選挙があるときに起こったことをメモしよう
2019/7/18 京アニの放火、吉本雨上がりロンブー会見
2022/2/24 コロナの不満をロシアのウクライナ侵攻で
2022/7/8 阿部氏あべし(狙撃で)
===========================================
国民総仕分け人サイト「JUDGIT!」
https://judgit.net/
「国は何に、誰にカネを使っているのか 政府の全事業の予算をチェックするデータベースを作った人たちがいる。日本政府が何に税金を使っているのか、全ての事業を検索できるデータベース「JUDGIT!」が7月11日、公開された。事業名から支払先まで出てきて、進捗状況や評価まで確認できる画期的なツールだ。」
よろしおますな
===========================================
JAPAN ● CHOICE
http://policy.japanchoice.jp/
政策比較はいいな。これは、アレなやつや。こういうのが普及したら日本変わるよな
投票ナビのアルゴリズムは偏向がありそうだが
政治、政党、政策が分かる。投票の際は覗く
Posted on 2017-10-18
I'm sorry AV PM. Politics is like reasons to masturbate.
===========================================
■PIXELA PIX-DT295(USB接続TVチューナー:アンテナ線につなぐタイプ)
「サービスを起動できません」
StationTV Xをアンインストールし、再インストールでいいみたい。再起動も不要だった
http://www.pixela.co.jp/products/tv_capture/pix_dt295/support.html?utm_source=dt295dl&utm_medium=short&utm_campaign=dt295dl_short
KB3035131 KB3033929(必ずKB3035131を先に適用)や.net系のWindowUpdateは必要
Cドラ等にバックアップを取るので困る
フォルダ削除は効かない
空ファイルは効かない K:\STVLERec\StationTV_X_Bk\no_bk.txt
サービス止めるとTV見れなくなった
録画する初期設定をしなければ良いみたい
→録画は起動HDDを切り替え予備HDDでする
=====
■ラゲッジチェッカー 荷物量り、はかり
ON時に電源ボタンを連打するとgとkgが選択できる
風袋引きは自動、電源ON時に引か0となる tareと表示される
電源長押しでOFF
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
July 11, 2019
Posted by funa : 01:33 AM | Column | Comment (0) | Trackback (0)
January 11, 2019
平成最後に復活!?(含み)
■P.F.ドラッカー プロフェッショナルの原点
////前提
社会が成立するため組織/マネージメントが必要である
知識に権威があり意思決定の権限になるべきだ
自己啓発>成果をあげる能力>社会の生産性
今日の組織社会では組織で仕事ができてこそプロフェッショナル
////心意気
知識量や知識取得でなく、なされるべきものをなす
顧客を満足させることが使命
仕事がすべてでないが第一である
倫理を貫徹する:価値となる
ヒポクラテスの誓い:知りながら害をなすな
自己目標管理が経営の哲学、人として大きくなること、責任を重視し一度身に付ければ失わない何か、誇れるものを成し遂げて誇りを持つことができる、自己啓発も貢献をベースに、平凡は許すことはできない、ひとつの領域で卓越性、他の領域で有能、卓越性の追求により充実と自信を得て人間そのものを変える
真摯さに関わる欠陥は、人を失格させる唯一のもの
////組織
組織構造が誤りならマネージメントがよくても業績は良くならない、組織は戦略に従う
人が多いと階層が増え雑音が増え時間が減る
いかにして成果を測定し評価するか←明確で焦点の定まった共通の使命だけが組織を一体化し成果をあげさせる(病院では患者の治癒)
永続しなければならない:人的資源の更新、自らを変革しなければ生き残れない、社会的地位を与え惹き付け
リーダーのレベルが上がれば全体のレベルが上がる、リーダーは傑出した仕事をなしうる強みを持つもの
組織の役目は人の強みを成果に結びつけ、人の弱味を中和すること、弱味を配慮した人事は平凡な組織に終わる
組織は公平と公正を必要とする、なければ優れた者は去り意欲を失う、多様性は異なる見解や変革の能力、正しい決定に役立つ
////トップ
トップは状況や圧力に流されない、明日を作り出す事であり、組織外が成果の場だから特に社内の圧力には屈しない
意思決定の重荷に耐えられない人は大勢いる、補佐役として最高でありながら
////人
成果をあげる人の共通点はなされることをなす能力だけ(共通点はない)
自分を変えるよりやり方を変える、磨く
成果をあげるには自らに多くを要求しなければならない。要求によって成長の度合いは決まる
貢献と責任:人類史上今まで貢献は決まっていた。1)状況は何を求めているか、2)自分の性質としてなすべき最大の貢献とは、3)いかなる成果が必要か→地位でなく責任
ルーザーの方がよく働いていたが自らに挑戦しなかった、努力の方向が間違っており貢献に焦点を合わせなかった
働く量ではなく貢献にフォーカス、なすべきことと優先順位を変えていく、努力の方向を正しく
知識ある者は理解されるよう振舞う責任がある、また必要な情報が何かを明確にして求める
仕事と自己実現を両立させ、自らの知識が組織の機会になるように働く、仕事を常に大きく設計する
自らの強みは知っていると思いがち、しかし大抵は間違い、せいぜい弱味を知っている位
上司は2人、部門の管理職とプロジェクトリーダー、上司に成果をあげさせることが上司管理で上司の強みを使う、上司は読み手か聞き手か朝型か夜型か?
とるべき行動と身に付けるべき姿勢の目標と計画あるいはただの思い付きを書き9ヶ月後に見る
人生は長いので第二の人生を考え50歳等あたりで並行すべき
////人事
人事:仕事の内容を考える、実績から強みを知る、過去同僚に聞く、仕事を理解を計る、(相手が何を望むかを考えられるか)、有資格者候補は3-5人で検討、昇進は他の不満がでるが昇給は簡単
人事のルール:人事の失敗に責任、成果が上がらないものを動かす本人も回りも腐るから、辞めさせない(難しい仕事への異動ができなくなる)、仕事の内容を明確化、正しい人事に努める、組織の成果は人によって決まるがそれは人事、新参者に新しい大きな仕事はさせない
////タスク
仕事から計画からでなく時間のマネージメントから
人にできることは人に任せる、ジャックウェルチはトップマネジメント以外は他人に任せた
集中とは生産的でない過去のものを捨て去る事、部下の不要な仕事、体系的な作業として廃棄、さもなければ先送りになる、会議は事業の可否と進め方と新しい事業と廃棄
////意思決定
意思決定の能力が知識労働者の成果をあげる能力そのもの、意思決定のプロセスは、問題の理解、分析、解決策作成に時間を使い、しかし解決策の選定や売り込みに時間を使わない、売り込みは意思決定の早い段階を利用しておく、なにも決定しないという代替案があり不要な意思決定は行わない
意思決定プロセス:一般的な問題か例外的か、正しい答えでなく正しい問いを発すること、答えを求めるのは重要でない日常の戦術的な意思決定だ、問題の根がどこにあるかが症状から分かる事は稀、問題を見つけ明らかにすることが意思決定の最初、決定の必要条件を明確にしなければならない:目的・目標?・実行責任者・日程・被影響者・被周知者、決定を行動に移さなければならないが最初から組み込まなければ成果はあがらない、意見は未検証の仮説、共通の理解と対立する意見と競合する選択肢から多分かなり正しいものを選択するだけ、意見の不一致がある方が健康的、正しい妥協と間違った妥協、実行を妨げる可能性のあるものは決定前の議論に参加させなければならない、フィードバックで陳腐化を測り定期的に見直す、現場に行き決定の前提を確認、手術はするかしないか決定も半分はない、基準:リスク・経済性・タイミング・人的制約
この仮説を検証するには何を知らなければならないか、この意見が正しいとするならば事実はどうでなければならないか
4つの優先順位の原則:過去ではなく未来を選ぶ、問題ではなく機会に焦点、横並びより独自性、無難でなく変革
////コミュニケーションその1
コミュニケーションは手段でなく組織そのもの
新しいポストでは前のポストで正しかったやり方は正しくない
貢献に集中するから良い人間関係になる、コミュニケーション・チームワーク・自己啓発・人材育成という4つの基本能力も得られる、成果がなければ暖かな会話も無意味
受け手が期待しているものを知らずにコミュニケーションはできない、期待の利用や破壊等の手段も取れる
摩擦は避けられない、人との接し方ができていれば好き嫌いに関係なく一緒に仕事はできる
上司が変わればコミュニケーションも変える
////コミュニケーション本質
トップの優先順位を部下がわからなくなった時に組織は転落する、知ってもらう
仕事に不可欠な人たちを理解し、強み、やり方、価値観を生かす、すべては人の仕事ぶりに依存するから
信頼は反対意見が真摯なもので行動は自由であり本質的に一致している状態
相互理解>信頼>生産的な人間関係 の順
////コツ
時間マネージメント・貢献・強み・重要に集中・よい意思決定
会議の目的を守る、生産的でない会議をなくす、出席者の多い会議、時間のかかる会議、会議の結論は必ず実行する
知的な傲慢を知りそれを正せよ、専門外の知識は不要と他に興味を持たないことは害悪、成果の受益者は組織外の市場にいる
明らかに間違った結論に達している人は自分とは違った事実と問題に気がついている、意見の不一致の原因は突き止めなければならない、意見の不一致を歓迎せよ
ナポレオンは計画通りに戦に勝つことはあり得ないと言ったが、超緻密な実行計画をつくっていた
厄介な報告書の取りまとめでも簡単にできてしまう人がいる、苦手克服より一流を超一流にする方が簡単、有能をスターに
////差別化
人がもっとも活用されておらず能力も開発されていない。問題、雑事、費用として扱っている
医師が一人前になるには病気になれ
情報は時間を節約するはずのものである、時間を奪うな
========
【気づき】
人は同じ問題をずっと持っており人は変わらず進歩しない、積み重ねられた知識、不変の指針
人は働かない、あるいは無能な働き者であり管理が必要
管理をしないがスタッフのコミットメントをとる⇔支配によるマネジメント
徹底的に考える
…
■一瞬でYESを引き出す 心理戦略。メンタリスト DaiGo
https://amzn.to/2Ohke7J
メンタリズムを仕事につかう
1)ニーズに応える事が本質→ニーズを炙り出す必要がある→お互いの利点/接点を知る必要がある
2)基本、観察/分析/誘導を行い相手を満足させ、Yesを貰う
3)善意で先手で自分から開けると相手も話すので聞きたいことを話す(返報性の原理)
4)主導権がないと進まない、上記で主導権を持つ
5)ビジネスは人間関係でしか動かせない、最終的には関係を築き繋がりでビジネスを動
■ハーバード流宴会術
ディスカッションは信頼関係が最重要>パーティーは必要不可欠、ビジネスと同じプラン/アイデア>議論>実行
人にしゃべらせる:参加者に理解/受け入れられる感覚、主役の快感、長所を見極め掘り下げる、エアータイム10分が基本、弱者への優しさ、悪口は言わない、自分も楽しむ
テーマ、音もビジュアルも活用、芸は女装等のバカで性格と逆のもの、チーム対抗:クイズ等、景品はバカ大きい
立ち回りのいい仲間も呼びたい、女性陣に相談、下見:個室や席やトイレを含む、行きつけは便利
外国はカップルが基本、食べれる料理、家族の名前、食前前菜で時間調整、日本文化を入れる:習字、たこ焼き、手巻き寿司教室、強い握手とキスやウィンク、集中を切らさず話を聞く誠意、安心感を与える:what do u wanna drink?、感性が違う人と飲みに行くのも良い、BBQ万能、humble
ボトルネック:酌、一人が話しすぎ、食べ終わり、会計2次会移行、盛り上がらない>幹事の仕事、率先、一緒に歌う、費用は出す、お礼
エレベータピッチ:30sで自己紹介、1杯目は即のみ2杯目を頼む、ホームランでなく送りバント思考で繋げる、質問力
女性は姫:飲物温度、会計、注文、話題、座敷より椅子
【気づき】
信頼関係のため
■官僚が使う悪徳商法の説得術
納得感とは:信頼、理解ができる簡単に、本音によるお得感
5時間トーク:世間話2時間+セールス=関心、話題、信頼
世間話が合わないと信頼関係にならないということ
自分に興味あることを言ってくる、気を引く
ちよくちよく訪ねてくる人には要注意(何か裏があるかも)
旗色が悪いときは先送りして、次のチヤンスをうかがえ?
人選をして定期的な勉強会、電話一本でつながれる、ゴルフ
ポンチ絵:都合のいい数字、具体例、比較を使え、みんな賛成している
選択肢を示して、相手に選ばせよ、おとり選択肢を忍ばせて、相手を誘導せよ
松竹梅の竹に仕込む、当て馬
相手によく考えてみる余裕を与えるな、締切をいい様に設定しろ
煮詰まっている場合は一人にして決断させる
相手に損失のリスクを突き付けよ
不確定でもリスクであり、普通は損失を嫌う
ガイアツ(外国のデータ、コンサル)を使え
みんな言ってる、は誰も言っていないかも
将来の善処の約束は要注意、つぶされる
ハーバード流交渉術:人と問題を分離、立場でなく利害に焦点、選択肢の中からお互いの利益を選ぶ、客観的基準を主張する
官僚流:人と問題を分離させない、利害だけでなく立場にも焦点、選択肢をしぼって出す、基準はなく誘導する
こつこつ実績を貯めて存在感を出す、実績を覚えさせるには
実績を出す方法、覚えさせ方、権威を利用、粘り強さ
いい感じあるいは偶然を装い邪魔をする
疑心暗鬼にさせるうわさ
己は捨てて、結果だけを考えよ
相手を負かすより実利を得よ、怒鳴られてこそと思う等
一般解より自分で考えることで自分を守れ
■「伝説の社員」になれ! 成功する5%になる秘密とセオリー
勉強(安く売っても)-自腹:接待、移動費
↓
伝説←気づき(センスが必要)、9年の時間
↑
1流に会う→適正が分かる→オリジナルを生む
コントロールできないと思う:情報不足
遊びは人生のメインにならない、一生面白い仕事する方が生き甲斐ある人生では(一流ホテルに泊まる長旅を想像)、そこそこ出世するエリートは能力に秀でるが伝説は情熱から(空回りもその内要所に当たる)
人脈を広げるには好かれるより信用
何を仕入れるか(人):金と時間→付加価値→値段
頭を下げると見える、247働く覚悟、1勝9敗(挑戦し失敗しても挽回)、95%の人は習慣化するまで実行しないのですれば勝てる
ブーム順張りブランド化、あるいは逆張り
すでに受け入れられている長所を見定める、受け入れられたい長所は無い物ねだり
穴に落ちるストーリか這い上がるストーリしか感動できない
【気づき】
空回りでも動揺しない←習慣かどうかということ
■「気にしすぎてうまくいかない」がなくなる本
恒常性:真ん中に戻す、心はバランスを取ろうとする、
マイナス意識にはプラスに、プラス意識にはマイナス意識が働く、逆が出る
自信過剰(自信がない)、謙遜(自信家)、美人の引込み思案、ツンデレ
自分では駄目だと思うと逆に不可能なことに挑戦をしている
人の目を気にしない、と思うと余計に気になる
他人)酒はそれぐらいにしておきなさい>意識>逆>飲んでしまう
自分)この人好きかも>意識>逆>遠ざけてしまう
→意識から無意識への伝達は楽な方に逃げることを選びがち
→より強い意志で無意識に刷り込む必要がある
意識=緊張、意識=人の評価、意識=判断
意識は駄目、悪いことを考え悪いほうに行く、不自然になる、楽しくない
無駄に意識で思考せずに習慣としてやると、input/outputは上手く行く
→練習や習慣化の不足
///意識のスイッチを切る方法
周りからの期待に応えなければいい←意識は社会性からくる機能
他人に人の気持ちは分からない→暗示をかけ人の評価を考えないこと
理想の人を真似る
正しいor間違いではなく楽しいor楽しくないを判断基準に、楽しいものだけに反応する
アンカリング:合図を決めておく
最高に集中できた時を思いだしルーティン化する
意識が苦手と感じさせり時は、自己暗示で謙虚にしてくれていると思うべき
→虚栄だと恒常性からくる現象である、失敗しがち、無意識が使えないから
///意識の使い方
自信は営業成績等からでなく、電話の取り方がカッコいい、座る姿勢が良い、等の人が意識していない部分により自信を持っていることが分かった→細かく、具体的
///無意識の使い方
無意識だけにまかせイケイケ
苦手なこと、過小評価も意識から来る→人の評価を気にしないと楽しめる
無意識は非日常や非現実で起動する(客の驚いた顔、PJ後の飲み会を想起させる)
スケジュールだけ頭に入れると無意識が整理してくれる
情報をいれておけばアイデアは無意識が出してくれる、あるいは単純作業をしとく
つられて緊張する:共感システム
→原因は自分でなく、他人が原因でありつられる必要がないことを知っておく
→怒りも緊張も原因が解消すれば収まるのだから
(奥さんにお土産を買うのを忘れた→買いなおすと収まる、プレゼン終わる)
口癖で印象を強化する、悪印象の口癖は止めるべき
→坊主憎けりゃ袈裟まで憎い、意識が無意識に刷り込む前に止める
組織で無意識を使えると自分は変わらないが回りが変化し助けられる感覚
人間は、意識が問題意識を提起し、無意識がそれに対応する繰り返し
【気づき】
集中との違いは?意識があるとスポーツは駄目だが、プレゼン等はどうやって頭を使う
プレゼンは意識を上手く使い、意識の判断機能でやるしかないのでは?(評価や緊張のみなくす)
スポーツの集中は無意識の最大化では?
意識が失敗を生むのなら意識せずしたい>行動先行あるいはパターンにより無意識で生きる
意識は創造性のあるアイデア、予知につかう
意識は危険察知のためのリスク回避の手段、簡単なタスクには不要(人間関係、簡単な運動)
意識は多様性を保つために身に付けた社会性機能、人との違い
無(一番言葉が短く、無意識化できる)
(別本)
【その苦しみはあなたのものでない】
ミラーニューロンで伝染している、同感覚同情同意見は他人から
自分で管理できないものは自分のせいではない
【幸福になりたければ幸福になろとしてはいけない】
幸福を求めようと新たに問題を生む(アレができないのはアレのせいだ)
Happyの語源はHappenから、起こることは楽しみであり苦行ではない
持つ者は危険回避ばかりに気を使う
麻薬での方が幸せには簡単になれる、楽しいだけが幸せでない
【幸せになるためのいちばんやさしいメンタルトレーニング】
万能感があると受け流せない、流すことが重要、完璧でないことを自覚する
■しぐさの心理学
唇が薄くなる:緊張
唇が突き出る:不満
唇が厚く出るが、突き出ていない:好調、ストレス無く力んでいない
目が小さい:疑い
目尻上がり、瞳孔開く:嬉しい、好調
■上級国民/下級国民
「知識社会化」「リベラル化」「グローバル化」進行、反動でポピュリズム
評価資本をマネタイズせよ
上級国民はハーレム、下級国民は孤独死
ボノボのメスが近親交配を避けるために群を出る、出される
青年の男は群れの秩序のため序列と絆が強い、女は移動する、オッサンは孤独
男は純愛と嘘をつく戦略、女はネットワークで噂を使い男の嘘を暴く
■医師のつくった頭のよさテスト
頭の良さというより、能力とは?という定義と、またどう伸ばすのか。既に定義がされているといって良い
認知特性が7つくらいの種類がある
12)視覚= 写真:デザイナー、3dとして処理:パイロット
34)言語= 映像化:コピーライター、図式化:教師
56)聴覚= 音:弁護士、音階:音楽家
7)身体優位= スポーツや料理
全ての能力のベースは感覚、感覚が悪いと能力が伸びない
人には個々に認知特性があり同じinput/outputをしない
発達の種類は3つ:知的/認知、運動、社会性発達
運動神経は粗大運動、巧緻運動でなり他の能力の発達にも貢献
同時処理か継次処理かもある、映像か言語か両方かみたいな
複数の得意な特性があると頭がよい
また他には、視覚がいい(目利き)、姿勢がいい、運動神経がいい
能力を伸ばすには、外的な動機付けの褒美 と 褒美がないが内的なやる気
記憶力を伸ばすには、繰り返す、有酸素運動をときどきで血量を、好き等のポジティブで
ノンバーバルはおままごとで鍛える、社会性もおままごと
柔軟性が低い場合は理想の人を真似てイメトレし柔軟に
能力とは?
視覚ワーキングメモリ、聴覚ワーキングメモリ、言語操作、数操作、推論(クイズや時計を読む)、空間認知、視覚認知、聴覚認知、一般常識、処理能力、柔軟性、一貫性、創造性、社会性、忍耐力、遂行力、継続力、時間感覚、手先巧緻、粗大運動
特性により苦手なことがある、仕事選びには重要
視覚手は文章が理解しにくい、落ちこぼれのレッテルをはる教師、柔軟性がない営業、3d化できん美容師、荷物をまとめられない引越、デザイナーはプレゼン下手、外科医は説明下手
視覚手と言語手など相性がある、対策をする
視覚手には絵や結論から、言語手は継次処理で遅い、聴覚手は理解早い
創造性を高める4つの法則、判断延期、自由奔放、質より量、結合改善
結合改善改善:別用途、手本、五感変更、拡大縮小、材料過程場所変更、配置、逆転、結合
締切ギリまで粘る、リサーチし粘る、クリエイティブとは?つー事
能力発揮には順番があり神経心理ピラミッド、能力発揮で気づきと理解が得られる、ピラミッドを整えておかないいけない
意欲>覚醒と心的エネルギー>抑制と発動>注意力と集中力>コミュニケーションと情報処理>記憶>論理思考と遂行>受容>自己同一性
受容や自己同一性が理解には必要とするなら相容れないものは理解できないのでは
■クラシック
我輩は猫である:猫が人を観察し批評をする、最後にビールに酔いドザエモンになる(人間は滑稽、批評家も自身が滑稽で生けて生けなく)
注文の多い料理店:山で迷い洋館を見つける、服や銃を捨て塩を塗りこむ、猟犬に助けられるが恐怖で顔がくしゃくしゃに(上流の傲慢さ、主体客体逆転)
山月記:才能あり良職につくがプライドから辞職、詩人を目指すが何者にもなれず時だけが経ち後悔や焦燥に駆られ発狂し虎に(自意識、自尊心)
ライ麦畑でつかまえて:欺瞞が嫌いで成績が落ち退学、ぶらつき無垢な世捨て人になりたいと思う、妹が可愛く思い留まる(中2病、折り合い)
■本の処分の方法
https://www.mottainaihonpo.com/ 20点くらいから
Bookoff に持ち込み
なおブックオフはOnline注文し店舗受取が可能だが受取には注意が必要
1)Onlineから実店舗に発送しWebサイト上のステータスで受取可になる
2)店舗で発送受取の処理をし、Onlineからメールを送信させる(処理がするまで受取れない期間が出る)
※メールが届かない場合は店舗に電話を入れてから行くのが良いらしい
=====================
【気づき】
イッコー氏の物まねで「どんだけ~」って言ったとき客ここイチでウケてた
くまだまさしーの特大顔ポスター持った客がモニターに映ったときが2番、またそれがオチを潰すという展開で俺イチでウケた
まさにドンだけ~ってオモタ
笑いは緊張と緩和で生まれるというが、ワイはお決まりとリズムやと思う、つまりパターンや、音楽もせやろ、全部ハヤリで全部イッショや
笑いには風刺もいい、前提が共有されているから
風刺:圧力で人間の行動や態度が決められる、変な人/変なルール/狂気を浮き彫りにして笑い飛ばす

会見では社会的に良いことが述べられ、実際に現場では、それを達成するべく動く。発言には自浄作用がある。手遅元年、残念元年
タクローちゃんの経済ネタばらし
https://www3.nhk.or.jp/news/special/heisei/interview/interview_02.html
現代版の日本権力構造の謎 https://amzn.to/2Dr9i1T では

※完成したものは壊す と別館を作る /// BANGBOO BLOG /// - 竹書房 Annex
Posted by funa : 01:01 AM | Column | Comment (0) | Trackback (0)
January 6, 2019
為末のあきらめない話
https://miyearnzzlabo.com/archives/55925
正直に言うと印象が悪くなって刑が重くなるから絶対に言わないはずなんですよ。で、後でLINEとか調べられて。チャット系は警察で調べられる
プレゼン冒頭でのダメネタは、自己紹介、時事ネタ、自慢話の「3J」。聴き手は、講師には興味がありません。興味あるのはテーマ。
https://jollynap.hatenablog.com/entry/leadership-for-team-building
https://blog.tinect.jp/?p=60624
上下関係にこだわる人を絶対に入れたくない組織 極めて強力で冷静な判断や合理性や優先度を簡単に凌駕、社内のトラブルの根源のほとんどが「序列へのプライド」、昔ながらの「上意下達」の組織では「下」を従わせる役目ができたが「知識」を扱う現代の会社ではデメリットが大きい、人を見下すクセがついてしまっている人の見分け方→人間の知能は、努力次第で大きく伸びると思うかどうかを聞く
営業CF:儲け、投資CF:マイナスが普通、ヤバイと株や土地を売りプラスに、財務CF:内容が重要、マイナスで借金返済だが、フリーCF:使えるお金
https://note.mu/mmiya/n/n746eb2e36f81
重大事故のときにどうするか?作戦指令室を作る
https://www.yutorism.jp/entry/2019/08/04/105852
社員の給料を上げるより社員が経費として落とせるようにしたほうが得
https://www.myworldhistoryblog.com/entry/influencedtheworldhistory
覇権争い、上昇志向の源と思われ
http://delete-all.hatenablog.com/entry/2019/08/12/150032
他社や他社の商品をできるだけ褒めなさい。卑下する必要はないが、自分のところにないメリットを教えてあげなさい→その後自社をセールスする
http://delete-all.hatenablog.com/entry/2019/06/23/190000
仕事を断り客を絞る:見込み客を300人作り、フォローをメインにし、300人を更新補充して維持、年250日300人各3回面談したら終わる
怒鳴るクレーマには、怒鳴りながら本質と違うことで謝罪言葉を返す
http://kasasora.hatenablog.com/entry/2019/09/17/190000
喉の上のほうから出す声でひときわ強く笑った、他のも読んでみたい
https://twitter.com/kaqico/status/1178622264545202177
察して欲しい他人軸の人は気遣いの人、自分は断れないので、要望は言わないで相手に選択の自由を与えようとしている→できるだけ進んで協力
https://meg-nakagami.hatenadiary.org/entry/2019/10/31/202455
下り坂の会社だと、下は上に従えないが、上は上で会社での正義であり下を評価しなければいいだけ、よくある話、パワハラとは思うが
https://togetter.com/li/1430183
業務は肥大化する:窓拭きしてみた→喜ばれた→毎日やるように→いつしか仕事に→異動で引き継ぐ→よく分からず継続される。支配力のためにどうでもいい仕事をアサインされることもあるが
https://amzn.to/32LD7os
僕の人生には事件が起きない(岩井勇気):基本、観察し相手の長所を反対に可愛くこき下ろす、絡めて自分の短所を自虐的にして落とす、感じの笑い
https://anond.hatelabo.jp/20200112130927
バックレ依存症:成功すること自体よりも可能性があると思える期待感を持ち続けたい<努力して当たって砕ける幸福もあるよと
https://b.hatena.ne.jp/entry/s/www3.nhk.or.jp/news/html/20200207/k10012276611000.html
植松聖、ダブルバインド、社会益と基本的人権、ノブレスオブリージュが欠如したら
https://coralcap.co/2020/03/organizational-blueprints/
スタートアップ:コミットメント型>上場後:スター型>スケール時:官僚型、パフォの良い組織型、だがミッション/ビジョン/バリューを変えるのは悪手
DeepL翻訳が良いらしい、そんなに違うかぁ
https://www.deepl.com/translator
トーンポリシングは論点ずらし、言葉遣いや証拠を求めるのは、議論や問題解決に動いている人に対して失礼、強い口調に心を動かされる人もいれば、丁寧な説得しか響かない人もいる
https://twitter.com/dztp/status/1250975638128717824
ベストボス
You will need leadership skills, listening skills, communication skills,
...clear expectations, weekly meetings and humility. Optional: Management classes and a party.
#Step one: Lead the team by example. Exhibit a positive and encouraging attitude.
#Step two: Teach employees the importance of the customer. The customer funds the paychecks, so train employees to get and keep the customer.
#Step three: Communicate with your employees and ask for their opinion and suggestions. Give them updates about the company's plans, purposes and goals. Attend management classes.
#Step four: Give the employees your clear, detailed expectations. Let them know exactly what their job entails along with specific timelines.
#Step five: Regularly schedule meetings to discuss goals and ambitions. If there is a problem with an employee, handle it as soon as it happens.
#Step six: Encourage performance by letting them know they are appreciated. Praise them in front of their peers. Have a party when a big job is completed or a target has been reached.
#Step seven: Apologize and admit when you are wrong. Be fair and honest when they make a mistake. Don't lose your temper in front of your employees.
#Step eight: Interact with your employees on a regular basis, give guidance and direction, and take a personal interest in every person.
Did you know? Workers in Northern and Western Europe say their supervisor treats them more as a partner than as a boss. Eastern Europeans felt a more hegemonic relationship.
https://togetter.com/li/1468294
「その場しのぎ介護」
認知症で怒りだした老人に万歳三唱する→驚くが三回目にはつられて一緒に万歳、前のことは忘れる
出て行くと靴履く瞬間にその場全員が「おかえりなさい」て声かけると戻って来る
歩兵銃持たせたら兵隊さん時代の記憶が蘇って元気に喋りだした
帰るねっていうと寂しがるから「ご飯食べてくるね。」って言いながら帰ってた
お菓子あるよ、猫いるよ、カラスがいるから助けて
(普通の人)お酒を飲ます、機嫌が良くなる話しをさせる
認知バグを利用、その場その時を生きている人たちなのでそれでいい
https://togetter.com/li/1539504
アーバンは都会的な、ではない、黒人の/有色人種のという意味だ(都会の掃除夫、警備員が住むエリア)
https://note.com/kirik/n/nb1ff1ee4058c
富野由悠季の拗らせ敗北者宣言、拗らせたこそできる何か
富野由悠季の解説も面白い
副教科(図工、家庭科、音楽、体育など)つまりアートが先で教科書は後
重要だったのは旅行や映画といったレジャーにまつわる消費。逆に住宅費やアルコールといった物質に費やす金は人生の満足度に影響を与えなかった
何も決定しないクセに「失敗したらお前が責任を取れ!」という管理職は最悪の存在。 | Books&Apps (tinect.jp)
損するかも知れないから却下、営業部に迷惑がかかるかも知れない、絶対に成功するって言い切れるんか
難関大理系学部卒だけど2ch見て就活したら人生うまくいった (hatelabo.jp)
博士なんての一生暮らせるだけの金がある状態で学問に没頭できる環境があって初めてやるか考えるものであって、生活の基盤もないのに博士なんて行ったらメシ食ってくために教授の不正や学問捻じ曲げるような場に巻き込まれる→金を稼いでから、好きなことをじっくりやる
世間に通用するようにつくっていくのが面白い。そのためには、叱るんやなくて、怒る。感情をむき出しにして怒る。調教やね、そしてお金に執着心を持たせるんですわ
谷より山を作る、大企業は谷を埋める思考、平坦ではダメ、山を決め集中、調整型とリーダシップ型の両方のMgrがいる、大企業とベンチャーのハイブリッドで
思考→体系化/無矛盾化で、陰謀論は固着させる、実生活では思考は必要がない、仕事で思考の結果を得る楽しみ
キャラデザするときにやってること
【エヴァ考察第4章】シン・エヴァンゲリオンはどうなる?今分かっていることから予想してみたお話|もひんこ|note
エバーの設定の考察、詳細な世界観というか世界線(理想と現実と歪んだ表現ry
世界一わかりみの深いOAuth入門 / wakarimioauth - Speaker Deck
生産性が「日本人より40%高い」ドイツ人が、月~金を「平日」と呼ばない理由(現代ビジネス) - Yahoo!ニュース
日本が放棄した質実剛健の独、労働者としての歩み
彼氏や夫の行動がムカつく!彼の気持ちがわからない人へのアドバイス (by-them.com)
静かに気持ちの寄り添う、のが良いかもね
「マンガアプリ」失敗の本質 | KOMUGI
1日待てば1話無料が半分まで続くフリーミアム、懐かしい、、愛着とサンクコストで残りはお金を払う
ダブルループ学習の意味や価値を解説!役立つフレームワークは? (question-circle.jp)
結果により行動を変えるだけでなく、前提の改革も考慮する
戦前&戦時中に掲げられた標語(スローガン)をまとめました - 日常にツベルクリン注射を‥ (tuberculin.net)
日々限界を刷り込む:欲しがりません勝つまでは、笑顔で受け取る召集令、何のこれしき戦地を思え、強く育てよ召される子ども、働いて堪えて笑ってご奉公
[B! 増田] 共産主義って本当に駄目だったのか? (hatena.ne.jp)
「必ず独裁と貧困をもたらす」それなのに社会主義に共感する人が多いのはなぜなのか 人類史の大半はゼロ成長社会だった
共産主義でも設計図や計画を正しく作ることはできないし、正しかったとしても信じて続けることはできない
動画からアニメ調にできる
(1) 元コンサルの外資系ITマン 〜キャピタルゲインを捨てた男 on Twitter: "いいお話なので是非 https://t.co/ZwYOS6jaPF" / Twitter
脳は否定形の指示を処理できない>「象を想像するな」>まず象を思い浮かべる>障害物を考えずに行く道だけを考えるべき
問題職員の正しい辞めさせ方 1/10 (hatelabo.jp)
公務員の人事評価は人柄、10ページと長いが
1500人を80年間追跡調査 米国研究資料「長寿と性格」(週刊現代) | 現代ビジネス | 講談社(2/5) (ismedia.jp)
女性はオーガズムの回数。セックスで絶頂に達する頻度がより多い人ほど長寿。男性は真面目。社交的な人気者は早死
[B! スポーツ] 格ゲーを「eスポーツ」とかいうビジネスにした奴らがきらい (hatena.ne.jp)
人権ないと言って見捨てられた人より見捨てた人は人権ない人たちでは
ウクライナ首都キエフに向けた40マイルに及ぶ露軍の車列を2週間も停滞しているにも関わらず撃破しなかった戦術分析の和訳をまとめてみた (2ページ目) - Togetter
松崎悠希: "日本の業界の監督やプロデューサーによる性の搾取に関連し「自ら行った女性にも責任があるのでは」という論調を見るたび、僕は22年前に自分が感じた「絶望」を思い出す
日本には俳優への開かれた階段がない、だからハリウッドに行った。ハリウッドでは有料オーディションは違法、夢の道を有料化し搾取することは許されない、あのそのアレだ業界が搾取を加担してただろ
何でもやれると勘違いしやすい…「43歳」に多くの冒険家が命を落とすのは偶然ではない それでも私を北極に向かわせた「焦燥感」の正体 (8ページ目) | PRESIDENT Online(プレジデントオンライン)
「死ぬよ」分かっちゃいるが止められないサガというか残り短い最後のという焦燥感、ケツ火
育休を取った父親は赤ちゃんへの「拒絶感」が強い?意外な調査結果の理由 | ヘルスデーニュース | ダイヤモンド・オンライン (diamond.jp)
女が赤ん坊を育て男は外で働くDNAが刻まれてそう、男はギクシャクしてしまうようだ
学校行ってもちゃんと勉強しないとダメよねー、というお話&日本の教育はゴミクズらしいぞ。 - 山形浩生の「経済のトリセツ」 (hatenablog.com)
テストの点と経済成長に強い相関がある、日本は就学年数が長いがテストの点数が低く経済成長が低い、フィリピンは土地が寡占状態で再分配が駄目なため経済成長も駄目、この人の経済学ブログは面白いな→インセンティブがあると経済成長する
零細企業買収して売却した話|reisaikigyou_ma|note
人(集め)、モノ(現場改善)、金、DXが書いてある。週〇回のmtgで論点を整理では実現しない、全プロセスぶっ壊して一気にツール入れて翌週から新しいプロセスで回すぜ、くらいのノリ、ノリだけが必要でロジック不要
わかめ on Twitter: "“楽しい”という感情が結局は最強。 https://t.co/TRnMverLBa" / Twitter
日本の建築は僕が背負っていきたいと最初に熱く語るやつほど直ぐ辞める、毎日機に触ってるのが楽しいんですというようなやつが続く
政教分離 誤解 - Google 検索
↓
国家から宗教、反対に宗教から国家への影響も駄目であると読める(内閣総理大臣の靖国参拝が問題になるし)
国教以外は異端として刑罰を含む迫害を受けた事を禁止するもの、宗教者の政治介入は世界的に普通、という意見もある
民主主義や堕落防止のためとされる
一番強いヤツは弱いもの虐めをしない、中途半端な奴が異質なものを攻撃する、違う場所で飼うか、トサカに赤い紙で大きくする
ルールが細かい職場は働きづらい、なんてない。 - 武藤 北斗 | LIFULL STORIES
性善説は無理だったので、性悪説を敷いていたが、やっぱり性悪なので、性悪が見えないような細かいルールを作った話
ベトナム戦争戦費でドル金本位停止 > サウジ保護し石油取引をドル基軸に、ペトロダラー > サウジがロシアと軍事協定でBRICS寄りに
世の中の人にお願いしたいのだが骨折したときは「整形外科専門医が開業した整形外科医院」を受診してほしい。でないと取り返しのつかない事になりうる。
専門医をさがす|公益社団法人 日本整形外科学会 (joa.or.jp)
キリン、電気の力で塩味・旨味を増す「エレキソルト」。対応カトラリーを2023年発売へ - グルメ Watch (impress.co.jp)
カトラリーが味付けをするので塩分控えめにできるハック
美術解剖学を勉強してて気づいたのだけれど2次元キャラの顔(特に横顔)って猫
アニメは人間にネコを足すと吉
ツイッターで金配りを見つけて応募 →当選して2万円貰う →その為に口座教える →口座に200万振り込まれる →間違って振り込んだので返金を200万持っていく →御礼に10万もらって190万渡す →受け子で逮捕
振り込みの間違いは口座にお金を残したまま銀行経由で組み戻しで
安倍晋三は政治家一家に生まれた平凡な人
いち内閣の閣議決定で憲法解釈を覆すために内閣法制局長官をすげ替え、日銀総裁やNHK会長にお友達を送り込む。支持者や提灯持ちには利益誘導を繰り返し、国会で嘘を吐き、公文書が改ざんされ、国会では行政府の長でも口をとがらせて野党に野次を飛ばす、政治家になるまで政治的な発言を聞いたことのある者すら皆無の「無知」と「無恥」の洋ナシ汚点として始末されて皮肉にも国葬されるボンボン
「経営はアートだ」にしっくりこない、構造的思考が得意な人向けの説明|柴田史郎|note
他人はショボい仮説として見ているが、中に凄い必殺の1ピースが入っている
嘘をつかずに「率直に真実をいう子ども」は大人に悪い評価をされる 大人は子供に「嘘はダメ!」と教えます。しかし実際社会という場は正直さを求めているでしょうか?
社交辞令でも嘘でも取り繕う奴が一番評価される
わたしは仕事はしない主義でね. かの有名なブラックジャックのセリフ。
法外な報酬を要求するこもあれば、無報酬の手術も多いが、お金と取引をしない。食べる為のライスワークと意味使命のライフワークと好きなライクワーク、三角関係をきっちり把握しておく
もしや子供って適宜シバいたり怒鳴りつけて黙らせたりして育てたほうが真っ直ぐ育つのか? (hatelabo.jp)
サッパリした育てかたのほうが真直ぐ育つ、スパルタでいいよ、程度の差はあれ
私の子供はサッカーをやっている。 いわゆる某リーグのチームの下部組織、.. (hatelabo.jp)
トップクラスを経験する、挫折もあるだろうが晩成もある
SpaceX元インターンが語るイーロン・マスク(和訳) (hatelabo.jp)
ネット後は、一流 = 才能 × 対象への深い愛情ゆえの没頭 × 際立った個性
「ぬるま湯で孵化する卵もある」~本人が語る「ゆうきまさみ前史」
努力の形で(性格によって形が違う、また性格が作られていく、才能の形もきまる)
男性向け同人とかに検索避け文化とかがない理由が今更ながら分かった (hatelabo.jp)
女性はとにかく自分の嫌いな表現を一瞬だって目に入れたくないって人が多い。でも男性って繊細だなあって女から見ても思う人でも「目に入る事」に関しては許容する空気がある。自衛の違いで女性は「殴られないように回避する」
男はちっちゃい頃から老人に至るまで鈍感になる訓練を積んできてるから、.. (hatelabo.jp)
マッチョイズムの支配を脱しようとするあまり、強さを疎んじて弱さを貴ぶのは愚かなことだ。苦痛や不快を無視する訓練を積んでタフになろうや。
夫に「今から話すので、大変だったねって言ってほしい」って言ってから話す
まったく分からん、どっち側でも俺は馬鹿にしてるのかとキレそうになる、社会的動物か相対的な評価が欲しいのかな、生き方の違いだろーな
ハーバード大の幸福研究者が教える「幸せな人生を送るための習慣」 | 大切な人たちと好きなことに打ち込もう
幸福は快楽と意義の両方が必要
サイバー警察に家宅捜索されたときの備え方 ネット時代の警察リスクと対策|lain|note
これこそみたらし団子のみたらし団子だ
「人間は極限状態で本性がわかるぜ〜!!」じゃなくて、「人間はなんでもできて何をしても許される状態になった方が本性がわかる」 - Togetter
たとえば圧迫面接は受験者が分かるのではなく、圧迫面接をする面接側の本性が分かる
【コンサル流】「仕事ができる人」「できない人」を分ける8つのマル秘リスト
納期を確認、成果の合意、仕事を分割、難しい仕事から取り掛かれ(見積の2~3倍はかかる)、詰まったら依頼者に即相談、説明責任(週1以上は依頼者に説明)、前例を探す、他人に依頼し前述のものを守らせる
評価・目標・資源管理・労務管理・結果責任がマネージャ、チームビルド・意思決定・折衝・チーム鼓舞がリーダー
自然素材の家に住みたい奴ほど接着剤とプラスチックの家に住んだほうがいい (hatelabo.jp)
意識が高いが現実を知らない
この闇バイトの受け子のメモの異様なプラス思考はどこから生まれた?
学校的な価値観におけるイイコトの延長線上に闇バイトが存在してる感じ、但し下位階層に限る、意識の高さと自己啓発はSNS後の現代的な情報洗脳
幸福の決定要素は、実は一つだけだった|Hajime Yamazaki(山崎元) (hatena.ne.jp)
自己承認完、モテ
医療ホラー漫画「脳外科医 竹田くん」 ⇒ モデルになった医師医師の名前や現在の勤務先が特定され衝撃走る
ブラックジャックというよりブラックボックス、信じるか信じないかは貴方次第death
インド人と日本人は分かり合えない。仏教はヒンドゥーのカウンター
取引相手としてインド人は難敵、なぜ?仏教では悪徳を憎むがインド人は難しく人は他人に迷惑をかけてしまう生き物がデフォ
[B! 増田] 時々勘違いしてる子がいるから言っとこうかな。民主主義において、個人に.. (hatena.ne.jp)
昭和の熱さ、、というか、1作目は読んでたが2作目は初見のノスタルジー
【格ゲー】ウメハラがデータ収集のGeminiに厳しい対応「ウメはプレイをデータ収集に近い感じでSF4から見てた」
やる気=行動量としか定義できないだろう。行動量を期待値の2倍位ださないとな
定年した親父が覚醒して熟年離婚が回避された (hatelabo.jp)
定年後は家事にハマると良いという話
SMAPはなぜ成功したんだろう (hatelabo.jp)
800万円を泣く泣く工面「地獄です」我が子のホスト通いに悩む親
日本人の99割がプライド=自尊心を理解していないよな? (hatelabo.jp)
矜持であって、虚栄心や自己肯定感とか自己評価でない
「一軍の子はラルフローレンとかバーバリー、おしゃれな子はヴィヴィアン、とか」母と娘が学校用の靴下を選んでいる時に価値観の違いが表出した話
バブル世代以降のカースト下位は子を残せず淘汰されたから、もはや非モテの親の子供なんていない
個人で500万以上寄付すれば必ず紺綬褒章の申請をすると明記してある団体から死ぬ前に勲章を買え
ヒガシマルのうどんスープを使ったら主婦歴10年で最高の唐揚げが出来てしまった
美味しい唐揚げ食いたい、アソコもアソコもKF●Cも味落ちた感じがするんだよ
中毒原因の物質を摂取 対処法は - Yahoo!ニュース
旧態を打破する何かがあった、自由や革命になりえたのだろうが、結果残ったのがひろゆきとかホリエとか
新聞/雑誌/百貨店/本屋/CD/証券/TV等々なんだかんだ縮小しながら共存してる、社会とはそんなものなのかもな
怪しい会社は人数を検索
瀕死→治療→死刑。命の重み尊さの凄みでしかない、医者マウント、命命
死ぬほど嫌でした|佐藤秀峰 (note.com)
映像化を断ると印象が悪くなったり、作家風情がとかなるが、実際はそっちが正常で正義かもな、印象って何なんやろな > 大勢に対し個人は弱いということやろな
中流と労働者階級をスポーツ狂いに追いやる動機はふたつある。 ひとつは、.. (hatelabo.jp)
グーグルが行なった「最高のチームをつくる」調査の意外な結果。メンバーは重要ではなかった
協力、伸び伸びとやれるかだろ
組織の劣化の構造原理|山口周 (note.com)
有料だからちょっとしか見れていないが、マジョリティの3流は1流を理解できないで終わってる?
SNS×政治で仲良かった人と疎遠になる…宇野常寛さんに相談
染まってるやつって誰なんだお前となるが、ビジネスとなるとそれしかないのだろうな、勉強になるな
[B! 増田] 産後の恨みは一生、らしい (hatena.ne.jp)
これは辛い、俺はこのオッサン側だろうが、愛とか信頼とか簡単に共有できると思っていた、カマキリなのかな
[B! 確率] ほんで、MEGA BIGくじにいくら賭ければいいの?|morio (hatena.ne.jp)
(21) 造船太郎 (@zosentarou) / X
祭になると1等以外は当たり額が低くなる、少額だと1等が当たらず損する可能性が高くなる
「ケンカ腰で絡んでくる人」は早々にブロックでいい→中国で2300年前に通過した真理だった
夫婦でもあの時は嫌と主張されると駄目、内心自由だが、3すくみの読み勝ちができた奴だけ石を投げなさい、ではなく女性がより自衛できるようになったと考えるべきか、6よりチャットの時代
「同業他社への転職は認めない」ルールは有効なのか? 会社は「競業避止義務違反」を主張、裁判の行方は - 弁護士ドットコム
労働契約や就業規則や誓約書などの個別合意を見る必要があるが、多くの場合は競業避止には当たらないかも
クレカの審査になぜか落ちて何事かと思って信用情報開示してみたら、過去に紛失した運転免許証が原因で信用情報に傷がついてたと分かりブチギレそう
許証を無くした時に警察署で遺失届さえ出していれば、それ以降は全て不正請求と証明でき責任を逃れることが可能
すかいらーく創業者が76歳で再び起業 87歳の今も現役のワケ:日経クロストレンド
1店だけいい店だすなら簡単、経営と商売は違う、経営は会社を続けるお金をやりくりすること、人を喜ばせるのと違う
[B! 医療] なぜ幻覚剤がうつ病に効果があると言われているのか?──『幻覚剤と精神医学の最前線』 - 基本読書
自信過剰>平常>鬱 とすると自信がある状態の方がいいよな、その枠組み自体のデフォルトモードネットワークを弱めると別次元に入れる
面白い作品=キャラが生きている<実在感(本筋でないオフ時間があり時間が流れ生活習慣が想像できる)、他者性(自分ではできないことをしている)
J-STAGE トップ
論文読める
[B! ネット] グーグルのクチコミ対応で相談がある(飲食店)
全部のコメントにスタッフが丁寧に来店感謝の返信し、あまりに酷い荒らしには弁護士に相談しますと付けたら落ち着く
SNSでの誹謗中傷、裁判で勝訴しても相手はシカト、貧乏で支払い不能で泣き寝入り→法改正により「逃げ得は許されなくなった」らしい
財産開示手続→相手が裁判所出頭命令無視→民事執行法違反で刑事告訴→逮捕されて罰金刑、払えないとブタバコにぶち込まれる
家賃滞納、離婚慰謝料、料金不払い、借金踏み倒し
DTMerには「音作り派/プリセット派」というDTM業界を二分るほどの巨大党派が存在、有料プラグイン派と思われる大半のDTMerはプリセット派
子がいなければ「やっといてあげたよ」「ありがとう!♡」ってなるけど、子がいると「は?貴方も親だから、やって当たり前だけど?やってあげたって何?」と、なる
結婚って、女は男が変わらないことを嘆き、男は女が変わってしまうことを嘆く
全面的にゼレンスキーが失敗したように思う。 基本的に、 理念の話→合意→..
理念の話→合意→現実の話→合意 が1セットで繰り返す
過去にSNSで話題となった東京藝術大学で病んでしまった2人の卒業生による学生生活の振り返り
●●はゴミだな、現実の直線上に居る事と他人と比較しない自分だな
「悪い習慣を断ち切るのに意志力は役に立たない」例えばタバコ依存から脱した人に対し、「意志が強い=よく我慢した」と思うが、実は想像以上に「我慢していない」という話
お菓子を止めるにはコンビニ行かない、ゴミ出しのときにランニングするとかの順番方式、あるいはメシ前にジム等の褒美方式
[B! 増田] 子供が嘘をつくということ
傲慢な態度で人を上下関係の中に位置づけゴーマン社員の末路
悪くて要領の良い奴が得をするってまずない、中盤までそうでもどこかでコケる
[B! 中国] 中国で自動化の進んだ工場に感動する経営者→それは日本の工場がすでに辿った道で退化した理由がある「かなりの生産ラインが変わった」
自動化が進み過ぎると多品種小ロットに対応できない、問題時にデカいボディを機械から降ろす等の作業員がいない、人件費の方が安い
読むより書こう
これは読もう
筋トレで筋肥大の効果を最大化するには「どこまで追い込むべきか?」【最新エビデンス】 - リハビリmemo
知らない権利(恋愛とコーチングにおいて真実は余計なお世話、主観の世界で折り合いをつけるだけ)
https://b.hatena.ne.jp/entry/s/anond.hatelabo.jp/20200815021019
P&Gマーケ
https://note.com/141ishii/n/na578fec5ef84
ゲームに熱中する子に対し
https://b.hatena.ne.jp/entry/s/futoko.publishers.fm/article/22470/
https://rework.withgoogle.com/jp/subjects/managers/
Google re:Work マネージャー
https://b.hatena.ne.jp/entry/s/www.yomiuri.co.jp/national/20191115-OYT1T50096/
道を買い占めて通行料をとる商売は許されない
業者が宅地を売って儲けたあとボロボロの道を市に寄付し市で舗装は許されるか
私道を公道にしたい時は寄付、維持管理費で公道化に見合わない道は寄付も受付けないのが原則
私道保有は怖い、土地を所有したらすぐに通行できないようにしなくては
仮処分で判決で負けたらその間の利用料満額請求される恐れあり
The Elements of Style
http://ikegaya.jp/link/The_Elements_of_Style.htm
https://matome.naver.jp/odai/2156453907751012301
アメリカの貧困は暴力、ドラッグ、衆愚のせいだって?日本見てみろよ!あいつらマジメだけどクッソ貧困だぞ!
Service Worker
https://webtan.impress.co.jp/e/2019/09/02/33637
https://qiita.com/y_fujieda/items/f9e765ac9d89ba241154
Lazy load
https://webtan.impress.co.jp/e/2019/09/06/33816
HTML5 local storage
https://techracho.bpsinc.jp/hachi8833/2019_10_09/80851
https://note.com/rdlabo/n/n8731adda8b57
Webサイトの表示高速化アンチパターン、シンプル。HTTP2は不要、サーバー/CDNと重い処理を改善するだけ
===========================
■ツイッター Tips
リツイートを消すには、自分のタイムラインからそのポストをクリックし開き、リツートボタンが光っているので、クリックしてOFFる
Posted by funa : 09:58 AM | Column | Comment (0) | Trackback (0)
January 5, 2019
経営とは?
■2019-04-13
https://togetter.com/li/1336947
→研究開発は儲からないがR&Dこそが肝との論調があるが、日本企業の特徴として勤勉でない/センスがないのが問題。あるいは中間でデカイ顔する奴が問題。アウトプットを世界と肩をならべられるか
→イノベーションとは何か?生活が変わるイベント? 風呂とか水洗トイレ、ウォークマン、TV、デジカメ、生活のデジタル化とか?R&Dよりどう使うかの方がイノベーションを作る
ブランドは育てる
イノベーションに乗っかる(買ってプロモする)
■時代の変化を読む
情報の流通の革命があった→コピーが簡単→中国の流れ(マネシタ)
失敗を許さず責任も関係もないのに叩く奴らが蔓延
日本は労働者を奴隷並みに働かせて栄えてきたことを理解していない人が多い
=======================================
■2010-08-07
グローバル化とは、あーKorea Koreaから。韓国の手法
■危機
技術はキャッチアップされていないが製品がキャッチアップされる<情報の格差がない、デジタル化によりコピーが簡単
グローバルでやろうとしたら1番しか残らない
■マーケットを選ぶ
利益が上がる大きなところ。勝てるところ=新興国の社会インフラ。ボリューム=アジアの平均的生活
日本の地デジが南米を制覇しそうだとみた瞬間に他国が一気呵成に生産し攻め込んでくる。マーケットのブレークスルーを見極める
それぞれの企業が勝手ばらばらに海外で戦っていたが分が悪い。今は政府が戦略的にトップセールスをやる
サムスンが狙っているのはアジア8カ国のなかでは「平均的生活層」の8億7千万人。競争志向的で社会を牽引する価値観を持った「イノベータ層」、高級品や嗜好品を好む「趣味嗜好層」、あるいは外交的でのし上がる機会を探している「上昇思考層」も、それぞれ4億5千万人前後いる
■価値の付け方
基礎研究は、新しいものを出したら公開して仲間を増やしていくことが重要。皆が規格を守ってくれればデファクトスタンダードになっていく
商品化は、オープンなものを使ってグローバルに戦える設計をすることが重要
モノにブランドを付けてから高く売る
■グローバリゼーション
グローバリゼーションは国際化でない、経営戦略と開発プロセスが変わる
グローバル企業の条件は営業利益が二桁以上あるなど高利益体質
市場として期待されるところに工場の拠点を置いて、その国の文化にあった地域密着型のものづくりをする
護送船団や単質化でなく、世界規模で人を伸ばして活用する
■戦略
金と度胸で勝負。無謀な投資と先見の明は紙一重。日本の経営者はどうしても慎重になるが韓国の経営者は「無謀な投資と分かったときにやめればいい」と言う
韓国から見ると非常に大きな指標「日本が設備投資を抑制したらこちらが設備投資の加速をしよう」
■文化を知る
インドでクーラーを売ろうとしても100dBでは静かすぎる。インド人は動くものやうるさいものにしか金を払わない習性があるため。凄い音を出し人に対して扇風機のように集中的な風をあてる。夏は外気が50度ぐらいになるから人に当てるしかない
メーカーの担当者がブラジルやベトナムで売れないと嘆いている。「量販店がないから」と言う。日本の40年前を思いだすべき。町の電気屋がやっていたこともやる必要がある。逆に言うと量販店があるところは攻められやすい
サムスンは世界で70カ国ぐらいの語学を勉強し、地域専門家育成教育ということで1年間現地に派遣させた。現地の言葉をきちんと勉強し現地の人々がどんな消費をするか把握したうえで企画開発に送り込む
■要求される質
ボリュームゾーンの顧客と先進国市場の顧客では要求仕様が違う。自動車ならボリュームゾーンでは発進して曲がって止まればOK。たくさん人が乗れるようにしたり、雨で濡れないような屋根がついたらもう立派な車です。しかし日本ではハンドルが堅いとか何だとか色々と言いはじめる
■コスト削減
日本は100円の部品を5円下げるために血の滲むような努力をします。それ自体は良いのですが、グローバリゼーションでは全体算でコストを下げるしかない。無駄なものはつくらず、売れ筋をつくる。売れないものをつくらないというのは鉄則
=======================================
■2019-04-13
https://togetter.com/li/1361841
日本の大企業が新技術モノにできない原因
成果が出ない仕組み
近視眼
意思決定がイノベーションのジレンマ
政府も産業界もはベンチャー潰しがお仕事だから、新規ビジネスは出る前から潰される
手段を目的にしている
人事異動が目的となっている、ビジネスが目的でない
社内ルール遵守が目的となっている、ビジネスが目的でない
体制
大企業は金があるが、ブランド力だけ、イノベーションを形にできるところは少ない、目が出る中小は潰したい
知財だけ押さえて面倒な仕事は全部下請けに回す。中堅企業に話をもっていくべき
言い訳
部下が立派になるのを嫌がってる、次の担当者が前任の案件を熱心にしない
Posted by funa : 11:25 PM | Column | Comment (0) | Trackback (0)
January 5, 2019
■The enigma of Japanese power 日本権力構造の謎(1990年頃)
■The enigma of Japanese power 日本権力構造の謎 2回目
プラザ合意:アメリカの対日貿易赤字が顕著だったため、先進5カ国の蔵相会議にて実質的に円高ドル安に誘導した
バブル:貿易黒字への外圧と土地神話(なぜ神話?なぜ放置?〇〇は価格を吊り上げたいだろうが、、総量規制は成金を殺した?
嘘と幻想で社会が動く、不景気といえば不景気に
偽りの現実の概念の例:徳川倒幕から明治にした革命家は安定のためイデオロギーが必要だった皮肉>国体天皇をオリガーキが担いだ
戦時中起業家は帝国主義に反する人もいた、利潤は愛国と反するとされた
輸出はするが輸入はしない保護
失われた10年というのはない、オーバローン>不動産価格>株高>バブルと管理され家計が支払った資金調達の方法
政治資金規正法は検察が曖昧に使えるようになっている体制の奥の手+メディア攻勢
日本人は見知らぬ人と信頼し合えない、同調は生来の性格ではない
政治中枢が欠如しているから米に依存する、地政学的に米にとって日本は有益なだけ、アメリカの意向として2010年まで聞く耳があり保護もあった>アメリカが変わった>冷戦の安全保障、スパイ、軍隊の軍産複合体>急進右翼、金融重視政治、産業政治>世界全領域支配
官僚独裁国家というが歴史的に見れば占領期に米国によって今日も米国主導で政策が実施されている、日本は米国をまねる、参考になるアメリカはもう変わってしまった、どうなるのか?
(著者のあるべき政治の形の結論か、日本の民主主義を実現する可能性)
災害は政治家が優先順位を決め官僚的対応を避けたいケース
ドイツ民衆はヒトラーに第三帝国の夢をみたが、関東軍は日中戦争をしたが日本人は仕方なくと思っている、日本はバランス感覚が大丈夫
政経塾に官僚出身者の使者>何も変わらない
新しい問題を明らかにし解決できる方法を考え実行のための官僚のコンセンサスを取れるのが有能な政治家
↓
市民階級による非公式権力不要な民主主義政治で市民は檻から解放され、文民と政治で軍を管理、官僚でなく民主の政治で中枢を作る
(2010年代後半)
明らかにグローバル経済化のため日本の権力構造は近年変わってきた
G7/G20の虎の威を借る狐、レイヤー化し国内レイヤーは無意味(外国の真似)
自民の票は固定されており、得票率のみで政局が決まる
===============
■バブル
日銀と政治家と財界による売国というか庶民にババを弾かせた、階層の導入手段
総中流のまま成長する日本は、戦中を顧みる米国は嫌った
バブルの起こり方(貨幣高や企画事業によりジャブジャブにして実質より高く買わせる)
USのドル安誘導、外圧による公共事業拡大、景気拡大局面での金利引下げ
貧富拡大による富裕層資金の株式や土地への投資増大、資金調達の簡易性による多角化経営、固定資産税が安い
メディアで財テクブームを煽る、規制が無い不動産や金融商品で含み益があるように見せ無理して余計に買わせる
バブルの弾け方(実質より高くなったものの価格や信用の急収縮でもとに戻すとババを引く奴がでる)
土地取引総量規制、公定歩合引き上げ、担保価値の急収縮による破産
収益還元法の合理的価格を超える株や土地、賃貸の産業の収益率の低下
外圧によるグローバル化という名の規制緩和による富の流出
http://pepera.jp/story_of_bubble/japan/
戦後日本は、「通産省や大蔵省などを初めとする官僚による管理」のもと経済成長をしてきた。どの企業に特権的な地位を与えて、どの業界を外国企業からの守るか?を官僚がすべて決定&管理してた。日本の官僚による、「外国からの輸入品の制限」のおかげで、日本の企業は「海外で売るよりも高い価格で日本人に商品を売る」ことで成長してきた。
===============
■日本政府は破産しない、破産する1秒前に大逆転が起こるから
国債が暴落し円が売られドルが買われる→政府は外貨準備のドルを売り円を買い暴落した国債を購入する
1000兆円くらいの借金が帳消しになる
https://limo.media/articles/-/7994
===============
■MMT(現代貨幣理論=Modern Monetary Theory
Posted by funa : 05:50 AM | Column | Comment (0) | Trackback (0)
January 1, 2019
安定性がない、AI系操作で画像が大きく、メモリと仮想メモリに余裕がないと落ちる
日本語フォントは魅力的だが、俺的機能的にはCreativeSuiteで充分だったかも
オブジェクト選択ツール
人物や動物などの被写体の周りを矩形か投げ縄で囲むだけで選択、自動調節で境界削除がよいようだ
プロパティパネル
「背景を削除」をクリックするだけで、レイヤーマスク付きで被写体を切り抜く
被写体を選択
選択範囲>被写体を選択
コンテンツに応じた移動ツール http://shuffle.genkosha.com/software/photoshop_navi/cs6_features/8160.html
D&Dで移動すれば移動と同時に移動元を埋める(移動用途)
パッチ https://www.vanfu-vts.jp/blog/2014/05/photoshop
D&Dすればドロップ先の画像でドラッグ元を埋める(消す用途)
マッチフォント
画像からフォントを検索できる
ワープツール
メッシュポイント変形
アートボード https://helpx.adobe.com/jp/photoshop/how-to/creating-multiple-banners-photoshop.html
モバイルやPC等各デバイスごとの画像を一括管理
3Dオブジェクト https://www.pc-koubou.jp/magazine/24943
3DCGみたいだ、3Dマテリアルスポイトもコレ用みたい
プリセットパレット/Adobe Fontsの充実
プリセットは質向上、フォントはAdobe謹製やお気に入りやフィルタリング検索
変形時の縦横比固定
Shiftキーが不要に(反対操作に
////Font
A-OTF 見出ゴMB31 Pr6N
A-OTF 見出ミンMA31 Pr6N
源ノ角ゴシック JP Heavy
TBカリグラゴシック Std E
TA-rb
TA-方縦M500
TA-candy
VDL ロゴJrブラック
TA-F1ブロックライン
かづらき SP2N
RoぶらっしゅStd
VDL 京千社
////人物切抜き
http://ess-graphics.com/blog/2016/11/kirinuki/
https://design-trekker.jp/design/photoshop/photoshop-clipping-hair/
http://photoshopvip.net/new-cropping
クイック選択ツール(ブラシ系の選択、はみ出たところはAlt+で消す)等で大体選択
選択範囲>選択とマスク
境界線調整ブラシツールで足したり、引いたりを太さや表示透明度を調整しながら行う
↓旧ver
https://liginc.co.jp/web/design/photoshop/37657/
https://sitebk.com/photoshop/hair-clippings/
クイック選択ツール(ブラシ系の選択、はみ出たところはAlt+で消す)等で大体選択
境界線を調整
////Creative Cloudでアドベと契約(ちぎり)
https://www.adobe.com/jp/creativecloud/plans.html
既存の Creative Suite 製品のインストールは、Creative Cloud のデスクトップアプリケーションのインストールの影響を受けません。例えば、Photoshop CS6 永続ライセンス版を Photoshop CC と同じコンピューターにインストールして使用することもできます。
ライセンス認証は 1 ライセンスにつき 2 台のコンピューターに制限されています。これらのデバイスで同時にソフトウェアを使用することはできません。
↓
CSとCCの並行可能、PCにインスコしてHDDがクラッシュしてももう一台にインスコできる、それもクラッシュすれば一度解約?
https://helpx.adobe.com/jp/creative-cloud/faq.html
ライセンス認証解除(ログアウトするだけ)
https://helpx.adobe.com/jp/download-install/kb/activate-deactivate-products.html
体験版またはサブスクリプションを解約
https://helpx.adobe.com/jp/manage-account/using/cancel-subscription.html
年契約の分割月払いなので、解約しようとすると違約金が発生する
違約金は残っている期間の50%を一括
なおクーリングオフで契約から14日は無料で解約可、ということは
////LightroomとLightroom classicの違い
Lightroomはクラウド使用なので画像UPが必要、Windows7非対応、モバイル端末使用向き
クラシックはPCローカル操作、Windows7対応
========================
■ILLUSTRATOR CS2 がWINDOWS10でフリーズする件
https://p2bco.net/26122020-10490.html
Window左下のスタートボタン ⇒ 「設定」
「設定」 ⇒ 「時刻と言語」 ⇒ 左側にある「言語」 ⇒ 右の「優先する言語」の「日本語」
右の「優先する言語」の「日本語」 ⇒ 「オプション」 ⇒ 左の「Microsoft IME」入力方式エディター
左の「Microsoft IME」入力方式エディター ⇒ 「オプション」 ⇒ 「全般」
「全般」 ⇒ 「以前のバージョンの Microsoft IME を使う」をオンにする
========================
■Flash廃止
基本はHTML5、WebGL、WebAssemblyで作り直すがIEモードでFlashが使えるようにできる
●MS
https://blogs.windows.com/japan/2020/09/14/update-adobe-flash-end-support/
Microsoft Edge では Internet Explorer モードで実行する場合に、Adobe Flash Player をラグインとして読み込みできるようにいたします。本質的に、Internet Explorer 11 でもプラグインを使用できるようになります。マイクロソフトが提供する Adobe Flash Player からの移行後は、サードパーティ製プラグインの扱いとなるため、マイクロソフトのカスタマー サポートの対象外
2021 年 1 月より、Adobe Flash Player は既定で無効化され、2020 年 6 月にリリースされた KB4561600 よりも古いバージョンはすべてブロック、「Update for Removal of Adobe Flash Player」という更新プログラムが提供される予定、サポート終了前にお使いのシステムから Adobe Flash Player を削除したい場合は、2020 年秋の Microsoft Update カタログにて公開されるこの更新プログラムをご利用ください。この更新プログラムは永久的で、アンインストールできませんのでご注意ください。
●IM
https://product.intra-mart.support/hc/ja/articles/360030883894-2021-1-11%E4%BB%A5%E9%99%8D-Adobe-Flash-Player-%E3%81%8C%E5%88%A9%E7%94%A8%E3%81%A7%E3%81%8D%E3%81%AA%E3%81%8F%E3%81%AA%E3%82%8A%E3%81%BE%E3%81%99-%E5%90%8C%E3%83%84%E3%83%BC%E3%83%AB%E3%82%92%E5%88%A9%E7%94%A8%E3%81%97%E3%81%9F%E5%BC%8A%E7%A4%BE%E8%A3%BD%E5%93%81%E3%81%AE%E4%B8%80%E9%83%A8%E7%94%BB%E9%9D%A2%E3%82%82%E5%88%A9%E7%94%A8%E3%81%A7%E3%81%8D%E3%81%AA%E3%81%8F%E3%81%AA%E3%82%8A%E3%81%BE%E3%81%99
Adobe Flash Playerの実行をブロックされないようにホワイトリストに記載することで動作するものと考えられます(1,2の対応が必要です)。
1. Adobe Flash Player の入手が可能である2020年内中に Adobe Flash Player インストーラを入手してください。
上記のSandbox環境に入手した Adobe Flash Player をセットアップします。
2. 以下の回避方法を Adobe社 の法人サポートご加入のもと対応してください。
・管理者がエンタープライズ向け機能を有効化し利用のブロックを停止してください。
・エンタープライズ向けの機能として、Adobe Flash Player 有効サイトのホワイトリストの指定可能としてください。
・ホワイトリストは Adobe Flash Player の設定ファイル(mms.cfg) に記載してください。
参考:https://www.adobe.com/content/dam/acom/en/devnet/flashplayer/articles/flash_player_admin_guide/pdf/latest/flash_player_32_0_admin_guide.pdf
インストールされてるバージョンはここで分かる
https://get.adobe.com/jp/flashplayer/about/
インストール場所
C:\\Windows\\System32\\Macromed\\Flash
mms.cfg(なければ~テキストで作成可)
C:\\Windows\\System32\\Macromed\\Flash あるいは C:\\Windows\\SysWOW64\\Macromed\\Flash
●Adobe
https://www.adobe.com/content/dam/acom/en/devnet/flashplayer/articles/flash_player_admin_guide/pdf/latest/flash_player_32_0_admin_guide.pdf
Insterllerの確保できない(WinではFlashプリセットされており、WinUpdateで更新をする)
C:\\Windows\\SysWOW64\\Macromed\\Flash
どれか不明 GetFlash.exe, FlashUtilnn‐n_ActiveX.exe, FlashUtilnnn_Plugin.exe, FlashUtilnnn_Pepper.exe, or FlashPlayerUpdateService.exe, install_flash_player_active_x.msi, install_flash_player_11_activeX.msi
●IEでFlashを一時停止して問題なく使用ができるか確認
メニューバーの[ツール]→[アドオンの管理]を選択します。
[アドオンの管理]画面が表示されます。
[Shockwave Flash Object]を選択し、[無効にする]をクリックします。
●JavascriptがFlash Flashを実行できるJavaScriptライブラリ
JavaScript製FlashPlayer「swf2js」swfをそのままHTML5に変換。 - Qiita
HTML5でFlashを実行できるJavaScriptライブラリまとめ | hifive開発者ブログ (htmlhifive.com)
等々
Posted by funa : 11:11 AM | Web | Comment (0) | Trackback (0)
January 1, 2019

HORI リアルアーケードPRO.V3 SAの痛仕様がでけた、カノエラナ仕様だがな
左側のカノエ君の画質が粗いがダウンロードできるよ データ
作成中のモックの様子は https://twitter.com/funa1000/status/1031648831321108480
アクリル天板とアートワーク印刷は外注した
1)アートワークのデータは自作(該当サイトでテンプレをDL)
RAP改はレバーとボタンの位置が開いている V3用でよい
ボタン色確認やモック確認をすると由
2)レイヤーをまとめ送付用データの作成しzip
http://www.tek-innovations.com/arthobbies/?loc=products&cat=16&subcat=&item=171
http://www.tek-innovations.com/arthobbies/?loc=products&cat=16&subcat=&item=172
注文しPaypalで決済、Invoice番号がメールされる、その番号でデータを送付する
Paypalの住所は日本語を含む場合があり備考に英語で住所を入れるといいかも
25ドル送料+20ドルくらいの商品で5000円、届くのに25日掛かった
アートワークは厚紙程度、アクリルは薄く同じ厚紙の厚さくらい
仕様はここのほうが詳しいかな
https://www.focusattack.com/blank-plexi-cover-for-hori-rap-v3-sa-vx-sa/
ボタンは 穴30mm 外33.2mm 内25mm
スタートボタンは 穴24mm 外27.5mm 内19.5mm
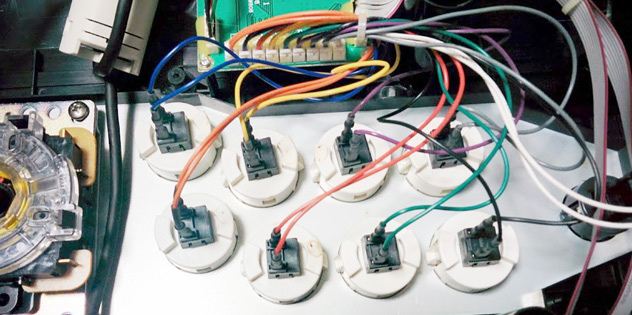
ボタン分解方法 http://oretekichina.seesaa.net/article/420517973.html 両面テープ固定する
元の天板は厚紙みたいなのが貼られているので端をカッターで起こして剥がす

部品購入は
http://attasa.shop/shopbrand/joysticklever/
http://attasa.shop/shopbrand/buttonswitch/
24クリアボタン(スタートボタン用) 黒x1
30クリアボタン(クリアは静音がない)黒→売り切れで青x3 黄x2 緑x2 赤x1
レバーボール35mm 水色
シャフトカバー・ディスクセット【JLF-CD】青
8角ガイド 【GT-Y】
→デフォは4角で斜めのレバーの入りが深すぎる、8角は円に近くなる
レバーは3種ラインアップがある
【三和】静音 高反発 ジョイスティックレバー【JLF-TPRG-8BYT-SK】
【三和】静音 低反発 ジョイスティックレバー 【JLF-TPRG-8AYT-SK】
【三和】ジョイスティックレバー 【JLF-TP-8】シリーズ(品番の見方)
水平方向にコネクタが付く TP-8
垂直方向にコネクタが付く TP-8Y
平鉄板 T
段鉄板 S
シャフトカバー SK
→RAP筺体側でスペーサ持っておりJLF-TP-8YT-SKでよいみたい
レバーはスタンダード型、ボタンは静音、8角ガイドがいいと思うが
クリアーボタンは静音がない、パンパン五月蝿い
========================
---なんちゅうのを作るのか不可侵進入
人喰い狼とエリーゼ(ピアノでぶち込んでくるやつ)
本能的恋愛のススメ(鶴亀ぶち込んでくるやつ)
あたしの彼氏は二次元の人
jokeR(jOKERとの説、JOkerとの説、等々の説がある)
楽しいバストの数え歌
呪いのうた(動画のやつ)
猫の逆襲
---ぐうの音の逆位相
キミにコイしてニジュウネン
慟哭
星と太陽
嘘つき
サイゴノオネガイ
---知らんけど白目
(タイムカプセル)(Dnb、毎回だがドラムが漢、声のドンピシャ感、ピアノギターの音色、至高の夏感、
 )
)
花束と導火線(ファンクver)
エスカレータエレベータ(大阪弁で煽るやつ)
I(バンドのやつ)
ピアス
大人になりたくない
最後の晩餐
ひとりかく恋慕
ゴキブリの歌/わたしはゴキブリ(頭に何か生えてる動画のやつ)
添えんでいい
君が僕のことを一生忘れられないように
ブーフー
オープンザドア
サブドミナント
僕とあなたのこれからは
難攻不落の獣道 正チェスト
人間やめたい
承認欲求サイケデリック
月光のトロイメライ
リサイクルワールド(Mic check 1.2)
じぇらしー(smells like teenage spirit)
---鉄板の鉄でできている
カノエラナです(改と両方、親指で指すところか手ブンブン)
恋する自縛霊/自縛霊に恋をした
ヒトミシリ(ラッパー)
おーい兄ちゃん(首振ってるヤツ)
バレンタインのうた(動画のやつ)
大事にしてもらえよ(動画のやつ)
---ダンスも良曲でふぐちりのポン酢級
モットワタシヲ(オケだけでも美味しく頂けます)
真夏に片思い
※多いなとリストアップしたら多かった、大迫、書き切れないので音源化されて無い奴だけ追記する
※音源化されてないやつも多すぎて諦める、、
※ヨリミツサンが帰ってくるまで:ダンストゥダンス、シャトラン、エスカレータエレベーター、ヒトミシリ、月と星空

ふみさんヤベー、指輪がお揃いでしゅ

Posted by funa : 12:01 AM | Gadget | Comment (0) | Trackback (0)
December 15, 2018
エンジニアに聞いた「集中するために実践している26のこと」
https://paiza.hatenablog.com/entry/2018/12/11/%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%8B%E3%82%A2%E3%81%AB%E8%81%9E%E3%81%84%E3%81%9F%E3%80%8C%E9%9B%86%E4%B8%AD%E3%81%99%E3%82%8B%E3%81%9F%E3%82%81%E3%81%AB%E5%AE%9F%E8%B7%B5%E3%81%97%E3%81%A6%E3%81%84
集中なんて基本的に主観、そういう意味では上の記事で必要十分な情報があった。自分が集中した気になってることが第一段階。
(疑惑検証)
•「今から集中するぞ」というポーズを決める(視界を狭めるポーズ)
•余所見をしないよう視界を狭める
•立って仕事をする、座るな、歩け
→足かせ効果、ディープにならない癖になるかも
•集中したい時間の前に階段を登るなど軽い運動をして血行をよくする
→神経系の調整の時間がいる?
「収束的思考」と「拡散的思考」の2つ
→拡散は遊び用、集中は不要、会議も拡散で気晴らし、寝起きの拡散
→収束したいが、できない、集中できない事を改善したい
→やる事が多すぎる、興味あることが多すぎる→減らす、<<<断つ>>>
人間の脳がもっとも活発に働くのは起床してから4時間後、起床後8時間も経つと脳は活発に働かなくる
→起床後8時間後にやろうと思ってもできない
→後回しでは絶対できない、直ぐにやらないと
→長時間やっていると思考がパターンに慣れる
→4時間+休憩15minを3回まわす
•気温は20度くらい、湿度は50%くらいに保つ
•自然音とピンクノイズを組み合わせて聞く
https://www.youtube.com/watch?v=r6O6knwfVH4
•シングルタスクにする
•目の前のタスクしかできない状況を作る
•オフィスで「集中する場所」と「集中しない場所」を分ける
•BGMは拡散的思考になりたいときだけにする
•17時-19時は基本休む(集中力の要る作業はしない)
•自分が集中できる時間を把握しパターン化
→寝起きからすぐにやる、シャープでシンプルにやれる
•1日に1個でもゾーンに入って何かできたら自分を褒めちぎる
•ゾーンに入り不安やストレスを入りこませない、ゾーンに入ると乗り越えられると洗脳
==========================
社長と対立しました。フミコフミオ
http://delete-all.hatenablog.com/entry/2018/12/13/190357
前に勤めている会社のことを思い出す。営業職の評価に数字以外の要素を多く取り入れていた。上司の前で頑張っている姿。会社内で努力している姿。社長のマラソンを応援したかどうか。社員旅行の参加不参加。上に好かれた者が評価され、嫌われた者はコースアウト。数字を出さない謎上司が飲み会と社内営業で重用された。失敗したときは吊るし上げられ、成功はスルー。上司の見えないところで努力して数字を出しても評価に繋がるとは限らなかった。酷いときは何かインチキをしていると疑われた。きっつー。
結果として何が起きたか。失敗をおそれて何もしない、消極的な営業マンたちの爆誕である。「この案件は厳しそうなのでヤメときます」「競合他社がちょっと多いので戦略的撤退を提案します」「どうせ契約を勝ち取ってもまともに評価されないんでしょ」こんな声を何度聞いたことか。そういう環境にいたからこそ、営業職の評価は余計な要素を出来るだけ排除して、シンプルに数字だけにしたいのだ。数字にあらわれない努力頑張りは評価しないけど、逆にいえば、数字にあらわれる結果さえ出してくれれば、確実に評価に繋げるのだけど。間違っているかな…。
==========================
Photoshopの使い方 AI機能
背景化、ポーズ変更(AIが何が写っているか認識し調整してくれる)
https://twitter.com/commonstyle/status/1100050852092362752
Posted by funa : 12:27 AM | Column | Comment (0) | Trackback (0)
September 2, 2018
https://howto.clip-studio.com/library/page/view/illuststudio_tora_3d_069
■Clip studio
筆圧調整
ナビゲータで拡大や手のひら、回転等をやる
ツールバーにUndo、塗りつぶし等がある
レイヤーパレットに透明ピクセルロックがある、透明には何も書けなくなる
レイヤー構成:下書き>線画>細線(非/表示で塗り分けに影響)>各パーツ塗り(光/影/塗り)
(線画レイヤーを塗り分け)塗りつぶし>他のレイヤーを参照、領域拡縮を1、複数参照on
駄目ならペンで境界線を直接塗ってしまう
塗りレイヤーはパーツごとに分けるとよい
囲って塗る and 塗り残し部分に塗る、は閉じた領域内で選択した場所が塗られる
グラデーションで立体的に塗る、エアブラシで火照らせる
レイヤーを乗算やオーバレイ
(はみ出しなしで塗る)レイヤー>透明ピクセルをロック
図形ツール(塗りつぶし、グラデの下)に直線、流線、集中線タブがある
直線は定規を使う、定規でガイドを引くとペンでもガイドに吸い付く
?
描画後に線の形状を変更可能、線の交点まで消去
パース
[Tips]
線と塗りは別レイヤー、線は黒でなく塗りの近い色でも良い
トレースをしたりデフォルメをしたり、パーツを加え書き込んだり、何度も書き直す
素材やモデルをネットから取ってくる
タッチは自分のものがないとキツい
焦点を取り入れる、フォーカス以外を暈す
■Xp-pen Artist15.6
https://www.xp-pen.jp/product/188.html
線を繋いで電源ボタンを長押し(USB-C/輝度調整の横にある)
1920x1080 なので画面を複製するとアイコンのレイアウトが崩れる
色味が違うのでモニターで確認をしたい
単にマルチモニタにもなる

ドライバコンパネ
Alt
Space
Ctrl+z :Undo
Ctrl++ :Zoom in
Ctrl+- :Zoom out
ペンが上手く動作しないとき(線が出ない等)
クリスタを終了後、ドライバ/アプリのPentabletを起動し、一度マウスに設定、再度ペンに設定しなおす
ペンを立てないと筆圧がでないぞ、早めに太線になるよう強弱の両方を上げる
■Xp-pen Deco01
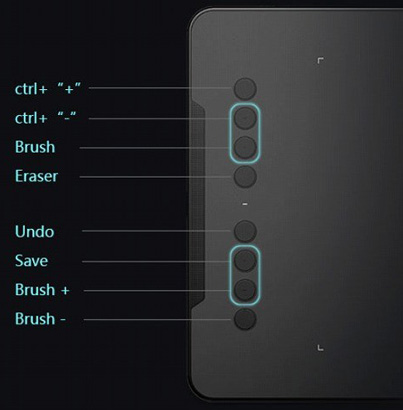
8個のカスタマイズ可能なエクスプレスキーはタスクトレーから設定ができる(デフォは下記画像)
https://pentablet.club/xp-pendriver

↓
Fn
Alt
Space
Ctrl+z :Undo
-
Ctrl++ :Zoom in
Ctrl+- :Zoom out
B :Brush
E :Eraser
■なんか違う気がする(肉眼でなくカメラに近しい適当に描く方法、あるいは理想の線で描かれ構築される所にイラストの意味があるか。。考えすぎず脳内補正がいいかも、縦横はまっ直ぐ)
現実は曲線(焦点50mm程度の真ん中ではゆがみが少ないだけ、広角や魚眼になる)
http://www.oekaki-hoho-ron.com/device-of-perspective-ruler/
下の図がわかりやすいような気がする、アイレベルがあり、消失点があり

↓ここにある種の解が
https://togetter.com/li/1360893
一点透視は理屈としては辻褄は合うけど、人間の目は複眼・魚眼的なので、一点透視は人間の見た景色とは異なる、窮屈に見えがちなときにわざと消失点をずらす。一点透視のはずなのに消失点が2つ
「宮崎アニメの背景には消失点がない」「消失点を点でなく円で取ってる」:自然になる
アイレベルがどこにあるか、アイレベルは絵の中で一本、VPはその上で幾つもできる
上面や下面が見えていれば3点透視? ->見えても俯瞰/煽りの迫力を出さなければ2点でもOK?
建物の中の物は建物の外を考えると消失点が出てくる
https://howto.clip-studio.com/library/page/view/clipstudiopaint_tora_001_005
同じ物体でもVPの場所(ガイド角度)は色々、望遠はVPが遠い、広角は近い
重力があり大体物体の角度は同じで統一感ある、統一感がないのは無重力
■Blender
3Dソフトを使おうと思うが、フリーウェアがある
https://www.blender.org/
http://lab.kai-you.net/2015/10/26/blender-begin/
■Live2D
イラストをポリゴンでモデリングすることで動かせる
https://www.live2d.com/
https://twitter.com/search?q=live2D
===================
デザイン思考
「理解」「発想」「試作」を行い、新たな発想につなげるサイクルを繰り返す
人間を中心に発想する 例)フィールド観察、インタビュー
中核にイノベーションの創出やブランディング
https://trend.nikkeibp.co.jp/atcl/contents/18/00097/00002/?P=2
デザイン-心理学効果16
https://mag.ibis.gs/creative/designmental_20190104/
===================
カナダで大麻が解禁になったが日本では国外犯になるので現地でもやっては駄目である
揚げ物で使った油の上澄みは最長1ヶ月3回まで使えなくはない
Posted by funa : 06:10 AM | Gadget | Comment (0) | Trackback (0)
August 11, 2018
多言語でシステムを作ってたつもりだが、時間について意識してなかったかも。
面倒だが時間ができれば要チェックだ。サマータイム
■国際時間
■サーバーマシン
■クライアントマシン
■ローカル時間
http://blogos.com/article/316473/
https://blogs.msdn.microsoft.com/nakama/2018/08/11/timezone/
http://novtan.hatenablog.com/entry/2018/08/10/201046
1)ブログは投稿時間が手入力の選択制になっていた
2)DBには何の時間を入れている?サーバーの時間か?DBサーバの時間?
3)cronは時間を記載しているだけだから、サーバーの時間か?
4) バッチスケジュールの破綻
実施タイミングは3amとかそれぞれの地域で違う
日本案の2hrsは特殊、通常1hr
開始日は22hrsになる バッチが走るキック時間が無くなる
例:3/15 3amが5amに飛ぶ、3時4時がない
終了日は26hrsになる バッチ2回走るかも
例:10/25 5amなると思うと3amに戻る、3時4時が2回くる
1回目はJST Daylight Time(DT),2回目はJST Standard Time(ST)と区別が必要
5)サーバ間の時間の統一、特に異業者間
6) クライアントから時間をサーバに送るアプリ(Webだとあんまりない?)
7) DBへの記録形式、アプリで生成する時間、テキスト記録系の時間は注意
8) 時系列、並び順(特に終了日は2回同じ時間が来るから)
UTCで全て記録して、表示時にはアプリに持たせたロケールを使う
日時の手入力だが夏時間を選択できるようにする?ロケールでUIF変えるの?
OSのロケールは使わず独立させたいなぁ
入力者と表示者のロケールが違う可能性、何を優先させるか、選択性
//// Active Directoryメモが見つかった AD
■ユーザ
AGDLP:アカウント(A)をグローバルグループ(G)に追加し、グローバルグループをドメインローカルグループ(DL)に追加して、ドメインローカルグループにアクセス許可(P)を下記ツールで
「Active Directoryユーザーとコンピューター」管理ツールADUC
「Active Directory管理センター」管理ツール
「csvde」コマンド(コマンドプロンプトから実行)
「ldifde」コマンド(コマンドプロンプトから実行)
「dsadd」コマンド(コマンドプロンプトから実行)
「New-ADUser」コマンドレット(Windows PowerShellから実行)
管理者グループおよびアカウント
Enterprise Admins (フォレスト ルート ドメインにのみ存在)
Domain Admins (すべてのドメインに存在)
Schema Admins (フォレスト ルート ドメインにのみ存在)
Group Policy Creator Owners (フォレスト ルート ドメインにのみ存在)
Administrators グループ
Administrator アカウント
DS Restore Mode Administrator (ディレクトリ サービス復元モードでのみ使用可能。 ドメイン コントローラのローカル アカウント)
管理者アカウントの種類
ローカルadmin=Server(ローカル コンピュータのすべての機能に無制限にアクセス
ドメインadmin=AD(ドメイン、保護されていない場合はフォレスト全体の全機能
フォレストadmin=forestRoot,AD(Enterprise Adminsグループは、フォレスト全体の全機能、証明機関のインスコでフォレスト内の任意のユーザーのふりができます)
通常ユーザとadminのユーザ名を変え切り替えてもらう
■オブジェクト
グループ
コンピューター(自動作成)
OU
グループポリシー(ユーザーやコンピューターへの設定を一元的に管理)
プリンタ(プロパティのセキュリティタブでディレクトリに登録チェックをつけるとADへ登録される)
共有フォルダ(フォルダ共有後にADUCで登録)
サイト(ドメインコントローラー同士で複製が15s後に起こる範囲、外は3hr後)
■シェアポイント
AD
├ADグループ
│└ADユーザ
│ └AD社外ユーザ
=
└──SharePointグループ(SharePoint内でのみ使用可)
SPのアクセス管理はADユーザでもADグループでもSPグループでも良い
社外ユーザもAD(orLDAP/DB etc.)に入れれば使える
社外管理にはブラウザに証明書をインストールしたり、モバイルはVPNで社内からアクセスしたり
AD社外ユーザの注意点
アクセス範囲を決め特定のフォルダやイントラサイトしか無理にする
ほぼSharePoint用?
SPをDMZに置く等の物理的に設計する?
※忘れかけ、セキュリティグループとディストリビューショングループ
SGはフォルダへの権限等用、グループメール付SGやメール無しの種類がある
DLはグループメール用
OUはグループポリシー用
Active Directoryオブジェクトの種類と効果的な活用方法:基礎から分かるActive Directory再入門(9) - @IT (atmarkit.co.jp)
Windowsのグループアカウントの種類を知る:Tech TIPS - @IT (atmarkit.co.jp)
=========================
Win10 ゲーミング設定
https://chimolog.co/bto-gaming-pc-settings/
ChromeにはServiceWorkersの無効化を
https://qiita.com/rana_kualu/items/52d8cb7b200d6fefddc8
https://www.google.com/search?q=chrome+flags+service+worker
Posted by funa : 06:42 PM | Web | Comment (0) | Trackback (0)
- え、待って→カルチュラル・アプロプリエーション on May 06
- AIエージェント MCPサーバ on Apr 16
- 現代思想 on Feb 04
- Corporate Law, Accounting, General Affairs, and Labor on Jan 31
- 竹書房 p probability diddy on Jan 03
| < July 2025 > | ||||||
| Sun | Mon | Tue | Wed | Thi | Fri | Sat |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
- May 2025
- April 2025
- February 2025
- January 2025
- December 2024
- September 2024
- August 2024
- July 2024
- June 2024
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- October 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- September 2022
- July 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- Photo Boo
- デスクトップ通知スケジューラー
- オフライン予約システム
- オフライン予約システム(trancate)
- マラソンペース計算アプリ
- 時給計算アプリ
- ホワイトボード
- Tool(Winパス生成)
- AMAモトクロスマニアッX
- BANGBOOマップ
- えいごたん.jp
- Is This English???
- 無料でセキュリティカメラを設置する
- TOKIO Shock Exchange
- LPIC レベル100
- ICTIL (ITIL)
- DISCO (シスコCCNA)
- Java Lot (Java)
- Jクエネー(jQuery)
- メディアトレーニング
- Hiphop From TV
- BANGBOOナレッジマネジメント
- BANGBOOビジネスカード