールにしか所属できないため、テスト後に本番スケジュールに入れなおす等の考慮が必要
インスタンススケジュールを削除するには、所属のVMを外す必要がある
最大15分遅れる場合がある。起動時間もその上加算する必要があるかも
■Monitoring
VMにOpsエージェント入れる
gcloud components update これ時間掛かるし不要では
https://cloud.google.com/stackdriver/docs/set-permissions.sh?hl=ja をダウンロード
terminalにアップロードし実行 bash set-permissions.sh --project=bangboo-ome
インスタンス ラベルで設定する GCEにラベルenv=test,app=omeを設定
gcloud beta compute instances \
ops-agents policies create ops-agents-policy-safe-rollout \
--agent-rules="type=logging,version=current-major,package-state=installed,enable-autoupgrade=true;type=metrics,version=current-major,package-state=installed,enable-autoupgrade=true" \
--os-types=short-name=centos,version=7 \
--group-labels=env=test,app=ome \
--project=bangboo-ome
起動しているVMにOS Config エージェントがインストールされているかを確認
gcloud compute ssh instance-1 \
--project bangboo-ome \
-- sudo systemctl status google-osconfig-agent
下記が返る
Enter passphrase for key '/home/sute3/.ssh/google_compute_engine':
google-osconfig-agent.service - Google OSConfig Agent
Loaded: loaded (/lib/systemd/system/google-osconfig-agent.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2022-04-11 18:34:26 UTC; 8min ago
Main PID: 1279 (google_osconfig)
Tasks: 11 (limit: 1116)
CGroup: /system.slice/google-osconfig-agent.service
└─1279 /usr/bin/google_osconfig_agent
Numpyが要る場合は下記でインスコ
sudo apt-get install python-numpy python-scipy python-matplotlib ipython ipython-notebook python-pandas python-sympy python-nose
ダッシュボード作成
Yaml設定を新規で作ればオーバーライドされる
sudo vim /etc/google-cloud-ops-agent/config.yaml
------------------
logging:
receivers:
laravel_log:
type: files
include_paths:
- /var/www/html/laravel/storage/logs/*.log
service:
pipelines:
custom_pipeline:
receivers: [laravel_log]
-----------------
# 反映
sudo service google-cloud-ops-agent restart
↑
sute16 asia-northeast1-b 2021/7/24(91日で33000yen-10/20位まで)
sute3 asia-northeast1-b 2022/2/20(91日で34500yen-5/20位まで)
nginx+PHP appサーバ+BigQuery+BigTable+CloudSQL(MySQL)+GCS+α?
[PHP]BigQueryのデータを取得する | yyuuiikk blog$ composer require google/cloud でインスコ
<?php
require 'vendor/autoload.php';
use Google\Cloud\BigQuery\BigQueryClient;
$keyfile = './credential.json'; //svacのkey
$bigquery = new BigQueryClient([
'keyFile' => json_decode(file_get_contents($keyfile), true),
]);
$dataset = $bigquery->dataset('dataset-name');
$table = $dataset->table('table-name');
$queryJobConfig = $bigquery->query(
"SELECT * FROM `project-id.data-set-name.table-name` LIMIT 100"
);
$queryResults = $bigquery->runQuery($queryJobConfig);
foreach ($queryResults as $row) {
print_r($row);
}
Google Cloud Storage にPHPを使ってファイルをアップロードする | カバの樹 (kabanoki.net)$composer require google/cloud-storage でインスコ
<?php
require __DIR__ . '/vendor/autoload.php';
use Google\Cloud\Storage\StorageClient;
$projectId = 'bangboo-prj';
$auth_key = './iam/credential.json';
$bucket_name = 'gcs-bangboo';
$path = 'img.png';
$storage = new StorageClient([
'projectId' => $projectId,
'keyFile' => json_decode(file_get_contents($auth_key, TRUE), true)
]);
$bucket = $storage->bucket($bucket_name);
$options = [
'name' => $path
];
$object = $bucket->upload(
fopen("{$path}", 'r'),
$options
);
<img src="https://storage.googleapis.com/gcs-bangboo/img.png">
SSLに対応したNGINXリバースプロキシを構築する手順 - Qiita nginxは静的コンテンツを高速に配信するように設計されている。 また、 リバースプロキシ の機能を持つため、背後にWebアプリケーションサーバを配置して動的なコンテンツを配信したり、ソフトウェア ロードバランサやHTTPキャッシュとしても使うこともできる。
Posted by funa : 12:00 AM
| Web
| Comment (0)
| Trackback (0)
May 22, 2021
GCP ログ・アセット調査 Logging/Bigquery information schema/Asset inventory
■Cloud Loggingで調べる
ログ エクスプローラを使用したサンプルクエリ | Cloud Logging | Google CloudLogging のクエリ言語 | Google Cloudとりあえず何かを出して、クリックして不要な要素をHideしていくといい
※GCPロギングは最大10分遅延のSLA、logs_based_metrics_error_count にログがでるらしい
/// 誰が権限を変更したか
protoPayload.request.policy.bindings.role="organizations/123456/roles/unco"
protoPayload.methodName : "Setlam"
--操作者
--protoPayload.authenticationInfo.principalEmail="kuso@dayo.com"
変更の詳細は下記当たりに出る(デルタは変量の意味と思われる)
protoPayload.metadata.datasetChange.bidingDeltas
protoPayload.serviceData.policybindingDeltas
/// BQテーブル、ビュー作成
protoPayload.methodName="google.cloud.bigquery.v2.TableServiceInsertTable"
/// GCEのPyhon等のロギングを見る
resource.labels.instance_id="12234567898"
severity=WARNING
/// IAPのアクセスログ
監査ログからidentity-で探しログを有効化する(似たような名前があるので注意)
下記でLog exploreで検索するが、大体のアクセス時刻からリソースを類推して右クリックで絞る
logName="project/prjxxxxxx/logs/cloudaudit.googleapis.com%2Fdata_access"
resource.type="gce_backend_service"
/// BQの利用先
protoPayload.resourceName="projects/prjxxxxxxxx/datasets/dsxxxxxxxxx/tables/tblxxxxx
/// Scheduled queryの利用状況
resource.type="bigquery_dts_config"
/// コネクティッドシートでBQアクセスするスプシを調べるLoggingのクエリ
connected_sheets
bigquery.Jobs.create
bigquery.googleapis.com
docId
--データセット名
dataset ni_access_sarerudayo
--除外するにはマイナスを頭に付ける
-protoPayload.authenticationInfo.principal Email="washi@jyaroga.com"
■組織のログを一つのプロジェクトにまとめておく
組織のLog routerで全Syncを設定しておく、BQに吐き出す
select * from prj-log.org_audit_log.activity
where protopayload_auditlog.methodName='google.iam.admin.v1.SetIAMPolicy' or protopayload_auditlog.methodName='google.iam.IAMPolicy.SetIAMPolicy'
# Log exploreと少し違う
■BQインフォメーションスキーマ information schemaで調べる
データセットレベル
SELECT * FROM test_dataset.INFORMATION_SCHEMA.TABLES
SELECT * FROM test_dataset.INFORMATION_SCHEMA.COLUMNS
SELECT * FROM test_dataset.INFORMATION_SCHEMA.TABLE_CONSTRAINTS
SELECT * FROM test_dataset.INFORMATION_SCHEMA.PARTITIONS
プロジェクトレベル
SELECT * FROM INFORMATION_SCHEMA.SCHEMATA
SELECT * FROM INFORMATION_SCHEMA.SCHEMATA_OPTIONS
リージョンレベル region-us, region-eu, region-asia-northeasti等
SELECT * FROM region-us.INFORMATION_SCHEMA.JOBS_BY_PROJECT
SELECT * FROM region-us.INFORMATION_SCHEMA.JOBS_BY_USER
SELECT * FROM region-us.INFORMATION_SCHEMA.TABLE_STORAGE
SELECT * FROM region-us.INFORMATION_SCHEMA.TABLE_STORAGE_TIMELINE
組織レベル
SELECT * FROM region-us.INFORMATION_SCHEMA.JOBS_BY_ORGANIZATION
SELECT * FROM region-us.INFORMATION_SCHEMA.TABLE_STORAGE_BY_ORGANIZATION
SELECT * FROM region-us.INFORMATION_SCHEMATABLE STORAGE_USAGE_TIMELINE_BY_ORGANIZATION
違うリージョンも対応させたいが、違うリージョンはUNIONができない Python等で個別実行し一時テーブル等で結合する必要がある、下記不可
with u as(
SELECT * FROM monotaro-credit-data.region-asia-northeast1.INFORMATION_SCHEMA.SCHEMATA_OPTIONS
UNION ALL
SELECT * FROM monotaro-credit-data.region-asia-northeast1.INFORMATION_SCHEMA.SCHEMATA_OPTIONS
)
SELECT * FROM u WHERE option_name = 'storage_billing_model'
/// 組織のジョブ:
SELECT DISTINCT
creation_time,
information_schema.project_id,
user_email,
job_id,
cache_hit,
FROM
`region-us`.INFORMATION SCHEMA.JOBS BY ORGANIZATION AS Information schema,
UNNEST (referenced_tables) AS referenced_table
WHERE
--データコネクタからジョブ実行だと sheets_dataconnector が Prefix
job_id like "%sheets_%"
--参照先+
AND referenced table.project_id = "pri_xxx"
AND referenced table.dataset_Id = "ds_xxx"
AND referenced table.table_id LIKE "tbl_xxx%"
AND DATE (creation_time) BETWEEN "2022-06-01" AND "2023-01-30"
AND error_result IS NULL
/// プロジェクトのジョブ:
SELECT * FROM `pri_xxx.region-us.INFORMATION SCHEMA.JOBS`
,UNNEST (referenced_tables) AS referenced table
WHERE creation_time BETWEEN TIMESTAMP_SUB (CURRENT_TIMESTAMP(). INTERVAL 1 DAY)
AND referenced_table.dataset_id = 'ds_xxx'
--データコネクタからジョブを実行している場合 prefixにsheets_dataconnector、他にはscheduled_query等
AND job_id like "%sheets_%"
/// ラベル:
SELECT * FROM pri xxx.region-us. INFORMATION SCHEMA.JOBS
,UNNEST (referenced_tables) AS referenced_table
,UNNEST (labels) AS label
WHERE creation_time BETWEEN TIMESTAMP_SUB (CURRENT_TIMESTAMP(), INTERVAL 1 DAY) AND CURRENT_TIMESTAMP()
AND referenced_table.dataset_id = 'ds xxx
--データコネクタからジョブを実行している場合 labels connected_sheetsが含まれる
AND label.value = 'connected_sheets'
/// ジョブBYユーザ
SELECT * FROM `pri_xxx-region-us.INFORMATION SCHEMA.JOBS_BY_USER`
,UNNEST (referenced_tables) AS referenced_table
,UNNEST (labels) AS label
WHERE creation_time BETWEEN TIMESTAMP_SUB (CURRENT_TIMESTAMP(). INTERVAL 1 DAY) AND CURRENT_TIMESTAMP()
AND referenced_table.dataset_id = 'ds_xxx'
AND label.value = 'connected_sheets'
■Asset inventoryでアセット情報を調べる
コンソールでもGUIでAsset inventoryが見れるがコマンドでも情報取得できる
gcloud asset | Google Cloud CLI Documentationリソースの検索のサンプル | Cloud Asset Inventory のドキュメント | Google Cloudサポートされているアセットタイプ | Cloud Asset Inventory のドキュメント | Google Cloud例えばGKE使用しているアセット情報(GKE cluster)
gcloud asset search-all-resources \
--scope=organizations/組織の数字ID \
--asset-types=container.googleapis.com/Cluster
■監査ログのメソッド種類
⚫SetIAMPolicy (これはプロジェクトレベルのIAM設定が含まれ重要、GAS用Project用等も含まれていて基本となる)
⚫google.iam.admin.v1.SetIAMPolicy (リソースレベルのIAM設定、BQデータセットやテーブルやPubsubトピックやサブスク等が対象)
⚫google.iam.v1.IAMPolicy.Setlam Policy (これはリソースに対するSAの権限調整ではなく、SAに対する処理でimpersonate系等のSetIamが含まれる)
例えばBQの検知だとプロジェクトレベルIAM (SetIAMPolicy:各種権限付与) とリソースレベルの IAM (google.iam.admin.v1.SetIAMPolicy: BQdataset/tablet pubsub Topic/Subsc等への権限付与が含まれる)が必須となる
/// メソッドからの調査方法
目ぼしいメソッドでしばりログをBQ抽出
ローカルにJSONをDL、開いてクリップボードにコピー
スプシにコピペ、条件付き書式でnullや先頭行に色をつけて目検する
/// Set Iam系のメソッド(監査ログによる検知ではSet iamが誰がどこに行ったか見ればいいのでは)
メソッドの種類は1000以上あるが、SetIam系は下記の20辺りから
SetIAMPolicy, google.iam.admin.v1.SetIAMPolicy,
google.iam.v1.IAMPolicy.SetIamPolicy, beta.compute.instances.setIamPolicy beta.compute.subnetworks.setIamPolicy, google.cloud.functions.v1.CloudFunctionsService.SetIamPolicy, google.cloud.iap.v1.IdentityAwareProxyAdminService.SetIamPolicy, google.cloud.orgpolicy.v2.OrgPolicy.CreatePolicy, google.cloud.orgpolicy.v2.OrgPolicy.DeletePolicy, google.cloud.run.v1.Services.SetIamPolicy, google.cloud.run.v2.Services.SetIamPolicy, google.cloud.secretmanager.v1.SecretManagerService.SetIamPolicy, google.iam.admin.v1.CreateServiceAccountKey, google.iam.v1.WorkloadIdentityPools.CreateWorkloadIdentityPool, google.iam.v1.WorkloadIdentityPools.CreateWorkloadIdentity PoolProvider, google.iam.v1.WorkloadIdentityPools. UpdateWorkloadIdentityPoolProvider, storage.setIamPermissions
■BQ権限付与の履歴
/// LoggingはSetIamPolicysかbigqueryあたり
WITH source AS(
SELECT
*
FROM prj-logging.prj_organization_audit_log_v2.cloudaudit_googleapis_com_activity_
WHERE _TABLE_SUFFIX BETWEEN "20250805" AND 20250818"
)
SELECT
ROW NUMBER() OVER (ORDER BY timestamp) as id,
*
FROM source
WHERE
(protopayload_auditlog.methodName LIKE 'SetIamPolicys
OR protopayload_auditlog.methodName LIKE 'bigquery%')
AND protopayload_auditlog.methodName NOT LIKE '%google.cloud.bigquery.v2.TableService.PatchTablet%'
AND protopayload_auditlog.methodName NOT LIKE '%google.cloud.bigquery.v2.JobService.InsertJobs%'
AND protopayload_auditlog.methodName NOT LIKE '%google.cloud.bigquery.v2.TableService.InsertTables%'
AND protopayload_auditlog.methodName NOT LIKE '%google.cloud.bigquery.v2.TableService.DeleteTable%'
AND resource.labels.project_id LIKE '%target_project%'
AND resource.labels.dataset id LIKE '%target_dataset%'
///Grant文での付与履歴はINFORMATION SCHEMAでしか出ない、しかも各プロジェクト単位
SELECT
*
FROM `region-US`.INFORMATION_SCHEMA.JOBS
WHERE query LIKE '%GRANT%'
AND query LIKE '%target _dataset_etc%'
AND EXTRACT(DAY FROM creation_time) = 19
AND EXTRACT(MONTH FROM creation time) = 7
AND EXTRACT (YEAR FROM creation_time) = 2021
Posted by funa : 12:00 AM
| Web
| Comment (0)
| Trackback (0)
May 21, 2021
GCP part2
■サービスアカウントの種類
サービスエージェントとは何か - G-gen Tech Blogサービス アカウントのタイプ | IAM のドキュメント | Google Cloud1)ユーザー管理サービス アカウント例
service-account-name@project-id.iam.gserviceaccount.com
プロジェクト名がサブドメインについている
2)デフォルトのサービス アカウント例
project-number-compute@developer.gserviceaccount.com
3)Google マネージド サービス アカウント
3-1)サービス固有のサービス エージェント例
service-PROJECT_NUMBER@gcp-sa-artifactregistry.iam.gserviceaccount.com
3-2)Google API サービス エージェント例
project-number@cloudservices.gserviceaccount.com
3-3)Google 管理のサービス アカウントのロール マネージャー例
service-agent-manager@system.gserviceaccount.com
1は所有プロジェクト名で判断できる、それ以外はdeveloperやgcp-やcloudservicesやsystem
3-1、3-2はSAだがサービスエージェントとも言われる
Service agents | IAM Documentation | Google Cloud■Artifact registry
Artifact registryt APIの有効化
Cloud buildのサービスアカウントに付与(cloud build > setting)
操作をしようとするとエラーがでるなら下記のように付与
gcloud projects add-iam-policy-binding prj-xxx -member='serviceAccount:service-123456@gcp-sa-artifactregistry.iam.gservice.com' --role='roles/storage.objectViewer'
※事前にgcloud auth loginが必要
gcloud config configurations activate gcp-profile
gcloud auth login
gcloud auth configure-docker asia-northeast1-docker.pkg.dev
gcloud builds submit --tag asia-northeast1-docker.pkg.dev/chimpo-prj/kuso/image001
gcloud builds submit --tag LOCATION-docker.pkg.dev/PROJECT-ID/REPOSITORY/IMAGE
リポジトリ単位で権限管理ができる、リージョン選択できレイテンシー有利、CRコストはGCS計上だがAR計上で分かりやすい、新機能はARに実装される
リポジトリ名はハイフンOKだがアンスコNG、CRはイメージ名にアプリ名称を付ける感じであったがARはリポジトリ名にアプリ名称/イメージ名に版名を付ける感じに付与名が増えた
■ARホスト名(マルチリージョン)
us-docker.pkg.dev
europe-docker.pkg.dev
asia-docker.pkg.dev
■ARホスト名(リージョナル)
asia-northeast1-docker.pkg.dev
等々
Container registry は下記であった
gcloud builds submit --tag gcr.io/PROJECT-ID/IMAGE
CRで使用しているgcr.ioは元々米国のホスト、asia.gcr.io等が派生した
■CRホスト名(マルチリージョン)
gcr.io
us.gcr.io
eu.gcr.io
asia.gcr.io
※CRからARの移行でROUTEボタンで有効にすれば、CRへのコマンドはARに転送、コンテナもARにsubmitできる
※ARにコンテナを最初に置いておきたい場合は gcraneコマンドでコピーできる
■GCPディスク容量
コンソールからディスクに入り編集で容量追加
公開イメージのブートは自動変更される
カスタムイメージや非ブートディスクは手動変更が必要
手動方法は下記参照
/// BANGBOO BLOG /// - Linux cmd■GCPでsudo apt-get updateができないとき
wget https://packages.cloud.google.com/apt/doc/apt-key.gpg
apt-key add apt-key.gpg
■GCEでの通信(GCEのサービスアカウントとホスト上のOSLoginユーザの違い)
Google APIはSAで行く(SAに各権限を付けておく)
ただgcloud compute start-iap-tunel はSAで行くが
サービスアカウントユーザロールで実行者とSAを紐づけて行く?
(サービスアカウントに操作するユーザのserviceAccountUserの権限が必要)
その他のhttpsアクセスやls等コマンドはホスト上の実行者で行く
■IAPトンネルで内部IPでも外部に出る設定
#権限
ユーザ利用のGCEのSAのIAPトンネル権限を踏み台IAPにつける
SAに利用ユーザに対するserviceAccountUserの権限を付ける
#GCEインスタンスにSSHをし下記を実行
#自分に通信するプロキシ
export http_proxy=http://localhost:3128
export https_proxy=http://localhost:3128
#それを転送する
gcloud compute start-iap-tunnel --zone asia-northeast1-a gce-host-proxy001 3128 --local-host-port=localhost:3128 --project=bangboo-kuso-proxy &
#外部通信
git clone xxx
#止める(止めないと同じホストに繋ぎに行く)
lsof -i 3128
ps ax | grep 3128
ps ax | iap
ps からの kill -kill <iap ps> でできそうにない
gcloud auth revoke からの gcloud auth login の再ログイン?
export -n http_proxy
export -n http_proxy
■踏み台経由して他のインスタンスに接続
#踏み台に接続
gcloud compute ssh step-fumidai001 --project=bangboo-unco --zone=asia-notrheast2-a --tunnel-through-iap
#リストを出し該当ホストを見つける
gcloud compute instances list
#踏み台から他のへ接続
instance=bangboo-kami
gcloud compute ssh $instance --internal-ip --zone=asia-northeast2-a
#もしGKEなら接続前にstep-fumidai001でクレデンシャルが必要だったり、、、
gcloud container clusters get-credentials main -zone asia-northeast2-a --project bangboo-k8s
■curlで認証を受けながらのURLアクセス
●gcloud auth loginしていると、、
curl -H "Authorization: Bearer $(gcloud auth print-identity-token)" https://宛先
●SAキーをアップロードなら、、
export GOOGLE_APPLICATION_CREDENTIALS="/home/aho/sa-key.json"
この環境変数はgcloudライブラリ/SDK等が認証情報として参照するようになっている
access_token=$(gcloud auth application-default print-access-token)
curl -H "Authorization: Bearer $access_token" https://kuso.com/api/endpoint
■キー3種
サービスアカウントキー
APIキー
credentials(Oauth clientIDを作成しキー生成)
■Workload identity federation
使うサービスがIdPを持ってWIF対応していればSAキー無く使用できる(GCPの
SAは要る)
●GCP<-AWS,Github,EKS等OpenID connect/SAML2.0
事前設定)GCP SAを作成し権限付与
GCPにWIプールを作成
GCP WIプールで該当IdPを認証、外部アカウントを紐づける
1)UserがIdPにリクエスト
2)IdPがUserを割り当てたIDトークン(JWT)発行
3)IdPがIDトークンをGCPに検証
組織を限定するGCP設定
リポジトリを限定するGCP設定
4)GCPがWIF一時トークンを発行しUserがGCPリソースを使用
Workload Identity Federationを図で理解する - Carpe Diem (hatenablog.com)●GCP<-GKEクラスタは他の方法もある
●●GKEのSA設定(WIF以外)
1)ノードに紐付いたサービスアカウントを使用する
GKEクラスタ作成時にIAM SAを指定かGCEデフォSAが設定されるのでこれでGCP使用
GKEノードのワークロード全てで同一のSAが使用されPod毎に権限を分けられない
GKEの中身はGCEなのでGCEインスタンスのSAを見る?GCEが無いかも
GKEがAutopilotならWIFが有効でノードSAがGoogleAPI用には使えない?
2)SAのキーを Kubernetes SecretリソースとしてGKEクラスタに登録
IAM SA キーの有効期限が長く、手動でログローテーションが必要な点が懸念
エクスポートした IAM SA の流出リスクがある
GCP SAとキーを作成しキーをマニフェストに設定
●●GKEのためのWIF利用(推奨)
GKE node SA @project.iam.serviceaccount.com を
pool name - namespace の WIプールで
GOP SA の pool-namespace@project.iam.serviceaccount.contに紐づける
コマンドやマニフェストで詳しくはLink先で
ブールを有効化するとノードSAが使えなくなるので注意
■GCEでOSConfigAgent のエラー(apt updateが失敗する、リポジトリが変わった)
sudo apt-allow-releaseinfo-change update
を複数回実行することで新しいリポジトリが追加される
■SAでGoogleドライブにアクセス
OUを使う解決策。Trusted RuleによりGCP サービスアカウントからGoogle Driveへのアク セスを許可する方法です。サービスアカウントのグループがアクセス可能なOUを作りOU内 で専用共有ドライブを作成する。
■IAM>PAM
一時付与の権限申請ができる
■スクリプトによる権限付与
Grant文、BQ、Python 等の方法がある
■ZOZOの新米Google cloud管理者
新米Google Cloud管理者の奮闘記のその後 〜Organizationの秩序を維持する試み〜 - ZOZO TECH BLOG■データ
次世代データ基盤:データレイクハウスを Google Cloud で実現する (zenn.dev)- BigQuery Data Transfer Service:
Cloud Storage や Amazon S3、Azure Blob Storage など格納されているデータを BigQuery に転送するマネージド サービスです。主に構造化データや半構造化データをバッチ処理にて BigQuery へ直接転送したい場合に使用します。 - Storage Transfer Service:
Cloud Storage、Amazon S3、Azure Storage、オンプレミス データなどに格納されているオブジェクトやファイルを Cloud Storage へ転送するマネージド サービスです。主にオブジェクトやファイルをバッチ処理にて Cloud Storage へ直接転送したい場合に使用します。 - Datastream:
Oracle、MySQL、PostgreSQL といったデータベースのから BigQuery に対してシームレスにデータを複製できるサーバーレスな変更データ キャプチャ(CDC)サービスです。データベースの内容をリアルタイムに BigQuery へ反映したい場合に使用します。 - Cloud Data Fusion:
フルマネージドのデータ パイプライン構築サービスであり、ノーコード・ローコードで ETL を実装できます。データ転送のみの用途でも使用可能であり、特に プラグイン を使用することで、多種多様なデータソースに対応することが可能です。また、Datastream と同様に Oracle、MySQL、PostgreSQL から BigQuery への CDC 機能も提供されています。 - Dataflow:
Apache Beam のプログラミングモデルを使用して、大規模なデータを処理できるフルマネージドでサーバーレスなデータ処理サービスです。データ転送のみの用途でも使用可能であり、Google 提供テンプレート を使用することで、簡単にデータ転送の仕組みを構築することができます。 - Pub/Sub:
フルマネージドなメッセージキューイングサービスです。Cloud Storage サブスクリプション を使用すると、Pub/Sub メッセージを Cloud Storage に対して書き込むことが可能です。また BigQuery サブスクリプション を使用すると、Pub/Sub メッセージを BigQuery テーブルに直接書き込むことができ、 さらに BigQuery CDC を使用するとテーブルの行単位で UPSERT(UPDATE, INSERT)、DELETE が可能です。 - Database Migration Service:
MySQL や PostgreSQL から Cloud SQL や AlloyDB に対して、マネージド サービスへのリフト アンド シフト移行やマルチクラウドの継続的レプリケーションを行います。オンプレミスや他クラウドからのデータベース移行が必要な場合に使用します。
↓
- BigQuery:
SQL によってデータ変換を行います。ルーティンとして、ストアド プロシージャ や ユーザー定義関数、テーブル関数 、Apache Spark 用ストアド プロシージャ が使用できます。また、リモート関数 を使用すると、Cloud Functions と Cloud Run にデプロイされた関数をクエリから呼び出すことができます。 - Dataflow:
前述の通り、フルマネージドでサーバーレスなデータ処理サービスです。同一コードでバッチとストリーミングの両方に対応できるという特徴があります。また、通常の Dataflow だと水平方向のみの自動スケーリングとなりますが、Dataflow Prime を使用することで、垂直方向へも自動スケーリングが可能です。 - Dataproc:
Hadoop と Spark などのデータ処理ワークロードを実行するためのマネージド サービスです。既存の Hadoop / Spark を移行する場合やプリエンプティブル VM または Spot VM によってコストを抑えたい場合に適しています。 - Dataprep:
分析、レポートなどに使用するデータを視覚的に探索、データクレンジングできるデータサービスです。特にUI操作でデータ探索やデータクレンジングが可能なことが特徴です。 - Cloud Data Fusion:
前述の通り、ノーコード・ローコードで ETL を実装できるフルマネージドのデータ パイプライン構築サービスです。データのコネクションだけでなく、ETL に関する様々な プラグイン が用意されていることが特徴です。
GKEやRunに信頼できるコンテナイメージのみをデプロイするための管理
ポリシーや承認者を設定してOKのもののみ許可する
コンテナ脆弱性スキャン強弱の設定等
■reCaptcha
v1はゆがんだ文字を入力するもの、v2は画像を選択し私はロボットではありませんとチェック、v3はWeb行動履歴等をスコア化して自動的に判定を行う操作不要のもの(GCPコンソールで結果分析もできる)
■BQ DuetAI
BQ studio内にnotebookがありpythonが使える(現在プレビュー
MLモデルを作成し使用できる
Posted by funa : 12:00 AM
| Web
| Comment (0)
| Trackback (0)
May 20, 2021
GCP
■GCP(Google Cloud Platform)
https://console.developers.google.com/
GCPを活用するスキルを問われる「Associate Cloud Engineer」
インフラストラクチャの知識を問われる「Professional Cloud Architect」
データと機械学習の知識を問われる「Professional Data Engineer」
マシーンラーニング:教師ありをベースにパターンを線形として認識し相似のパターンを見つける
ディープラーニング:人間が把握できる次元のデータ構造ではない多次元でパターンを見つける
線形検索みたいなもんか
■GCP
https://techblog.gmo-ap.jp/category/gcp/https://tech.zeals.co.jp/entry/2019/01/08/094054https://techblog.gmo-ap.jp/category/tensorflow/情報源
Solution Design Pattern (gc-solution-design-pattern.jp)google-cloud-jp – Mediumサポートを付けるとGoogleに聞き放題になったりする
サポートのケースは組織レベルでみると全プロジェクトのケースが見れる
3か月間300 ドル分だけ無料
https://console.cloud.google.com無料枠
GCE:プリエンプティブル以外の1つの以下のe2-micro VMインスタンスと30GB/月の標準永続ディスク
オレゴン: us-west1
アイオワ: us-central1
サウスカロライナ: us-east1
GCS: 5GB/月のRegional Storage(米国リージョンのみ)
無料だとBigQueryのDML(insert)ができないらしい
予算とアラートを1円で設定(通知チャネルにSMSとメール設定)
月額のプロダクトを日割レポートで見ると2月の日割りは高く見え、3月は安く見える
為替の影響は月初から適応されるので円安だと高いよ
辞めるときはプロジェクトをシャットダウン&請求先アカウントの閉鎖
1)プロジェクトの閉鎖
Google Cloud Console > IAMと管理 > 設定 > シャットダウン
2)請求先アカウントの閉鎖(原因不明だが下記画面が出るときと出ないときがった)
Google Cloud Console > お支払い > (左ナビ)アカウント管理 > 請求先アカウントの閉鎖
※お支払い>マイプロジェクト>アクション>無効や請求先変更ができる
セキュリティは使用GoogleアカウントのSMSによる2段階認証、信用するデバイスの設定があるようだ
GKE, Cloud SQL, Dataflow等
【GCP入門編・第3回】難しくない! Google Compute Engine (GCE) でのインスタンス起動方法! | 株式会社トップゲート (topgate.co.jp)【GCP入門編・第12回】 BigQuery を使って気軽にビッグデータの解析を行ってみよう! | 株式会社トップゲート (topgate.co.jp)【GCP入門編・第25回】 Cloud SQL for MySQL で Master-Slave 構成を組もう! | 株式会社トップゲート (topgate.co.jp)【GCP入門編・第29回】Cloud Load Balancing で Web アプリケーションにロードバランサーを設定する | 株式会社トップゲート (topgate.co.jp)【初心者】GCP Identity-Aware Proxy (IAP), Access Context Managerを使ってみる (WEBサーバへのアクセス制限) - Qiita■IAM(Identity and Access Management)
https://cloud.google.com/iam/docs/overview?hl=ja
https://cloud.google.com/iam?hl=ja
IAMベストプラクティス https://cloud.google.com/iam/docs/using-iam-securely
操作方法 https://cloud.google.com/iam/docs/how-to?hl=ja
ロール https://cloud.google.com/iam/docs/understanding-roles?hl=ja
https://www.isoroot.jp/blog/1244/
https://medium.com/google-cloud-jp/gcp-iam-beginner-b2e1ef7ad9c2
//IAMの機能(RBAC認可:role based access control)
機械学習を使ったスマート アクセス制御の最適化
デバイスのセキュリティ、IP アドレス、リソースタイプ、日時などの属性に基づいて、リソースに対するきめ細かいアクセス制御ポリシー
権限の認可、解除、委任に関するすべての監査証跡の履歴
ユーザーとグループのプロビジョニングや管理、シングル サインオンの設定、2 要素認証プロセス(2FA)
//IAMポリシー
IDをGroup(●●部)にアサイン
Members(Group等)にRoles(●●役)をアサイン
MembersとはグループやドメインやID(Googleユーザアカウント、サービスアカウント)
Roles(●●役)にPermissions(権限)を付与
ロールは作成ができ●●世話役みたいな感じか
permissionsは権限で「resourcemanager.projects.get」等でロールに紐づける
個人や無料アカだと組織がない?→フォルダが作成できない?
組織がないとグループが作成できない→グループがないとIDにRoleを付与するしか
フォルダは組織ツリー状でリソース管理、組織改編が多いならプロジェクトフォルダでも
各フォルダに対してそれぞれメールグループを定型(folder-admin/dev/lead/member/parttime/etc)で持たせ
メールグループへのユーザ出し入れで権限の管理をするのが良さそう
IAMやServceAccountの一覧には出てこないが存在するIDがある、実際に権限を付与できるかで存在確認する(TFで作成の場合?)
ポリシーはMSのGPOみたいものも組み込みで存在する
サービスアカウントはAPI用、人が使うことは基本想定されていない(impersonate等できるが
ユーザが削除になっても権限やリソースは残る?30日位はdeleted:になって消えるのでは
プリンシパルには@gmail.comのGoogleアカウントやWorkspace契約のある組織ドメインのGWSアカウント等があり、独自ドメインでもGWS契約がない場合は@gmailのように登録しGoogleアカウントにして使用する
GCPはGWS gmailメールの変名に追従して権限も付与状態も変化がなく問題がない
しかしterraformは追従しないためtfファイルでメールを使っている場合は変更する
外部ドメインのユーザの場合はメールグループ単位でのロール付与が効かず個別アカウントで付与する必要がある?あるいは組織ポリシーを開けっ放し?
APIを有効化せんと何もできないが、するロール roles/serviceusage.serviceUsageAdmin
メールグループの権限関係の確認方法
仕組み:祖->親->子、上の権限は下も持つ
権限から確認する、所属から確認するの両面で確認
1)権限を持っている全ての子をリストアップ
2)所属しているメールグループの全ての親をリストアップ
//画面上部のプルダウンからプロジェクトを選択できない場合
(BQのデータセットにのみ権限がある等)
1)BQの左ペーンでデータセット名を検索し(すべてのプロジェクトを検索するため2回必要)スターを付けて代替とする
2)データセットレベル権限でもURLパラメータ付きだと選択ができる
http://console.cloud.googl.com/bigquery?project=bangboo-kuso-project
3)IAMの画面で何かしらresourcemanager.projects.listを含むロール、つまりBQ data viewerでOKだがプロジェクトレベルの権限を付与しておく(権限付与後にログインしなおしが必要)
※jobuserがないとBQコンソールでプルダウンできない訳ではない(jobuserなしでOK)
※グループメールの深い階層で付与されていても影響はしない
//リソース
階層:Organization > Folders > Project > Resource(Google Cloud services)
割り当て:日や分に対してのデータ量の上限等を設定
必要以上に権限を付与しない
組み込みロールが多い、改変してロールを作るか
権限はサービス名.リソース.動詞という命名規則
プロジェクト名はGCPグローバルで名前空間を共有しており、企業名等でprefixするのがいい
プロジェクト毎にメールグループを設け、権限はメールグループの参加で管理したい
//リージョンとゾーン
リージョン:データセンターの存在場所、ゾーンをいくつか持つ
ゾーン:障害ドメイン区画(単一障害点を避ける形で環境設計したい)
Google Cloud SDKをインストールすればコマンドラインが使える
BQは同一リージョンでないとJoinができない、ゾーンはマルチで良い
APAC: asia-east(台湾、香港)、asia-northeast(日本、韓国)、asia-south(インド)、asia-southeast(シンガポール、インドネシア)、australia-shoutheast(オーストラリア)
NA: northamerica-northeast(モントリオール、トロント)、us-central(アイオワ等)、us-east(バージニア等)、us-west(ネバダ等)
リージョンとゾーン | Compute Engine ドキュメント | Google Cloud//サブネット、Shared VPC
Shared VPCホストプロジェクトに対しサービスプロジェクトを設定しプロジェクト間を共有
サブネットは通常リージョン内?レガシーだと完全に仮想で自由なサブネット?
//Cloud Shell
Google Cloud Shell の 10 の知っておくと便利な Tips | Google Cloud Blogファイルのアップロードやダウンロードが可、コードエディタもありブラウザで完結
Webアプリのプレビューも可
f1-microのGCE一時インスタンスがプロジェクトをまたいだ永続ディスク5GBで起動されている
gcludやdocker,bash,sh,vim,nano,pip,git,mysql等がプリインスコされている
5GBあるのでインスコもできる sudo apt-get install gawk
Cloud Shell VM の Zoneを知る:curl metadata/computeMetadata/v1/instance/zone
Ctrl + b キーを押してから % キーを押すとtmux により ウィンドウが左と右のペインに分割
Cloud shellのグローバルIPを取得できる
curl http://ifconfig.me/
リスト一覧を出すgcloud cmd
gcloud projects list --filter='bangboo-' --format=json | grep -oP '(?<="name": ")[^"]*'
どのgcloud cmdにも使えるワイルドフラグ
--access-token-file, --account, --billing-project, --configuration, --flags-file, --flatten, --format, --help, --impersonate-service-account(人がcmdを打つ場合でも成りすませる、その人にprjレベルの権限が必要), --log-http(cmdでエラーがでるならコレを、詳細が出る), --project, --quiet, --trace-token, --user-output-enabled, --verbosity
各言語でのSDKを使ったプログラムを実行する際の認証を得るために使います
gcloud auth application-default login
ローカルで以下のようなGCP系CLIを実行する際の認証を得るために使います
gcloud config configurations list
gcloud config configurations create unko-profile
gcloud config set account unko@dot.com
gcloud config set project onara-project
gcloud config configurations activate unko-profile
gcloud auth login
■GCE
Marketplaceを使えばアプリを数クリックでデプロイできる
永続ディスク…NWストレージ、SSD永続ディスクも選択できる
ローカルSSD…高性能、永続ではなく一時的
非マネージドインスタンスグループ インスタンスをIGに紐づけるだけ
ステートレスMIG 自動スケーリング(Webフロントエンド等)
スケジュールでもスケーリングできる(cronや予測も)
ステートフルMIG 設定を保持可(DBやデータ保持必要なstatefulなアプリ等)
インスタンス名やIPやディスクやメタを維持する、部分的に外部化ステートレスにして自動化等も
ゾーンMIG=シングルゾーン、リージョンMIG=マルチゾーン(最大3ゾーン)
プリエンプティブは24時間までだが20%課金だけで安い
インスタンスにサービスアカウントを改めて設定するとGoogleAPIはこれで実行される
改めて設定しないとデフォルトSA
操作自体はSSHで入るユーザで操作をする
設定はsudoして行うことが多く例えばcronはroot実行になっている
SSHで入ったユーザで設定するなら所有者/グループ/他のパーミッションを設定した上で
■マネージドクラウドDB各種
ホワイトペーパーPDF■Bigquery
/// BANGBOO BLOG /// - BigQuery/// BANGBOO BLOG /// - GCP ログ調査 Logging/Bigquery information schema■GCS
http(s)で公開可(そもそも公開しているがAllUsersやAllAuthenticatedUsersや各ユーザに権限がついていないだけ)
Nearline…3カ月でアクセス等(全ファイルを1度閲覧)
Coldline…1.5年でアクセス等長期アーカイブ
(standard以外は最低保存期間の縛りがあり早期削除でもお金が掛かる)
5GBまで無料、リージョンで値段が違う、保存/NW/取得/操作で課金
nearlineの保存は半額で取得と併せstandardと同じ金額になるが操作費高い
coldline/archive storageでも長期保存はせずできれば削除する、できないならポリシーでcold/archiveへ移動
最低保存期間の縛り(90/365)があり早期削除でも請求、その期間は置いておく
autoclassだとニア→コールド→アーカイブといい感じにしてくれるが1000ファイルにつき0.0025追加料金
※128kb以下は適応されずstdで追加料金もかからない
Autoclassが安全便利でファーストチョイス?単価から370kb程度以下で損する
バケット作成時に設計をしておく(バケット編集でAutoClassが変更できるようになった)
ライフサイクルを決めて削除条件も決めておく
バケットを細かく分けた方がよいかも(バケット内でフォルダを作るとコマンドが遅く管理が面倒)
ファイルサイズが大きいもの=AutoClassが良いかも
ファイルサイズが小さいもの=OLMでライフサイクル設定(クラスと削除)
ログ保存用途ならColdline/Archive設定+OLMでの削除設定
gsutil ls -lR gs://aaaa バケット内の各ファイルのサイズと、最終行でオブジェクト数と合計サイズが分かる(オブジェクト数はフォルダも一つとカウントされる、フォルダはサイズが0)
※GCSの注意点
早期削除料金の発生がリスク
ストレージクラスはファイルごとに設定がある、バケットはデフォルト設定だけ、AutoClassはバケット
オブジェクトライフサイクルマネージメントOLMでストレージクラスの変更すること
早期削除料金は削除、置換、移動、クラス移動でかかるが、OLMのクラス移動ではかからない
OLMの変更はファイル単位で変わりバケット設定をみてもクラスが分からない
手動(gsutilやAPIという意味)で変更するとStd以外は早期削除料金で高額化の恐れ
ただしOLMは若返りの方向へのストレージクラス変更はできない
gsutilやAPIでなら若返りストレージの変更ができる
Std以外は保存と閲覧の使用としたい、なぜなら、置換はファイル編集が該当するためファイルサーバとできないから
費用は保存費、オペレーション費、NW費、Std以外は取得費等からなり、費用は利用サイズの影響が大きく、通常は保存より利用の費用が高くなる
早期削除料金はStd以外で削除されたり更新がかかればファイル単位でかかる
早期削除料金は最低保存期間分がかかるがファイル作成日を元に計算されどのストレージであっても日数としてカウントされる
LoggingをBQに吐き出しておけば、利用者やバケット作成者が分かる protopayload_auditlog.methodName = 'storage.bucket.create' とかの条件
/// GCSの論理削除によるデータ保護
削除や上書き等でも元に戻せる。ソフトデリート適応期間分の費用/オペA費用が掛かるが
リストアには大量データの場合は数日かかる場合があり保持期間の延長の考慮が必要 (デフォ7daysでは不足するかも)
パケットの削除のやり直しはGoogleに問い合わせが必要
早期削除は物理削除日を元に計算するので論理削除の期間後の日時が使用されるので、7days早めに削除してもいいかも
■GCP Cloud asset inventory
5週間分の履歴が保管される
CAI exportにより任意のタイムスタンプでBQあるいはGCSに履歴情報を吐き出す
コマンドやライブラリでダンプが可能
gcloud CLIのgcould asset search-all-resourseコマンドにより設定
BQに吐き出し各種状況のチェックやポリシーのチェックに活用
権限の確認もコマンドでできる
gcloud asset analyze-iam-policy --organization=123456 --identity="user:fack@unko.com"
■Cloud logging
毎月取込50GBまで無料、取込0.5$/GB+保存0.01$/GB、2種類ありAuditLogで有効無効化
管理アクティビティログ 13ヵ月400日デフォ有効(_requiredログバケットは取込もデフォ期間保存も完全無料)
データアクセスログ デフォ無効(有効にしてもデフォ保存期間30日は無料、50GBを超える取込が有料)
※つまり50GBを超えた取込、あるいは保存期間を伸ばした分が有料
BQ streaming insert0.05$/GB+BQ保存(10G無料)0.02/GB=0.07$/GBでBQ化し保存が得
長期保存が必要なものだけエクスポート
集約エクスポート
ログ取集前にログシンク(取込費がかからない)
サンプル1%等で絞る等
400日の_requiredに入らないものが30日の_defaultに入る
Logルータのシンクでフィルタ、サンプリングしLogバケット/GCS/BQ/Pubsubに転送
requiredでなくdefaultに入る時にLogルータを設定しフィルタを掛ければ減る
自動でSAが作られるので作成や権限付与は不要
包含フィルタが空なら全ログ
クエリsample(insertId, 0.10)で10%のサンプル
Logバケットのdefault30日は変更できる
全ログをBigqueryに入れるには組織プロジェクトで転送を設定すればいい
クエリ:Loggingをクエリで見る、Logルータのシンクをフィルタ(サンプル)する
■Monitoring
ダッシュボードはサンプルから作ると楽
MQLで改変、クエリを実行するとエラーメッセが出るんで
fetch gae_instance::appengine.googleapis.com/flex/cpu/utilization | { top1, max(val()); bottom 1, min(val()) } | UNION
MQLは使えなくなりPromQLに変わった、プロメテウス
PromQL
1) インスタントクエリ:ある時点の値
2) レンジクエリ:時間範囲の時系列データ
3) 関数や演算子を使った集約や処理
■APIキー
APIキーを発行することで、外部アプリから利用できるようになる。各種使えるが強力なためAPIを絞る等制限を入れた方がよい、アクセス元のIPアドレスやリファラーで縛る等も
API キーを使用して認証する | Google Cloud【要確認】Google Maps Platform APIキーの取得方法と注意点 | ワードプレステーマTCD (tcd-theme.com)■サービスアカウント
デフォルトでは上限100個
svacキーはPWと同じ、できるだけ発行せず慎重に管理、gitにUP厳禁
svac名や役割を広くしない、強すぎる権限は付与せず最小限の権限で
GCEデフォのsvacは使用しない(Editorを持つから)
サービスアカウントはサービスを有効化したときに動作用に自動作成されたり、別途手動でも作れる
所属のプロジェクトが削除されると:
サービスアカウントは削除できなくなり、権限が残るため権限は個別削除が必要になる
サービスアカウントの権限が残るが、他のプロジェクトで使用できる
一定期間が経つとサービスアカウントの権限も自動削除される
>プロジェクト削除前にサービスアカウントの無効にするのが望ましい
IAMでsvacにロールを付与、IAM>svacでユーザにsvacに対する管理ロールを付与できる
組織ポリシーでsvacキーの使用を特定のプロジェクトに制限した方が良い
できればキーを作成せず他の方法を
workload identity(gke)、workload identity federation(serverless)
SAMLみたいなものでGKE、OpenID、AWS、Azure、ActiveDirectory、GoogleCloudAPIは対応している
一発使用ならimpersonateで成り済ませば一連のgcloud cmdは実行できる(下記参照)
SAキーの管理方法
キーの削除、あるいはIAMコンディションにより権限側の変更、あるいはVPCサービスコントロールで制限位しかない
有効期限の設定は無い、キーローテート機能もなくコマンドで自作するしか(削除と作成をするだけ)
キーローテートを要求するため、キーは各々で発行してもらう
手前でキーを発行した方が、キー削除や追跡ができるがローテートの手間がある、手前だと権限付与も少なくできるが、、
svacキーはRSA鍵ペア、秘密鍵でJWT署名なしトークンを作成(JWT=json web token)
GCP内ではキーが自動rotateされている
外部の場合は手動や仕組みでローテーションしたい
開発環境ではクライアントライブラリとgoogle application credentials環境変数を使い隠匿する
サービス アカウント キーを管理するためのベスト プラクティス | IAM のドキュメント | Google CloudGoogle Cloud SDKのインストールと認証の設定について - TASK NOTES (task-notes.com)概要 / アジェンダ - Infra OnAir (cloudonair.withgoogle.com)秘密鍵さえあれば成り済ませ追跡が困難で誰が利用したか等が分からないのでsvacキーは使いたくない
svacキーは10個作成できる
/// svacキー使用方法
サービスアカウントのキーを作成しローカルに保存
SSHでGCEのVMに内容をコピペしてキーファイルを作成
下記でSAとしてログイン
gcloud auth activate-service-account ketsu@un.com --key-file /home/ketsu/sakey.json
cloud shell terminalでもファイルをアップロードできるのでup後下記でOK
gcloud auth activate-service-account ketsu@un.com --key-file sakey.json
ログオン切替
終わるとき rm sakey.json
shellセッションごとに環境変数でkeyを設定する方法も
認証のスタートガイド | Google Cloud/// サービスアカウントキーを発行せずにサービスアカウント権限を使う
IAM and Resource Manager API を有効化
サービスアカウントに使いたいロールを付与(roles/accesscontextmanager.policyAdminとか)
自身にroles/iam.serviceAccountTokenCreatorを付与
叩くgcloud info --impersonate-service-account=chinko-compute@developer.gserviceaccount.com
※tfだとproviderにimpersonate_service_accountを追加する形
設定するにはこれらしい
gcloud config set auth/impersonate_service_account chinko-compute@developer.gserviceaccount.com
svacを指定するならこれでもいいがKeyがいる
gcloud auth activate-service-account chinko-compute@developer.gserviceaccount.com --key-file=/himitsu/dame_key.json --project=bangboo-kuso
ログインユーザ確認で要確認
gcloud auth list
gcloudコマンドのリファレンス
■セック
Google workspace googleアカウント(特定の経路:IP以外は無効)
組織ポリシー(GCP)
Google Cloud 組織ポリシー - Qiita serviceuser.services deny compute.googleapis.com デフォルトcomputeなし
compute.skipDefaultNetworkCreation enforced=true デフォルトcompute nwなし
compute.vmExternalIpAccess inherit_from_parent=true
iam.allowedPolicyMemberDomains inherit_from_parent=true 対象組織 外部ユーザ禁止
→allusers/allauthuserも影響する(このためGCSもallusersが設定できず公開にはならない)
iam.allowedPolicyMemberDomains inherit_from_parent=false 対象prj 外部ユーザ許可
storage.uniformBucketLevelAccess enforced=true GCSアクセス制御を均一
storage.publicAccessPrevention=true 公開しない(allusersも消える、逆にoffってもallusersも要る)
sql.restrictAutherizedNetwork enforced=true CloudSQLのネットワーク制限
compute.restrictLoadBalancerCreationForTypes allow=in:INTERNAL LBは内部だけ許可
compute.restrictLoadBalancerCreationForTypes allow=all=true 対象prj LB許可
compute.disableSerialortAccess enforced=true シリアルポートアクセスの制限
compute.disableSerialortAccess enforced=false 対象prj シリアルポートアクセスの許可
BeyondCorp Enterprise(VPNレス、なお下の各要素はこの為だけということではない)
┣ IAP
┣ IAM
┣ Access Context Manager(VPC Service Controls:IPとかメールドメインとか)
┗ Endpoint Verification(Chrome機能拡張)
Cloud armor(WAF)、FW
危険な設定はアラートを出したい:security command center、cloud asset inventoryをBQに出し定期スキャン
BigQueryの高額クエリはアラートを出したい
セキュアなBigQueryの運用方法 - Speaker Deck IAM condition: 20時以降はアクセスできない等時間やリソースで権限制御
VPC-ServiceControls: VPC+FWで制限を掛けられなかったIPやIDで制限を掛ける(クレデンシャル漏洩防御)
LBのバックエンドをGCSにするとIAPが使えない時も
TF)perimeterで境界を設定してaccess leveで超えれるものを定義
危険で user explicit dry run spec = trueでテストしながら falseで本番化
statusが本番用、specがドライラン用で一旦statusを消してテスト
restricted_services = storage.googleapis.com ならGCS
resource
access_level
サブネット作成の際はセキュリティの観点からフローログを15分で取る
監査ログを有効に
ContainerResistryの脆弱性スキャンを有効に
ログ:データアクセス/ポリシー拒否は30日、管理アクティビティは400日
BQにバックアップしたい
SecurityCommandCenterで脆弱性を検知
■タグとラベル
組織ポリシーはタグでconditionを指定した上で設定できる
タグは権限管理のための機能
タグは事前に組織レベルでタグを作成する、その後にリソースに対しタグ付け
FWで使うのはネットワークタグで種類が違うと思われる
ラベルはリソース整理や課金整理のための機能
■ネットワーク
外部IP
External IP addressで取得、300円/月位、通常一つは自動で割り当てられる
PoP(Point of presence)
世界70か所でGCPとエッジ(ネット)接続
NWトポロジーで通信が可視化でき通信コストが分かる
詳細開くのは片側だけにすると使用帯域が表示される
■課金
BillingのBilling ExportからBigQueryにダンプができる
■サービスイン、導入、廃止
どういうステップかよくわからんが
GA(Generally available)
サービスに関する重要なお知らせ:MSA(Mandatory service announcement)
Deprecated
Decommission
■他
///gcloudをプロキシで使う環境設定とか
https://qiita.com/tora470/items/bc00bef8cba9f9acecc7
///Loadbalancer
IAPはhttp LB/GCE/AppEngineに
Internal LBにExternal IPは無理
ついでにIAP tunnel userの権限で踏み台が作れる+OS Loginで認証強化
OS LoginはIAPの認証機能でSSH上でGCEインスタンスにログインできる代物
GCPがSSH keyとIAMをGCEに準備してくれる
ついでにリバースプロキシ(nginxとかで作る)
LBみたいなもんだがプロキシでキャッシュを返す
代理代表サーバとなりWEBサーバ界のFWみたいな役割もできる
///NoSQL
=not only sql、分散kvsだったりの非構造化データ、下記2つのみ提供
キーを指定してCRUD(追加、取得、更新、削除)
キーの範囲かキーの前方一致でのスキャン
///bigtable
高スループット低レイテンシー読み書き速く膨大なユーザや数千万件テラ以上で
gmail、GA、マップ等々で使われている
///cloud functions
サーバレスでRESTみたいな形でURLでサーバアプリを実行、Node.js/PHP/Python等のコードが直接コンソールに掛ける
curl https://REGION-PROJECT_ID.cloudfunctions.net/FUNCTION_NAME -H "Authorization: bearer $(gcloud auth print-identity-token)"
↑curlでいいなら、コンソールで[未認証の呼び出しを許可する] 設定 + allusersでも可
///Pub/Sub
パプリッシャーからサブスクライバーにメッセージ転送、順序設定可、大量データを1件ずつとか
publisher -> topic : メッセージ -> push型 subscriber
publisher -> topic : メッセージ -> pull型 subscriber
-> cloud functions/runに連携したり、cloud schedulerから連携をしたり
BQ テーブルにデータをエクスポートする Dataflow ジョブ
GCS でデータをテキスト ファイルまたは Avro ファイルにエクスポートするための Dataflow ジョブ
///シリアルコンソール接続
SSH接続できない!そんな時のシリアルコンソール | apps-gcp.com突然起動しなくなったWordPressサーバーをなんとか復旧した話 | (tipstock.net)///gcloud cmd
gcloud organization list GCP IDやGoogleWorkspace IDが分かる
///Recommender
API の使用 - 推奨事項 | Recommender のドキュメント | Google Cloud///Googleスプレッドシート+GAS+BigQuery
GAS:マクロで記録してそれを使いまわす
GASでBQの制御は難しいかも、更新してもBQのデータが古いままだったりする(appscript.jsonに権限を追記しても)
シート経由せずにGASから直にファイルに書き出すとましかも(下記コード参照)
データを一時でも書込ならスプレッドシートの共有の編集権限とシート保護しない設定が必要と思われ(セキュリティがザルに)
呼び名
connected sheetでBQのデータをスプシに抽出する
federated queryはBQに外部ソース(スプシ等)をインポートする
スプシの保護(シートはコピーできザルなのでセキュリティ対策でなくデータ保護)
シートを保護する、非表示にする、編集する - パソコン - ドキュメント エディタ ヘルプ (google.com)スプシの閲覧共有だけでBQコネクテッドシートのプレビュー/抽出は可能だが、それをvlookup系で他のセルに移せない
組織でコネクテッド シートを使用する - Google Workspace 管理者 ヘルプ↓
■アプリ
公開資料 - App Modernization OnAir 〜 モダンなアプリケーション開発とは 〜 (cloudonair.withgoogle.com)cloud runの設定だけでCDCIできる(第10回
End
Posted by funa : 09:00 PM
| Web
| Comment (0)
| Trackback (0)